Vue2.0でのhttpリクエストと読み込みの表示
今回は、Vue2.0 での http リクエストとロードの表示についてお届けします。Vue2.0 での http リクエストとロードの表示に関する 注意事項 とは何ですか? 以下は実際的なケースです。
さらに 2 つの依存関係が必要です: vuex と axios: (まだ前のプロジェクト MyFirstProject の後に書かれています)npm i vuex axios -D
まず、http リクエストについて簡単に説明します
1 axios を main.js に導入します。
import axios from 'axios' Vue.prototype.$http = axios;
2. focus.vue に関数を記述してデータを取得します
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
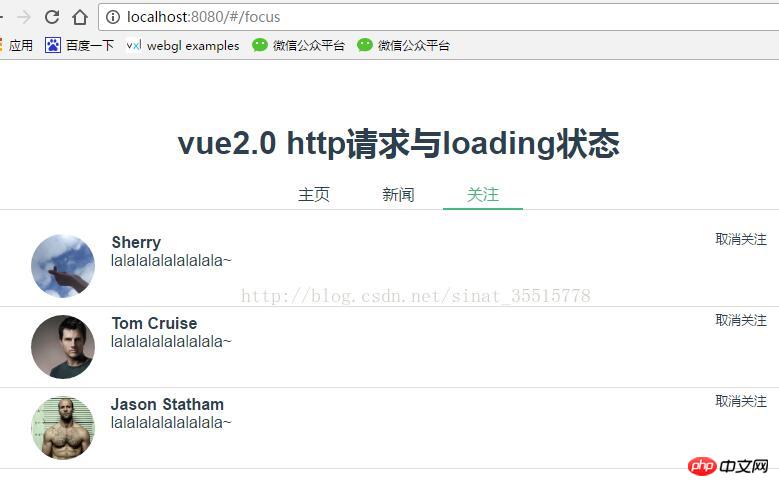
</style>取得に成功した後の表示効果は次の図のようになります。 、彼らはイケメンですか ここでリクエストしてください データは非常に簡単ではありませんか? ただし、次に何が起こるかを知りたい場合は、次の内訳を聞いてみましょう。時間~
この記事の事例を読んだ後、あなたはその方法を習得したと思います。php中国語ウェブサイトの他の関連記事にも注目してください。 
HTMLでのv-forインデックスの使用
vue+webpackパッケージ化パスの問題は何ですか
以上がVue2.0でのhttpリクエストと読み込みの表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
http ステータス コード 520 は何を意味しますか?
Oct 13, 2023 pm 03:11 PM
HTTP ステータス コード 520 は、サーバーがリクエストの処理中に不明なエラーに遭遇し、より具体的な情報を提供できないことを意味します。サーバーがリクエストを処理しているときに不明なエラーが発生したことを示すために使用されます。サーバー構成の問題、ネットワークの問題、またはその他の不明な理由が原因である可能性があります。これは通常、サーバー構成の問題、ネットワークの問題、サーバーの過負荷、またはコーディング エラーが原因で発生します。ステータス コード 520 エラーが発生した場合は、Web サイト管理者またはテクニカル サポート チームに連絡して詳細情報と支援を得ることが最善です。
 httpステータスコード403とは何ですか?
Oct 07, 2023 pm 02:04 PM
httpステータスコード403とは何ですか?
Oct 07, 2023 pm 02:04 PM
HTTP ステータス コード 403 は、サーバーがクライアントの要求を拒否したことを意味します。 http ステータス コード 403 の解決策は次のとおりです: 1. 認証資格情報を確認します。サーバーが認証を必要とする場合は、正しい資格情報が提供されていることを確認します。2. IP アドレス制限を確認します。サーバーが IP アドレスを制限している場合は、クライアントの IP アドレスは制限されています。ホワイトリストに登録されているか、ブラックリストに登録されていません。3. ファイルのアクセス許可設定を確認します。403 ステータス コードがファイルまたはディレクトリのアクセス許可設定に関連している場合は、クライアントがこれらのファイルまたはディレクトリにアクセスするための十分なアクセス許可を持っていることを確認してください。等
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 Nginx プロキシ マネージャーを使用して HTTP から HTTPS への自動ジャンプを実装する方法
Sep 26, 2023 am 11:19 AM
Nginx プロキシ マネージャーを使用して HTTP から HTTPS への自動ジャンプを実装する方法
Sep 26, 2023 am 11:19 AM
NginxProxyManager を使用して HTTP から HTTPS への自動ジャンプを実装する方法 インターネットの発展に伴い、ますます多くの Web サイトが HTTPS プロトコルを使用してデータ送信を暗号化し、データ セキュリティとユーザーのプライバシー保護を向上させ始めています。 HTTPS プロトコルは SSL 証明書のサポートを必要とするため、HTTPS プロトコルを展開する際には特定の技術サポートが必要です。 Nginx は強力で一般的に使用される HTTP サーバーおよびリバース プロキシ サーバーであり、NginxProxy
 http.PostForm 関数を使用してフォーム データを含む POST リクエストを送信する
Jul 25, 2023 pm 10:51 PM
http.PostForm 関数を使用してフォーム データを含む POST リクエストを送信する
Jul 25, 2023 pm 10:51 PM
http.PostForm 関数を使用して、フォーム データを含む POST リクエストを送信します。Go 言語の http パッケージでは、http.PostForm 関数を使用して、フォーム データを含む POST リクエストを送信できます。 http.PostForm 関数のプロトタイプは次のとおりです。 funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u
 クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイック アプリケーション: PHP の実践的な開発ケース分析 複数ファイルの非同期 HTTP ダウンロード インターネットの発展に伴い、ファイル ダウンロード機能は多くの Web サイトやアプリケーションの基本的なニーズの 1 つになりました。複数のファイルを同時にダウンロードする必要があるシナリオでは、従来の同期ダウンロード方法は非効率的で時間がかかることがよくあります。このため、PHP を使用して HTTP 経由で複数のファイルを非同期にダウンロードするソリューションがますます一般的になってきています。この記事では、実際の開発事例を通して、PHP 非同期 HTTP の使用方法を詳しく分析します。
 C# における一般的なネットワーク通信とセキュリティの問題と解決策
Oct 09, 2023 pm 09:21 PM
C# における一般的なネットワーク通信とセキュリティの問題と解決策
Oct 09, 2023 pm 09:21 PM
C# におけるネットワーク通信とセキュリティの一般的な問題と解決策 今日のインターネット時代では、ネットワーク通信はソフトウェア開発に不可欠な部分となっています。 C# では通常、データ送信のセキュリティ、ネットワーク接続の安定性など、ネットワーク通信の問題が発生します。この記事では、C# における一般的なネットワーク通信とセキュリティの問題について詳しく説明し、対応する解決策とコード例を提供します。 1. ネットワーク通信の問題 ネットワーク接続の中断: ネットワーク通信プロセス中に、ネットワーク接続が中断される場合があります。
 HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP ステータス コード 200: 成功した応答の意味と目的を調べる HTTP ステータス コードは、サーバーの応答のステータスを示すために使用される数値コードです。このうち、ステータス コード 200 は、リクエストがサーバーによって正常に処理されたことを示します。この記事では、HTTP ステータス コード 200 の具体的な意味と使用法について説明します。まず、HTTP ステータス コードの分類を理解しましょう。ステータス コードは、1xx、2xx、3xx、4xx、5xx の 5 つのカテゴリに分類されます。このうち、2xx は成功応答を示します。 200 は 2xx で最も一般的なステータス コードです




