Webpackのフォントアイコンが表示できない問題の解決方法
今回は、webpackフォントアイコンが表示されない問題を解決する方法を紹介します。 webpackフォントアイコンが表示できない問題を解決するための注意事項は何ですか?実際のケースを見てみましょう。 。
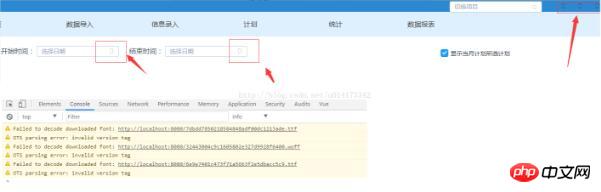
問題: プロジェクト開発中にフォント アイコンを使用すると、次のようなエラー メッセージが表示されます:

すべてのフォント アイコンが正常に表示できず、フォントをデコードできないことを示すエラー メッセージが表示されます。
問題の解決策: 長い間検索した後、最終的に、Webpackの構成中に次のコードを手動で追加することがエラーの原因であることがわかりました: webpack.base.conf の delete
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},.js ファイル 概要:
実際、フォントアイコンファイルのコンパイルには、vue-cli によって自動生成された 設定ファイル が使用されており、自分で作成したファイルと自動生成されたファイル
の間に矛盾があります。この記事の事例を読んだ後、あなたはその方法を習得したと思います。さらに興味深い内容については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がWebpackのフォントアイコンが表示できない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 Windows 11 の検索からニュースやトレンド コンテンツを削除する方法
Oct 16, 2023 pm 08:13 PM
Windows 11 の検索からニュースやトレンド コンテンツを削除する方法
Oct 16, 2023 pm 08:13 PM
Windows 11 で検索フィールドをクリックすると、検索インターフェイスが自動的に開きます。左側に最近のプログラムのリストが表示され、右側に Web コンテンツが表示されます。 Microsoft はそこにニュースやトレンドのコンテンツを表示します。今日のチェックでは、Bing の新しい DALL-E3 画像生成機能、「Chat Dragons with Bing」オファー、ドラゴンに関する詳細情報、Web セクションのトップ ニュース、ゲームの推奨事項、およびトレンド検索セクションを宣伝しています。項目のリスト全体は、コンピューター上でのアクティビティとは無関係です。一部のユーザーはニュースを表示できることに感謝しているかもしれませんが、これらはすべて他の場所で豊富に利用できます。直接的または間接的にそれをプロモーションまたは広告として分類する人もいます。 Microsoft はインターフェイスを使用して自社のコンテンツを宣伝しています。
 Windows 11 ユーザー ガイド: 広告ポップアップを無効にする方法
Sep 22, 2023 pm 07:21 PM
Windows 11 ユーザー ガイド: 広告ポップアップを無効にする方法
Sep 22, 2023 pm 07:21 PM
Microsoft の Windows 11 オペレーティング システムでは、通知システムを使用してコンピュータ上に提案がポップアップとして定期的に表示される場合があります。この提案システムは、もともと Windows 11 のワークフローを改善するためのヒントや提案をユーザーに提供するために設計されましたが、現在ではほぼ完全に Microsoft のサービスと製品を宣伝する広告システムに変わりました。提案ポップアップでは、Microsoft 365 サブスクリプションをユーザーに宣伝したり、Android スマートフォンをデバイスにリンクしたり、バックアップ ソリューションをセットアップしたりすることを提案する場合があります。これらのポップアップが煩わしい場合は、システムを調整して完全に無効にすることができます。次のガイドでは、Microsoft の Windows 11 オペレーティング システムを実行しているデバイスでポップアップを無効にするための推奨事項を示します。
 デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップ レイアウトがロックされるとどうなりますか? コンピューターを使用しているときに、デスクトップ レイアウトがロックされる状況に遭遇することがあります。この問題は、デスクトップアイコンの位置を自由に調整したり、デスクトップの背景を変更したりすることができないことを意味します。では、デスクトップ レイアウトがロックされていると表示される場合、具体的には何が起こっているのでしょうか? 1. デスクトップ レイアウトとロック機能を理解する まず、デスクトップ レイアウトとデスクトップ ロックの 2 つの概念を理解する必要があります。デスクトップ レイアウトとは、ショートカット、フォルダー、ウィジェットなど、デスクトップ上のさまざまな要素の配置を指します。私たちは自由になれる
 リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続を利用しているユーザーは多いですが、利用中に相手のタスクバーが表示されないなどのちょっとしたトラブルに遭遇する人も多いと思いますが、実は相手の設定の問題である可能性が高いです。以下の解決策。リモートデスクトップ接続時に相手のタスクバーを表示する方法: 1. まず「設定」をクリックします。 2. 次に「個人用設定」を開きます。 3. 次に、左側の「タスクバー」を選択します。 4. 画像の「タスクバーを非表示にする」オプションをオフにします。
 Wi-Fi パスワードの QR コードを表示するにはどうすればよいですか? WeChat で Wi-Fi パスワードを 3 秒以内にスキャンすることをお勧めします。
Feb 20, 2024 pm 01:42 PM
Wi-Fi パスワードの QR コードを表示するにはどうすればよいですか? WeChat で Wi-Fi パスワードを 3 秒以内にスキャンすることをお勧めします。
Feb 20, 2024 pm 01:42 PM
WIFI のパスワードは頻繁に入力する必要はないので忘れてしまうのが普通ですが、今日は自分の WIFI のパスワードを見つける最も簡単な方法を 3 秒で教えます。 WIFI パスワードを確認するには、WeChat を使用してスキャンしますが、この方法の前提条件は、WIFI に接続できる携帯電話が必要であることです。はい、チュートリアルを始めましょう: ステップ 1. 電話機を入力し、電話機の上部からプルダウンし、ステータス バーと WIFI アイコンを表示します。 ステップ 2. WIFI アイコンを長押しして、WLAN 設定に入ります。 WIFI アイコンを押します ステップ 3. 「接続済み」をクリックします 自宅の WIFI 名を入力し、パスワードの共有をクリックすると、QR コードがポップアップ表示されます; WIFI パスワードを共有するステップ 4、スクリーンショットを撮り、この QR コードを保存します; ステップ 5 、デスクトップ上の WeChat アイコンを長押しし、[スキャン] をクリックします。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。




