
Vue データの双方向バインディングは、パブリッシャー/サブスクライバー モデルと組み合わせたデータ ハイジャックによって実現されます。この記事では主に Vue データの双方向バインディングについて説明します。皆さんの役に立ちますように、まずその効果を見てみましょう。
双方向バインディングは、ビューの変更をデータに反映でき、データの変更もビューに反映できることを意味します。以下の図に示すように: 
重要な点は、データがどのようにビューを更新するかです。これは、ビューがイベント監視を通じてデータを更新するためです。たとえば、input タグは「input」イベントを監視できます。したがって、データが変更されたときにビューを更新する方法を分析することに焦点を当てます。
データ更新ビューの焦点は、データが変更されたことを知る方法です。データが変更されたことがわかっていれば、その後の処理は簡単になります。 Object.defineProperty() を通じてデータの変更を監視できます。 Object.defineProperty() は 3 つのパラメータを受け入れます。1 つ目はターゲット オブジェクト、つまりこのプロパティを追加するオブジェクト、2 つ目はプロパティ名、3 つ目は記述子です。物体。 Object.defineProperty()来实现对数据改变的监听。Object.defineProperty()接受三个参数,第一个是目标对象,即你要把这个属性添加到哪个对象上,第二个是属性名,第三个是一个描述符对象。
如果该属性为数据属性,描述符对象就会包含四个属性:configurable(能否通过delete操作符删除),enumerable(能否通过for-in遍历属性),writable(能否修改属性)和value(属性值),前三个默认为false。如果该属性为访问器属性,描述符对象就会包含四个属性:configurable(能否通过delete操作符删除),enumerable(能否通过for-in遍历属性),get(在读取属性时调用的函数)和set(在写入属性时调用的函数),get和set默认为undefined。所以我们可以把数据设置为访问器属性,这样数据改变时就会触发get和set方法,我们可以通过这两个函数来实现对视图的更新。
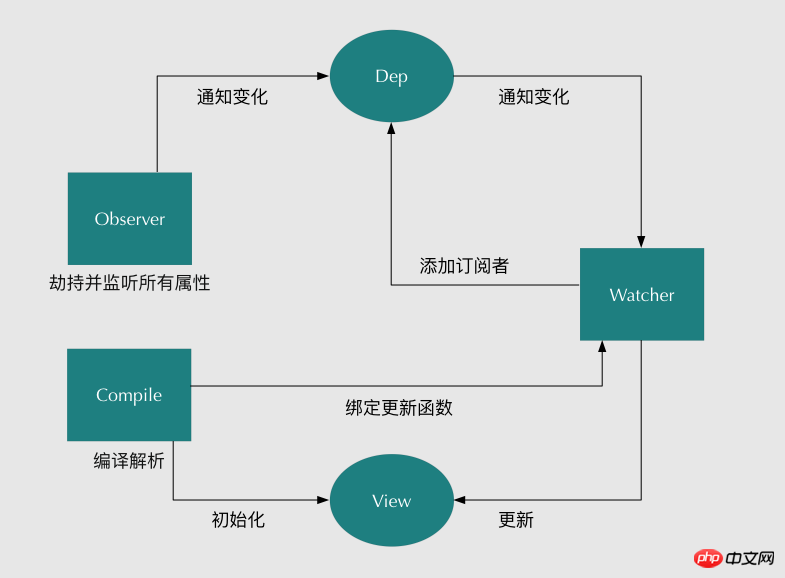
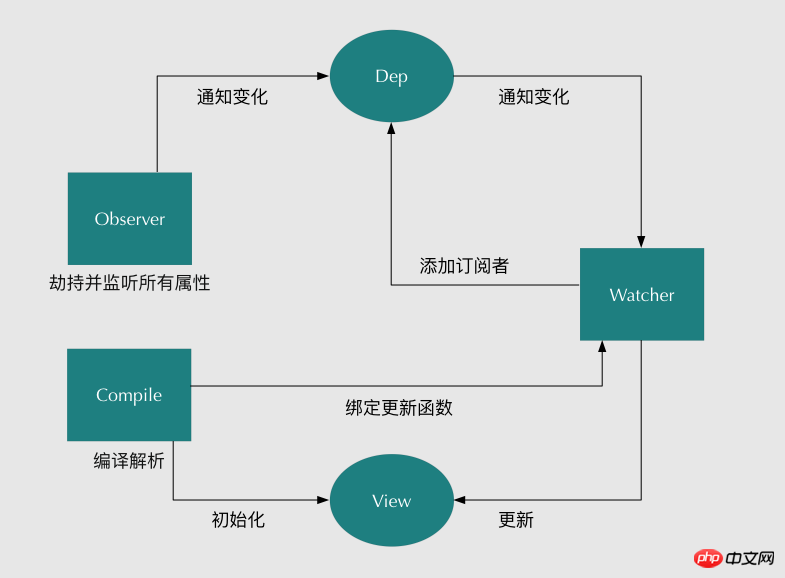
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
流程图如下: 
遍历data中的所有属性,同时通过递归的方式遍历这些属性的子属性,通过Object.defineProperty()属性がデータ属性の場合、記述子オブジェクトには 4 つの属性が含まれます: configurable (delete 演算子で削除できるか)、enumerable (属性を for-in で走査できるか)、writable (属性を変更できるか)と value (属性値)、最初の 3 つのデフォルトは false です。