
今回は、Vue で Compass を使用する際の 注意事項 について、実際の事例を紹介します。
執筆の動機
長いこと先延ばしにしていたのですが、ついに自分で個人のウェブサイトを書く決心をしました。見た目がかっこよくてかっこいいだけでなく、技術も優れていなければなりません。この機会に、私が慣れていないテクノロジーを使用して練習してください。この Web サイトでは、フロントエンド フレームワークとして Vue を使用し、CSS は Sass で記述される予定です。しかし、正式に始まる前に、Sass には Compass のような強力なツールがあるので、それを使用しないのはあまりにも遠いステップであると突然思いましたが、ラウンドを検索したところ、皆がその使用方法について話していることがわかりました。 Compass を使用しない Vue プロジェクトの Sass。しかし、私はこのような強力なツール練習を放棄するつもりはなかったので、検索を続け、最終的にプロジェクトでCompassを使用することに成功したので、役立つ場合は共有することにしました。このデマンドエイプも素晴らしいです。早速、コーディングを始めてみましょう( ̄▽ ̄)~*
vue-cliでプロジェクトをビルドします
vue init webpack compass-demo //撸个烧烤架 npm install normalize.css axios vuex --save//撒上一些调味料 npm install node-sass sass-loader mockjs --save-dev//刷上一些酱汁 npm install compass-mixins --save-dev//把佐料在烧烤架上准备好后放上嫩肉
設定を変更します
build/utilを変更します。 .js
...
exports.cssLoaders = function (options) {
...
return {
...
// 将sass和scss修改为如下
sass: generateLoaders('sass', { indentedSyntax: true, includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
scss: generateLoaders('sass', { includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
...
}
}
...とても簡単です
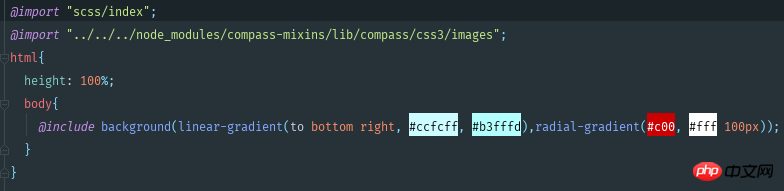
*.sassファイル

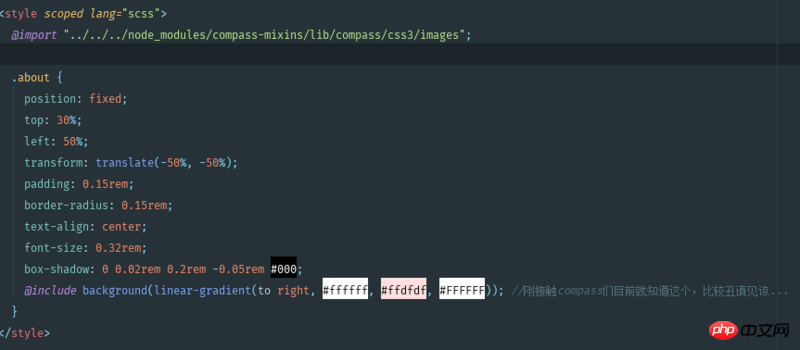
*.vueファイル

この記事の事例を読んだ後は、この方法をマスターしたと思います。 php 中国語ウェブサイト その他の関連記事に注目してください!
推奨読書:
AjaxUpLoad.js によるファイルアップロードの実装方法
以上がVue でコンパスを使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。