iview の選択ドロップダウン ボックス オプションの位置がずれている場合の対処方法
今回は iview の選択ドロップダウン ボックスのオプションの位置がずれている場合の対処方法を紹介します。 以下は実際的なケースです。見てみましょう。 iview を使用する過程で、
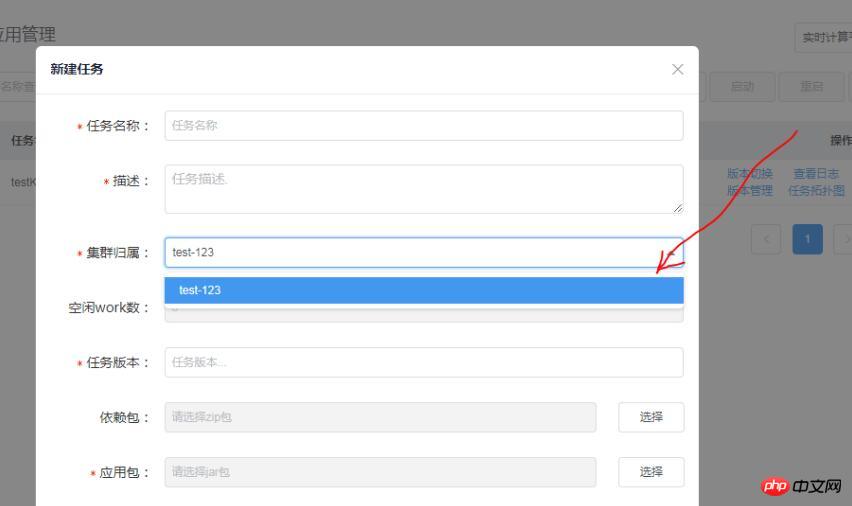
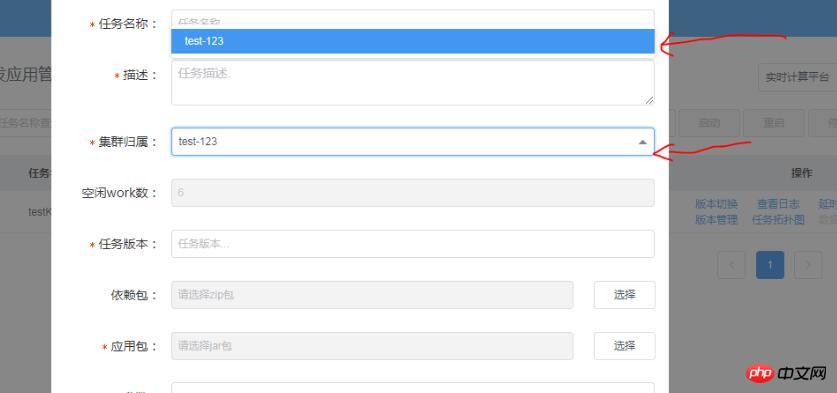
Modelの選択ドロップダウン ボックス コンポーネントを使用する際に、このような問題が発生しました。ただし、ポップアップ ボックスが 1 画面を超えてスクロールする必要がある場合、選択ドロップダウン オプションの位置がずれます (下の図 1 は通常の状態を示し、図 2 はスクロール後に位置がずれたドロップダウン オプションを示しています)。 :
図 2:

コンポーネントコードを分析した結果、次のスタイルが見つかりました:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}
ドロップ-down ボックス 解決策は、作成者の元のスタイルを上書きすることです。 しかし、残念なことに、作成者は!重要を追加し、優先度
を変更しました。 それでは、あなたのスタイルを彼のスタイルよりも優先させるにはどうすればよいでしょうか? このスタイルをカスタム スタイル ファイルに追加できます:body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}jQuery が左右のスライディング トグルを実装する方法
vue.js の選択ドロップダウン ボックスでイベントと値をバインドする方法以上がiview の選択ドロップダウン ボックス オプションの位置がずれている場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Internet Explorer で Edge が開く: MS Edge リダイレクトを停止する方法
Apr 14, 2023 pm 06:13 PM
Internet Explorer で Edge が開く: MS Edge リダイレクトを停止する方法
Apr 14, 2023 pm 06:13 PM
Internet Explorer が長い間人気がなくなってきたことは周知の事実ですが、Windows 11 の登場により現実が始まりました。 Edge は、将来的に IE を置き換えるのではなく、現在 Microsoft の最新オペレーティング システムのデフォルトのブラウザーとなっています。現時点では、引き続き Windows 11 で Internet Explorer を有効にすることができます。ただし、IE11 (最新バージョン) の正式な廃止日は 2022 年 6 月 15 日であり、時間は刻々と過ぎています。これを念頭に置くと、Internet Explorer が Edge を開くことがありますが、それが気に入らないことに気づいたかもしれません。では、なぜこのようなことが起こっているのでしょうか?存在する
 win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
ますます多くのユーザーが win11 システムにアップグレードし始めています。各ユーザーの使用習慣が異なるため、多くのユーザーは依然として ie11 ブラウザーを使用しています。では、win11 システムで ie ブラウザーを使用できない場合はどうすればよいでしょうか? Windows11はIE11をまだサポートしていますか?解決策を見てみましょう。 win11でie11ブラウザが使えない問題の解決策 1. まず、スタートメニューを右クリックし、「コマンドプロンプト(管理者)」を選択して開きます。 2. 開いたら、「Netshwinsockreset」と直接入力し、Enter キーを押して確定します。 3. 確認後、「netshadvfirewallreset&rdqu」と入力します。
 jqueryでselect要素を非表示にする方法
Aug 15, 2023 pm 01:56 PM
jqueryでselect要素を非表示にする方法
Aug 15, 2023 pm 01:56 PM
