Vueでモバイル側のスクロールを実装する方法
今回は、Vue でモバイル スクロールを実装する方法を説明します。Vue でモバイル スクロールを実装する際の 注意点とは何ですか。実際のケースを見てみましょう。
1. まず、installinstall
npm install better-scroll --save
import BScroll from ‘better-scroll'


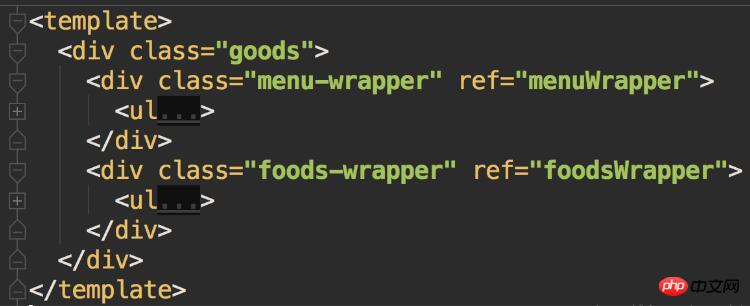
3. このメソッドは better-scroll のインスタンス化であり、このメソッドはメソッドで使用されます。将来のページ DOM 構造。
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
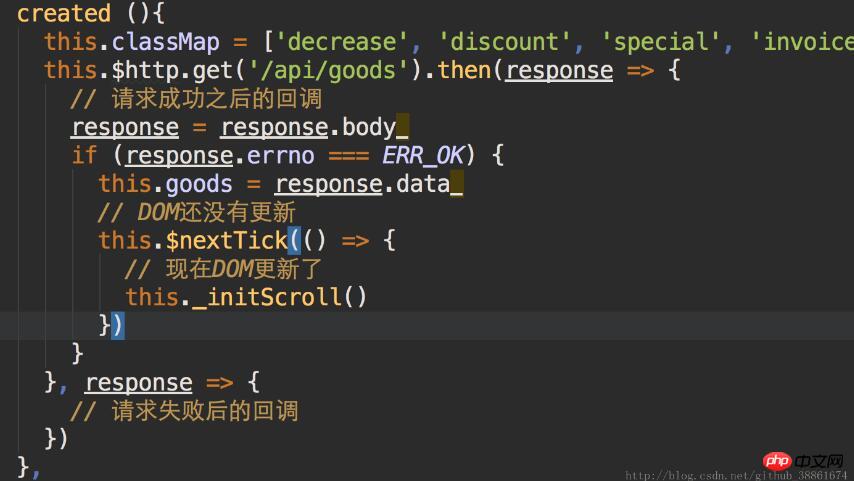
}4. created() メソッドで、バックグラウンド データが正常に取得された後のコールバックで、
Vueを呼び出します。データを非同期で取得するため、データの読み込みが完了するまでは、Bscroll は対象コンテンツの高さを取得できず、スクロールできない現象が発生します。ここで注意が必要なのは、データが正常に取得された後は、直接 Dom が実行されることです。データ取得後のレンダリングではないため、nextTick() メソッドを使用する必要があります。this.nextTick のコールバックで _initScroll() を使用してください。
したがって、プロジェクトでは次のように記述する必要があります:
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php の他の関連記事に注目してください。中国語のサイトです!
 推奨読書:
推奨読書:

以上がVueでモバイル側のスクロールを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 appdataフォルダーをDドライブに移動できますか?
Feb 18, 2024 pm 01:20 PM
appdataフォルダーをDドライブに移動できますか?
Feb 18, 2024 pm 01:20 PM
appdata フォルダーを D ドライブに移動できますか? コンピューターの使用が普及するにつれて、ますます多くのユーザーの個人データやアプリケーションがコンピューターに保存されています。 Windows オペレーティング システムには、ユーザーのアプリケーション データを保存するために使用される appdata フォルダーと呼ばれる特定のフォルダーがあります。多くのユーザーは、データ管理とセキュリティを考慮して、このフォルダーを D ドライブまたは他のディスクに移動できるかどうか疑問に思っています。この記事では、この問題について説明し、いくつかの解決策を提供します。まず、させてください
 スクロールボタンとは何ですか?
Feb 22, 2023 pm 02:29 PM
スクロールボタンとは何ですか?
