
今回はvueのパッケージ化後にフォントや画像リソースが失敗した場合の対処法を紹介します。 vueのパッケージ化後にフォントや画像リソースが失敗した場合の注意点については以下のとおりです。 、見てみましょう。
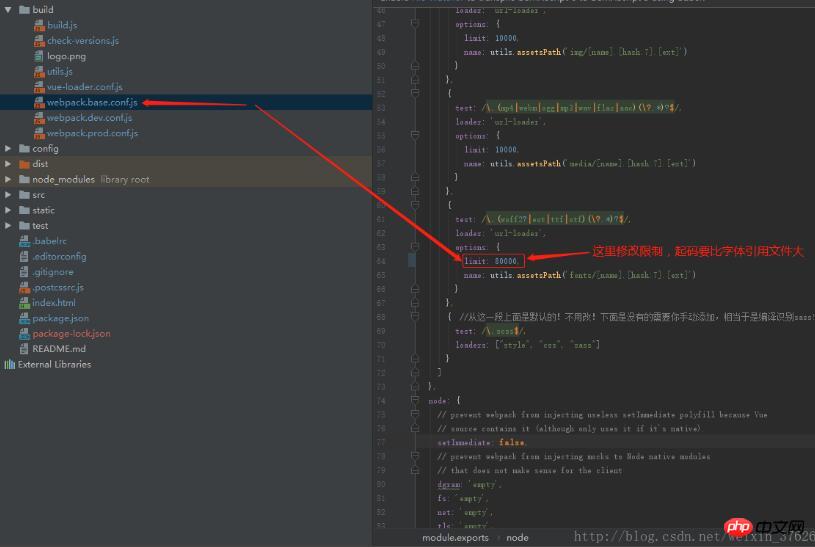
1. vue のパッケージ化後、font-awesome フォントは無効になります
解決策:

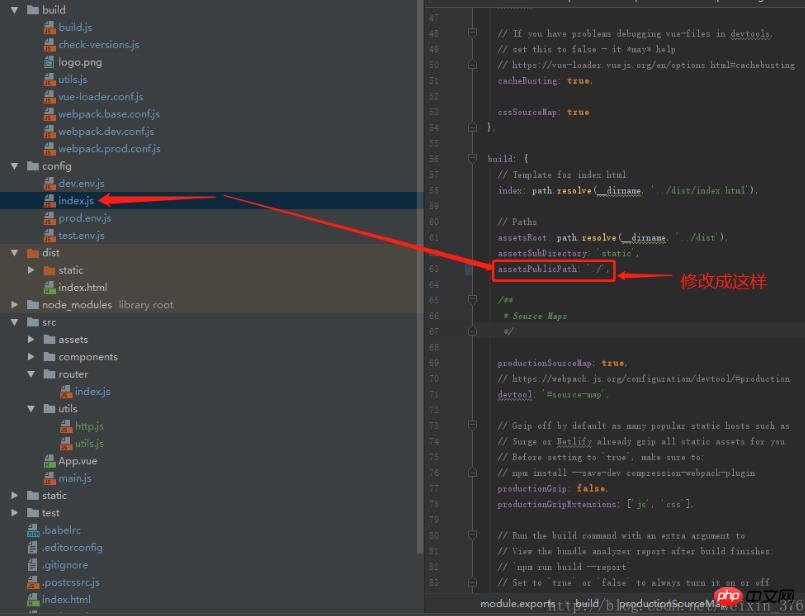
2.
解決策:

のHTMLで参照されている画像の場合 cssで追加された背景で参照されている画像の場合
この記事の事例を読んだ後、あなたは方法をマスターしたと思います。エキサイティングなコンテンツなので、他の php 中国語 Web サイト関連の記事にも注目してください。 推奨読書:以上がVue パッケージ化後のフォントおよび画像リソースの障害に対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。