jquery で select 要素を非表示にする方法: 1. hide() メソッド。jQuery ライブラリを HTML ページに導入します。さまざまなセレクターを使用して select 要素を非表示にできます。ID セレクターは、selectId を選択した select 要素の ID に置き換えます。実際に使用する; 2. css() メソッド、ID セレクターを使用して非表示にする必要がある select 要素を選択し、css() メソッドを使用して表示属性を none に設定し、selectId を select 要素の ID に置き換えます。
 Select Channels Goの非同期処理方法 golangを使った並行プログラミング
Sep 28, 2023 pm 05:27 PM
Select Channels Goの非同期処理方法 golangを使った並行プログラミング
Sep 28, 2023 pm 05:27 PM
golang を使用した SelectChannelsGo 同時プログラミングの非同期処理方法 はじめに: 同時プログラミングは、アプリケーションのパフォーマンスと応答性を効果的に向上させることができる、現代のソフトウェア開発における重要な領域です。 Go 言語では、Channel と Select ステートメントを使用して同時プログラミングを簡単かつ効率的に実装できます。この記事では、SelectChannelsGo 同時プログラミングの非同期処理メソッドに golang を使用する方法を紹介し、具体的な方法を提供します。
 Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
最近、多くの win10 ユーザーが、コンピューターのブラウザーを使用するときに、IE ブラウザーが常に自動的にエッジ ブラウザーにジャンプすることに気付きました。このサイトでは、win10でIEを開いたときに自動的にエッジにジャンプして閉じる方法をユーザーに丁寧に紹介しましょう。 1. Edge ブラウザにログインし、右上隅にある [...] をクリックして、ドロップダウン設定オプションを探します。 2. 設定を入力したら、左側の列の「デフォルトのブラウザ」をクリックします。 3. 最後に、互換性で、Web サイトが IE モードで再ロードされないようにチェックボックスをオンにし、IE ブラウザを再起動します。
 IEのショートカットが削除できない問題の解決方法
Jan 29, 2024 pm 04:48 PM
IEのショートカットが削除できない問題の解決方法
Jan 29, 2024 pm 04:48 PM
削除できない IE ショートカットの解決策: 1. 権限の問題、2. ショートカットの破損、3. ソフトウェアの競合、4. レジストリの問題、5. 悪意のあるソフトウェア、6. システムの問題、7. IE の再インストール、8. サードパーティの使用ツール; 9. ショートカットのターゲット パスを確認する; 10. 他の要素を考慮する; 11. 専門家に相談する。詳細な紹介: 1. 権限の問題、ショートカットを右クリックし、[セキュリティ] タブで [プロパティ] を選択し、ショートカットを削除するための十分な権限があることを確認してください。ない場合は、管理者として実行するなどしてみてください。
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 時代の終わり: Internet Explorer 11 は廃止されました。知っておくべきことは次のとおりです。
Apr 20, 2023 pm 06:52 PM
時代の終わり: Internet Explorer 11 は廃止されました。知っておくべきことは次のとおりです。
Apr 20, 2023 pm 06:52 PM
2022 年 6 月 15 日は、Microsoft が Internet Explorer 11 (IE11) のサポートを終了し、レガシー ブラウザーの章を閉じる日です。同社はしばらくの間、このサポート終了日をユーザーに通知し、Microsoft Edge への移行を計画するよう呼び掛けてきました。 Microsoft は、Windows の最新のデフォルト Web ブラウザとして IE11 を Windows 8.1 にバンドルしています。 Chrome の(現在の)高さには決して達しませんでしたが、2014 年には IE8 に次いで 2 番目に使用されたデスクトップ ブラウザーでした。もちろん20個でも




