Vue コンポーネントの開発スキルの概要
今回は、Vue コンポーネントの開発スキルについてまとめてみました。Vue コンポーネント開発における 注意点 について、実際の事例を見てみましょう。
まえがき
卒業が近づいてきたので、簡単な個人ブログを書きました。プロジェクトのアドレスはここをクリックしてください (ちなみに、スターを付けてください)。次に、Element のダイアログ ボックスとポップアップ コンポーネントのロープロファイル バージョンを段階的に模倣します。
Text
Vue 単一ファイル コンポーネント開発
vue-cli を使用してプロジェクトを初期化すると、src/components フォルダーに HelloWorld.vue ファイルが見つかります。これが単一ファイルの基本的な開発モデルです。コンポーネント。
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})次に、ダイアログ コンポーネントの作成を開始します。
Dialog
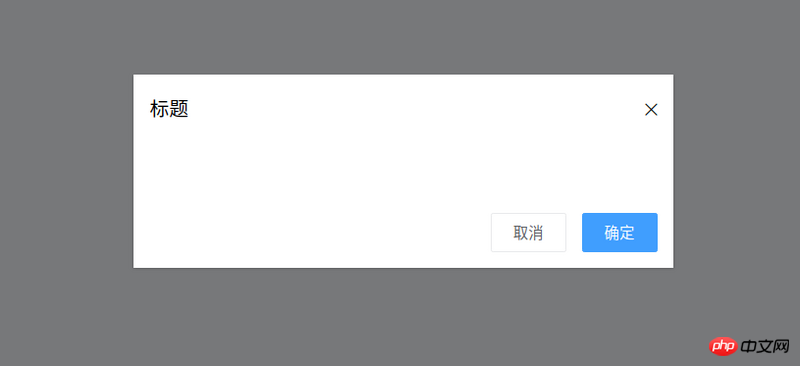
ターゲットダイアログコンポーネントの基本スタイルは、図に示すとおりです:

ターゲットスタイルによれば、次のように結論付けることができます:
dialogコンポーネントには、次のことを示すtitlepropsが必要です。ポップアップ ウィンドウのタイトル
dialog コンポーネント OK ボタンが押されたときに、OK イベント を発行する必要があります (つまり、親コンポーネントに OK であることを伝えるため)
- 同様に、dialog コンポーネントキャンセルイベントを発行する必要があります
- ダイアログコンポーネントは、簡単にカスタマイズできるようにスロットを提供する必要がありますコンテンツ
<template>
<p class="ta-dialogwrapper">
<p class="ta-dialog">
<p class="ta-dialogheader">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialogbody">
<slot></slot>
</p>
<p class="ta-dialogfooter">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script><ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
<template>
<transition name="slide-down">
<p class="ta-dialogwrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script> キー クラス (CSS className) スタイルを記述するだけです:
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}ダイアログをカプセル化してメッセージボックスを作成します
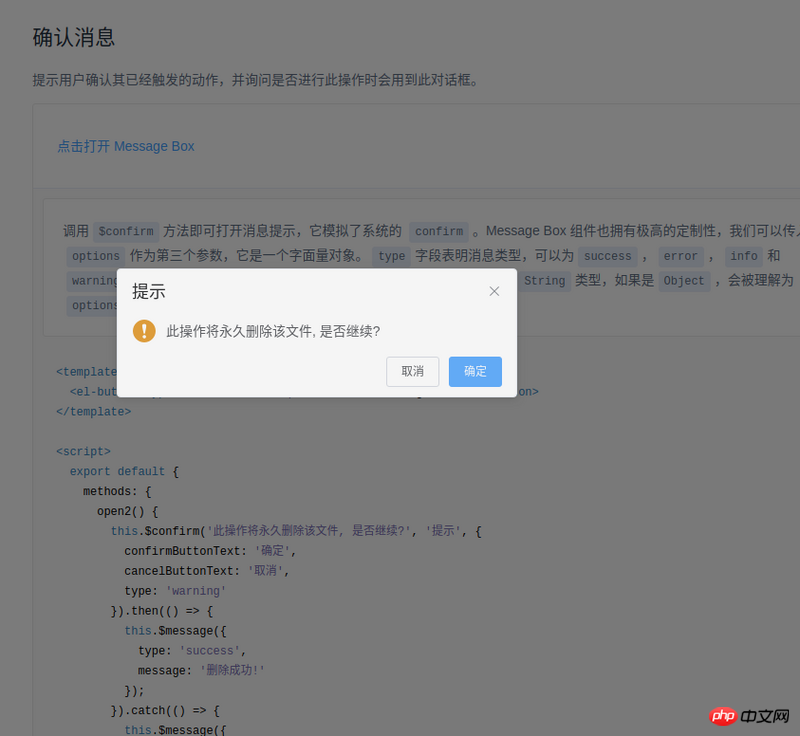
要素のメッセージボックスは次のように使用されます:this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
- Elementの使用方法は、これをVueのプロトタイプにぶら下げるだけではないでしょうか?
