CSSを利用した各種Webアイコンの作成方法例
Mar 28, 2018 am 10:43 AMこの記事では主に、純粋な CSS を使用してさまざまな Web アイコン (三角形、一時停止ボタン、ダウンロード矢印、プラス記号など) を作成するための関連情報を紹介します。編集者はそれが非常に優れていると考えたので、共有します。参考にしてください。皆さんのお役に立てれば幸いです。
三角形

Parallelogram icon

<p class="box"></p>
<style>
.box{
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid red;
}
</style>一時停止ボタン

<p class="box"></p>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
background-color: red;
transform: skew(-25deg);
}
</style>一時停止ボタンの実装原則は、次のとおりです。境界線には border を使用し、内側の正方形にはアウトラインを使用します。アウトラインにはオフセットの設定に使用できるオフセット属性があり、比率に基づいているためです。
実は、outline-offsetの値をもう少し小さく設定すると追加後に表示されます
プラス記号

<p class="box"></p>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -26px;
}
</style>もう一度回転させると閉じるボタンになります
閉じるボタン

<p class="box"></p>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -35px;
}
</style>バーガーボタン

<p class="box"></p>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -35px;
transform: rotate(45deg);
}バーガーボタン2:

<p class="box"></p>
<style>
.box{
width: 50px;
height: 0px;
margin: 100px auto;
box-shadow: 36px 10px 0 3px red,
36px 0 0 3px red,
36px 20px 0 3px red;
}
</style>ラジオボタン

box-shadow は比例して拡大縮小するため、最初の値を白に設定し、2 番目の値を最初の値より大きく設定します
<p class="box"></p>
<style>
.box{
width: 30px;
height: 3px;
margin: 100px auto;
padding: 2px 0;
border-top: 3px solid red;
border-bottom: 3px solid red;
background-clip: content-box;
background-color: red;
}
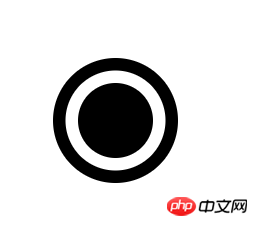
</style>円の中に十字を入れます

<p class="box"></p>
<style>
.box{
width: 30px;
height: 30px;
margin: 100px auto;
background-color: #000;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff,0 0 0 10px #000;
}
</style>フィールドアイコン

<p class="box"></p>
<style>
.box {
width: 30px;
height: 30px;
margin: 100px auto;
background-color: #000;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff, 0 0 0 10px #000;
outline: 36px solid #fff;
outline-offset: -50px;
}
</style>矢印をダウンロード

<p class="box"></p>
<style>
.box {
width: 0;
margin: 100px auto;
border: 3px solid red;
outline: 6px dotted red;
outline-offset: 6px;
}
</style>ブックマーク

<p class="box"></p>
<style>
.box {
width: 0;
margin: 100px auto;
color: red;
border: 8px solid transparent;
border-top: 8px solid red;
box-shadow: 0 -12px 0 -4px;
}
</style>2つの半円アイコン

<p class="box"></p>
<style>
.box {
width: 0;
height: 8px;
background-color:orange;
border: 8px solid transparent;
border-bottom: 8px solid #fff;
}
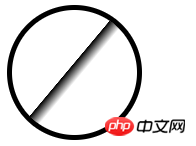
</style>アイコンを無効にする

<p class="box"></p>
<style>
.box {
width: 50px;
height: 50px;
border-radius: 50%;
background-image: linear-gradient(to right,#ccc 50%,#000 50%);
}
</style>左右の矢印アイコン

鷲のくちばしアイコン
<p class="box"></p>
<style>
.box {
width: 50px;
height: 50px;
border-radius: 50%;
border:2px solid #000;
background: linear-gradient(to right,#fff 45%,#000 45%,#000 45%,#fff 55%);
transform: rotate(40deg);
}
</style>
がサポートされていない可能性があるため、
以上がCSSを利用した各種Webアイコンの作成方法例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<p class="box"></p>
<style>
.box {
width: 0;
height: 0;
margin: 100px auto;
border: 10px solid transparent;
border-left: 10px solid red;
-webkit-box-reflect: left 5px;
box-reflect:left 5px;
}
</style>

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7304
7304
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29














