
今回はjQueryで左右スライドトグルを実装する方法を紹介します。jQueryで左右スライドトグルを実装する際の注意点は何ですか?実際の事例を見てみましょう。 上下に移動するには jQuery が使用されることがわかっており、slideUp() メソッドと slideDown() メソッドを直接使用できます。
slideUp() メソッドと slideDown() メソッドは要素の高さのみを変更します。要素の
display属性値が「none」の場合、slideDown()メソッドを呼び出すと、要素は上から下に向かって表示されます。 slideUp() メソッドはその逆で、要素は上から下に短縮されて非表示になります。
コードは次のとおりです: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').slideToggle(300);
});
});
</script>
</body>
</html>

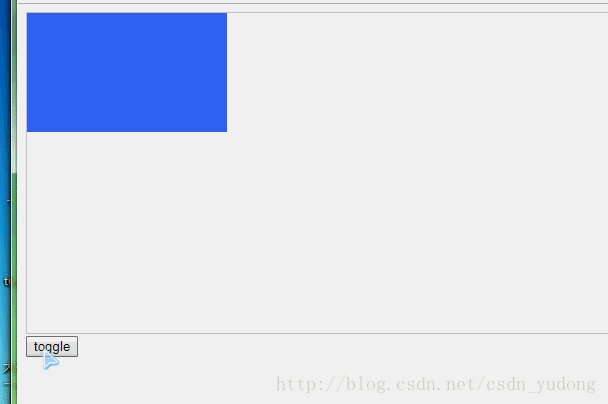
それでは、左右にスライドインおよびスライドアウトするのはどうですか?
デモは次のとおりです:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').animate({width:'toggle'},350);
});
});
</script>
</body>
</html>
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、お支払いください。 php 中国語 Web サイトの他の関連記事にも注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、お支払いください。 php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
AjaxUpLoad.js によるファイルアップロードの実装方法Vue レンダリングとプラグイン読み込みの操作順序以上がjQueryで左右のスライド切り替えを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。