Feb 22, 2023 pm 02:29 PM
スクロールはスクロール ロック キー、コンピュータ キーボードのファンクション キーです。 WordやExcelでよく使われるスクロールキーですが、Scroll Lockをオフにしてページめくりキーを使用するとセルの選択範囲が移動しますが、Scroll Lockキーを押しても選択範囲は移動しません。 .細胞の。
 6000mAhのシリコンマイナスバッテリー! Xiaomi 15Proアップグレードが再びリーク
Jul 24, 2024 pm 12:45 PM
6000mAhのシリコンマイナスバッテリー! Xiaomi 15Proアップグレードが再びリーク
Jul 24, 2024 pm 12:45 PM
7月23日のニュースによると、ブロガーのDigital Chat Stationは、Xiaomi 15 Proのバッテリー容量が6000mAhに増加し、90Wの有線フラッシュ充電をサポートしているというニュースを伝えました。これは、Xiaomiのデジタルシリーズで最大のバッテリーを搭載したProモデルになります。 Digital Chat Stationは以前、Xiaomi 15Proのバッテリーは超高エネルギー密度を持ち、シリコン含有量が競合製品よりもはるかに高いことを明らかにしました。 2023 年にシリコンベースの電池が大規模にテストされた後、第 2 世代のシリコン負極電池が業界の将来の発展方向として特定されており、今年は直接的な競争のピークを迎えます。 1. シリコンの理論グラム容量は 4200mAh/g に達することがあり、これはグラファイトのグラム容量の 10 倍以上です (グラファイトの理論グラム容量は 372mAh/g)。負極の場合、リチウムイオン挿入量が最大に達したときの容量が理論上のグラム容量であり、同じ重量下での容量を意味します。
 Windows 11 でこの PC によるモバイル デバイスへのアクセスを停止または許可します
Feb 19, 2024 am 11:45 AM
Windows 11 でこの PC によるモバイル デバイスへのアクセスを停止または許可します
Feb 19, 2024 am 11:45 AM
Microsoft は、最新の Windows 11 バージョンで PhoneLink の名前を MobileDevice に変更しました。この変更により、ユーザーはプロンプトを通じてモバイル デバイスへのコンピュータ アクセスを制御できるようになります。この記事では、モバイル デバイスからのアクセスを許可または拒否するコンピューターの設定を管理する方法について説明します。この機能を使用すると、モバイル デバイスを設定してコンピュータに接続し、テキスト メッセージの送受信、モバイル アプリケーションの制御、連絡先の表示、電話の発信、ギャラリーの表示などを行うことができます。携帯電話を PC に接続することは良い考えですか?携帯電話を Windows PC に接続すると、機能やメディアを簡単に転送できる便利なオプションです。これは、モバイルデバイスが利用できないときにコンピュータを使用する必要がある人にとって便利です
 モバイル グローバル パス カードにはいくつかのレベルがあります
Oct 20, 2022 am 11:24 AM
モバイル グローバル パス カードにはいくつかのレベルがあります
Oct 20, 2022 am 11:24 AM
モバイルグローバルカードは4つのレベルに分かれており、上位から下位までダイヤモンドカード、プラチナカード、ゴールドカード、シルバーカードとなっており、お客様のレベルに応じて権利がマッチングされており、ダイヤモンドカードが最高レベル、上位レベルになるほど権利が付与されます。 、より多くのサービスをお楽しみいただけます。通常の状況では、システムは、過去 1 年間の顧客の消費量とオンライン年齢に基づいて、毎年 1 月 15 日に顧客のグローバル アクセス レベルを自動的に決定します。ダイヤモンド カードを持つ顧客のスコアは 4,000 ポイント以上である必要があります。
 JavaScriptで指定した要素の位置へのスクロールを実装するにはどうすればよいですか?
Oct 22, 2023 am 08:12 AM
JavaScriptで指定した要素の位置へのスクロールを実装するにはどうすればよいですか?
Oct 22, 2023 am 08:12 AM
JavaScriptで指定した要素位置までスクロールする機能を実装するにはどうすればよいですか? Web ページにおいて、ユーザーの視線を特定の要素の位置に集中させる必要がある場合、JavaScript を使用して、指定された要素の位置までスクロールする機能を実装できます。この記事では、JavaScript を使用してこの関数を実装する方法と、対応するコード例を紹介します。まず、対象要素の位置情報を取得する必要があります。 Element.getBoundingClientを使用できます
 モバイル ユーザーの星評価のレベルは何ですか?
Oct 20, 2022 am 11:35 AM
モバイル ユーザーの星評価のレベルは何ですか?
Oct 20, 2022 am 11:35 AM
モバイルユーザーの星評価は、1つ星、2つ星、3つ星、4つ星、5つ星の5段階に分かれており、5つ星はさらに5つ星ゴールド、5つ星シルバー、5つ星ダイヤモンドに細分化されます。星の評価が高いほど、より多くのサービス特典が得られます。星評価は年に 1 回評価され、1 年間有効です。星評価が調整されると、星評価のサービスも同時に調整されます。
 151 はチャイナモバイルまたはチャイナユニコムで始まりますか?
Mar 06, 2023 am 11:43 AM
151 はチャイナモバイルまたはチャイナユニコムで始まりますか?
Mar 06, 2023 am 11:43 AM
151 で始まる番号は、携帯電話会社の番号セグメントです。 151 はチャイナモバイルの番号ブロックの 1 つであり、2008 年に番号の割り当てを開始し、158、159、150 に続く 4 番目の「13」で始まらない番号ブロックでもあります。ブロック数のリソース不足を緩和するためのものです。