- Elementのthenは確認、catchはキャンセルを意味します。そして約束で十分です
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirmonCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},はい、確認時とキャンセル時にコールバックするためです。 Vue.extend についてもお話したいと思います。
新しい MessageBox を直接使用するのではなく、新しい Ctur を使用します。これは、たとえば、
instance = new Ctur({ propsData }).$mount()At のようにデータを定義できるためです。実際には、このページにはまだメッセージ ボックスがありません。
document.body.appendChild(instance.$el)
これを直接実行すると、メッセージ ボックスが開いたときにはアニメーションが表示されないかもしれませんが、閉じられたときにはアニメーションが表示されます。 。解決策も非常に簡単です。
appendChild を非表示にし、次のようなコードを使用します。Vue.nextTick(() => instance.visible = true)
このようにすると、アニメーションが表示されます。
概要
- トランジションとCSSを通じて優れたアニメーションを実現します。その中で、遷移コンポーネントの名前によって、[name]-enter-active と [name]-leave-active という名前の CSS を記述するための 2 つの主要なクラスが決まります
Vue.extend を介してコンポーネントの コンストラクター を継承し (適切な言い方がわからないので、このように言います)、このコンストラクターを通じて、関連する属性をカスタマイズできますコンポーネントの呼び出し (使用シナリオ: js がコンポーネントを呼び出します)
js コンポーネントを呼び出すとき、コンポーネントのアニメーション効果を維持するために、最初に document.body.appendChild を使用し、次に Vue.nextTick(() を使用できます。 =>instance.visible = true)
これが簡単な Vue コンポーネントです。私が書いた関連コードは、https://github.com/mvpzx/elapse/ にまとめられています。 Tree/master/be/src/components
この記事の事例などを読んだ後は、この方法を習得したと思います。とても興味深いですね。php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
以上がVue コンポーネントの開発スキルの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 のヒントの共有: Microsoft アカウントのログインをスキップする 1 つのトリック Windows 11 は、新しいデザイン スタイルと多くの実用的な機能を備えた、Microsoft によって発売された最新のオペレーティング システムです。ただし、一部のユーザーにとっては、システムを起動するたびに Microsoft アカウントにログインしなければならないのが少し煩わしい場合があります。あなたがそのような人であれば、次のヒントを試してみるとよいでしょう。これにより、Microsoft アカウントでのログインをスキップして、デスクトップ インターフェイスに直接入ることができるようになります。まず、Microsoft アカウントの代わりにログインするためのローカル アカウントをシステムに作成する必要があります。これを行う利点は、
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
C 言語では、他の変数のアドレスを格納するポインタを表し、& は変数のメモリ アドレスを返すアドレス演算子を表します。ポインタの使用に関するヒントには、ポインタの定義、ポインタの逆参照、ポインタが有効なアドレスを指していることの確認が含まれます。アドレス演算子の使用に関するヒントには、変数アドレスの取得、配列要素のアドレスを取得するときに配列の最初の要素のアドレスを返すことなどが含まれます。 。ポインター演算子とアドレス演算子を使用して文字列を反転する実際の例。
 初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
私たちは Excel で表を作成したり編集したりすることがよくありますが、ソフトウェアに触れたばかりの初心者にとって、Excel を使用して表を作成する方法は私たちほど簡単ではありません。以下では、初心者、つまり初心者がマスターする必要があるテーブル作成のいくつかの手順について演習を行います。初心者向けのサンプルフォームを以下に示します。入力方法を見てみましょう。 1. Excel ドキュメントを新規作成するには 2 つの方法があります。 [デスクトップ]-[新規作成]-[xls]ファイル上の何もない場所でマウスを右クリックします。 [スタート]-[すべてのプログラム]-[Microsoft Office]-[Microsoft Excel 20**] を実行することもできます。 2. 新しい ex ファイルをダブルクリックします。
 VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) は、Microsoft によって開発されたオープン ソース コード エディターであり、強力な機能と豊富なプラグイン サポートを備えており、開発者にとって推奨されるツールの 1 つです。この記事では、初心者が VSCode の使用スキルをすぐに習得できるようにするための入門ガイドを提供します。この記事では、VSCode のインストール方法、基本的な編集操作、ショートカット キー、プラグインのインストールなどを紹介し、具体的なコード例を読者に提供します。 1. まず VSCode をインストールします。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。




