
この記事では、キャンバスの線のプロパティの詳細な説明に関する関連情報を主に紹介します。編集者が非常に優れていると考えたので、お役に立てればと思い、ここで共有します。
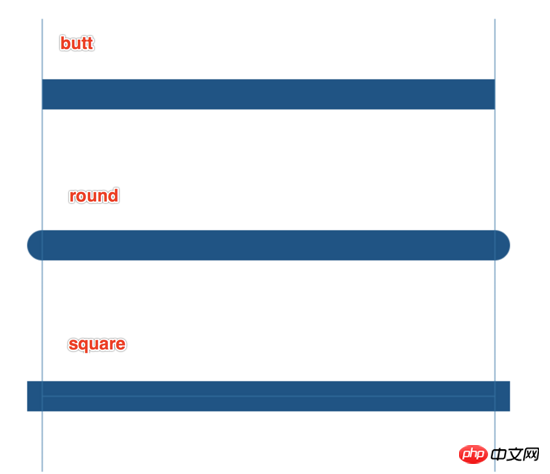
1. ラインキャップ
値: butt (デフォルト)、round、square
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();
round アニメーションを行うとき、丸い角を直接描画できますが、lineCap の効果は最初と最後にのみ使用できます。線分の接続部分では使用できません。

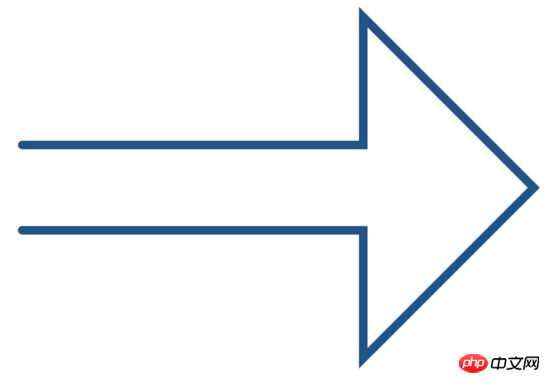
lineCap="square" を使用すると、線分が閉じているときに完全に閉じることができますが、それでも閉じるには、clothPath() を使用することをお勧めします。
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
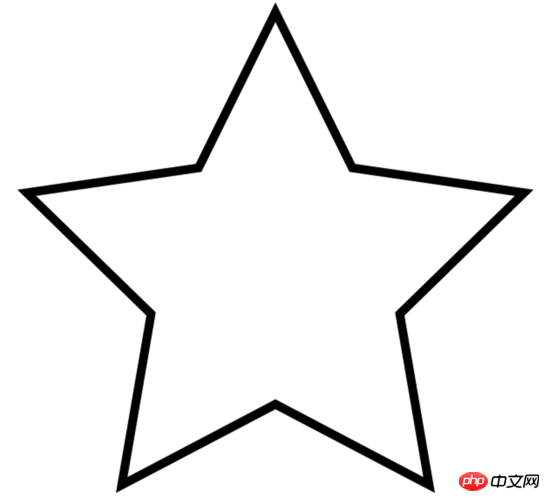
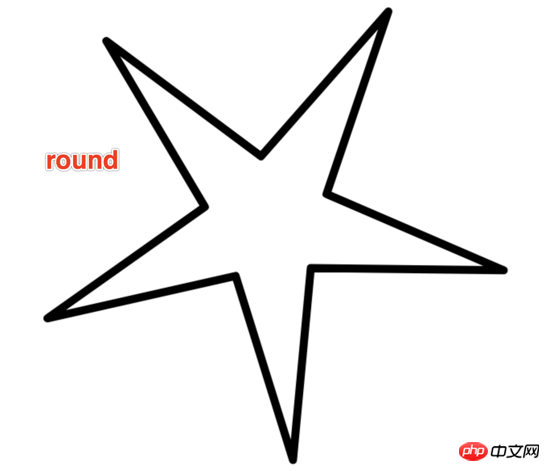
context.stroke();2. 線の他の状態属性を示すために五芒星を描きます

円上の 5 つの角は 360° を二等分し、それぞれの角度は 72°、90°-72°=18°です
小さな円の上で 角度は 72°を二等分し、18°+36°=54°
ラジアンへの角度 - ラジアン = 角度*π/180 つまり、(18+i*72)*Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();
関数にカプセル化:
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
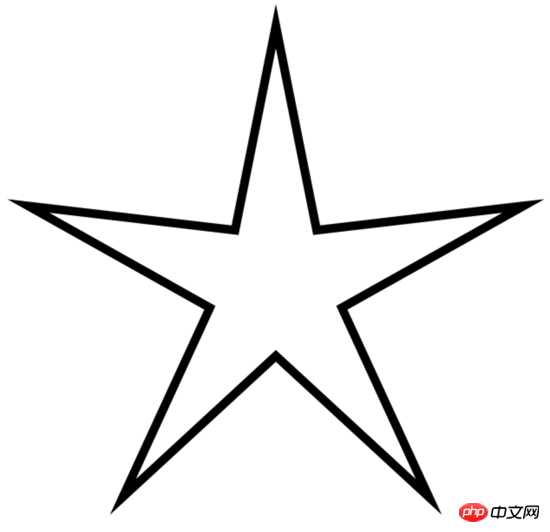
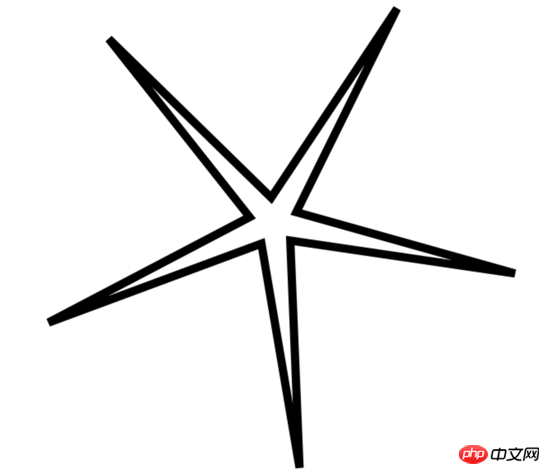
}小さな r=80、200、400 をそれぞれ変更して、次のグラフィックを取得します