プロパティがアクセサー プロパティの場合、記述子オブジェクトには 4 つのプロパティが含まれます: configurable (delete 演算子で削除できるかどうか)、enumerable (for-in でトラバースできるかどうか)、get (プロパティの読み取り時に呼び出される)関数) と set (プロパティの書き込み時に呼び出される関数)、get および set のデフォルトは未定義です。したがって、データをアクセサー プロパティとして設定し、データが変更されたときに get メソッドと set メソッドをトリガーしてビューを更新できるようにします。
データの双方向バインディングを実装するには、まずデータをハイジャックして監視する必要があることはすでにわかっているため、すべての属性を監視するためにオブザーバーをセットアップする必要があります。属性が変更された場合は、更新する必要があるかどうかをサブスクライバー Watcher に通知する必要があります。多くのサブスクライバーが存在するため、これらのサブスクライバーを特別に収集し、オブザーバーとウォッチャーの間でそれらを均一に管理するメッセージ サブスクライバー Dep が必要です。次に、各ノード要素をスキャンして解析し、関連する命令をサブスクライバ ウォッチャーに初期化し、テンプレート データを置き換えるか、対応する関数をバインドするための命令パーサー コンパイルも必要です。この時点で、サブスクライバー ウォッチャーが変更を受信すると、対応する属性に応じて、対応する更新関数が実行されてビューが更新されます。次に、データの双方向バインディングを実現するために次の 3 つの手順を実行します。
2. プロパティ変更通知を受信し、対応する関数を実行してビューを更新できるサブスクライバー ウォッチャーを実装します。
フローチャートは次のとおりです: 
Object.defineProperty() を通じてこれらのプロパティをアクセサー プロパティとして定義します。 property には独自の get メソッドと set メソッドがあり、get メソッドと set メソッドを使用してデータの変更を監視します。 🎜🎜Dep🎜🎜 リストと同様に、すべてのサブスクライバーを収集するには、属性の get メソッドがトリガーされるときに、サブスクライバーをリストに追加するかどうかを決定する必要があります。 set メソッドがトリガーされると、リスト内のすべてのサブスクライバーに応答するよう通知されます。 🎜🎜Watcher🎜🎜サブスクライバーをリストに追加するかどうかを決定するため、サブスクライバーを初期化するときに get 関数をトリガーする必要があります。サブスクライバーをキャッシュし、正常に追加したら削除してください。 🎜🎜Compile🎜🎜compile は、初期化中のコンパイルと分析を担当し、各ノードを走査してサブスクライバーを必要とするノードを確認し、将来のサブスクライバーのバインディング更新関数も担当します。 🎜OK、これがブログを読んだ後の私の要約と理解です。 🎜以上がVueデータ双方向バインディングの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。