
今回は、Vue パッケージ化後のファイル パス エラーの対処方法について説明します。Vue パッケージ化後のファイル パス エラーを処理するための 注意事項 について、実際のケースを見てみましょう。
ここでは例としてvue-cliで作成したプロジェクトを取り上げます
1. ファイルパスが間違っています
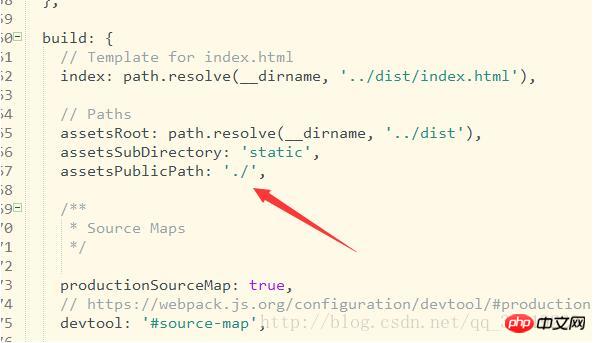
configフォルダーでindex.jsファイルを見つけて場所を変更します

ビルドの下の AssetsPublicPath を確認してください (開発環境の設定である dev もあり、変更する必要はありません): '/' を './' に変更します
2。 画像のパスが間違っています

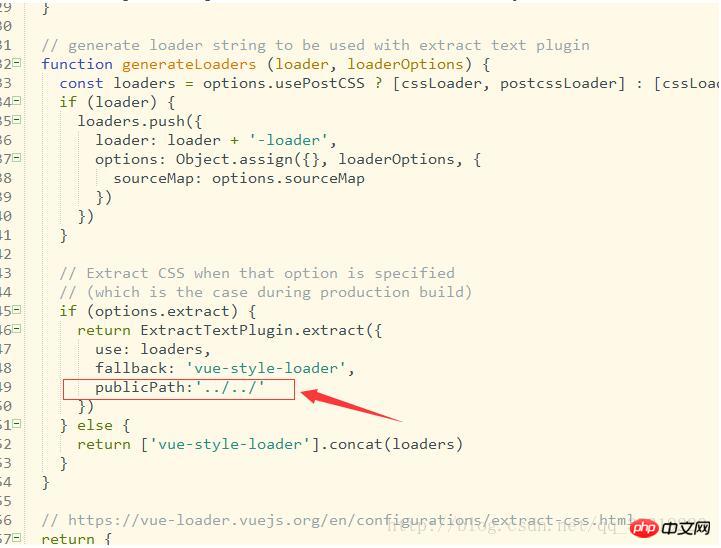
CSSで書かれたbackground-imgのパスが間違っている場合は、ビルドフォルダーでutils.jsを見つけ、場所を変更
してフィールドを追加するだけです赤い箱の中。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Cookie を自動的に取得し、有効期限が切れたら有効期限を切れるようにする方法
以上がVue パッケージ化後のファイル パス エラーに対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。