時計回りの回転パラメータを追加します: rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
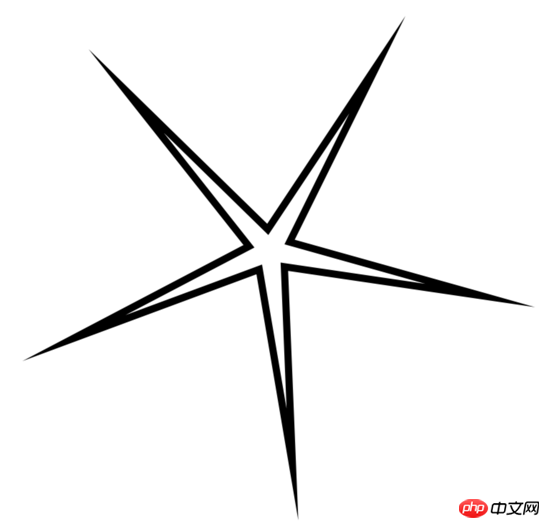
}回転する30 度は次のとおりです:

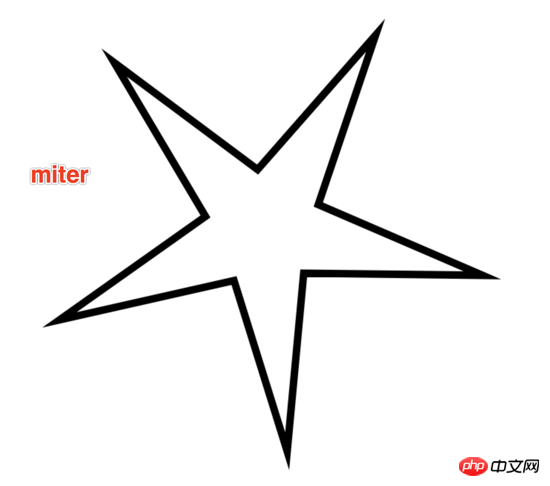
3. ライン接続 lineJoin と miterLimit
1. LineJoin の値
miter (デフォルト) は、常に鋭いコーナー、ベベルマイター、丸いコーナー
をリボンの効果のように表示します。折り畳まれた状態。



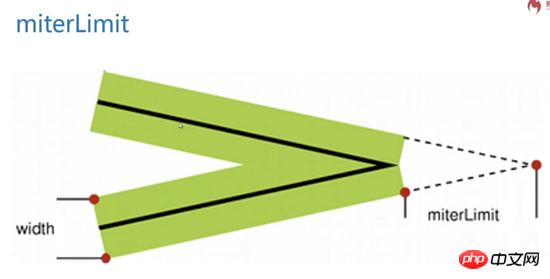
2. 留め金具関連の miterLimit 属性
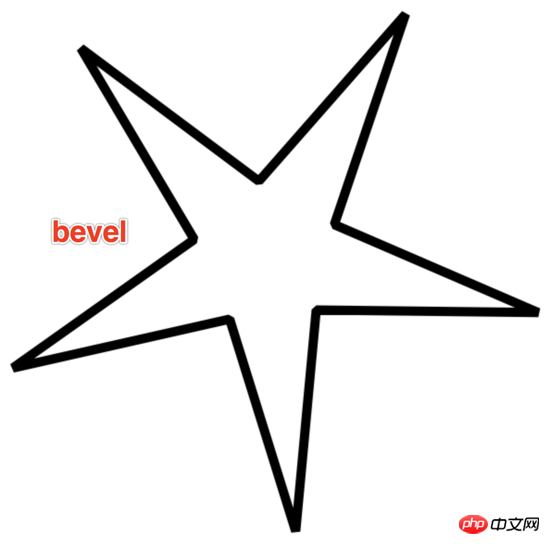
小さい r を 30 に設定し、留め金具に lineJoin を設定します。その効果は次のとおりです。角は鋭角に拡張されませんが、ベベルの形状。
えー
なぜですか?
context.miterLimit=10のデフォルト値は10であるため、
miterlimitはlineJoinがmiterの場合にのみ有効です。
miterLimit は、線を接続する方法としてマイターを使用したときに生成される内角と外角の間の距離の最大値を指します。
デフォルト値は10で、最大値は10pxを超えるとベベルモードで表示されます。
内円の半径 r を 30 に設定すると、形成される鋭角は非常に鋭くなり、内隅と外隅の間の距離が miterLimit の 10 を超えます。
今度は miterlimit を 20 に増やします。効果は次のとおりです。以下のように:
context.lineJoin="miter"; drawStar(context,30,300,400,400,30);

注: miterLimit は白い先端から黒い先端までの距離ではありません。この距離は 20px よりもはるかに大きくなります。

miterLimit が生成されるとき、線には幅が必要です。幅のある線の中央の線の鋭い角は、外側の鋭い角からの直線距離です。
canvasのmiterLimit経験値は10です。非常に特殊な状況でのみ、非常に鋭いコーナーを表現する必要がある場合に、 miterLimit を変更する必要があります。
以上がキャンバスラインの属性分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。