A-Zによる中国語のソートをjsで実装する方法
今回はjsで中国語をA-Zで並べ替える方法を紹介します。jsで中国語をA-Zで並べ替えるための注意点は何ですか。実際のケースを見てみましょう。
A-Z メソッドに従って中国語を実装するには、vue のメソッドに記述することができます:
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}array に変換し、->this.pySort を直接呼び出します。 (vue arr 内); js は pySort(arr) メソッドを直接呼び出して A-Z の形式で並べ替えることができます
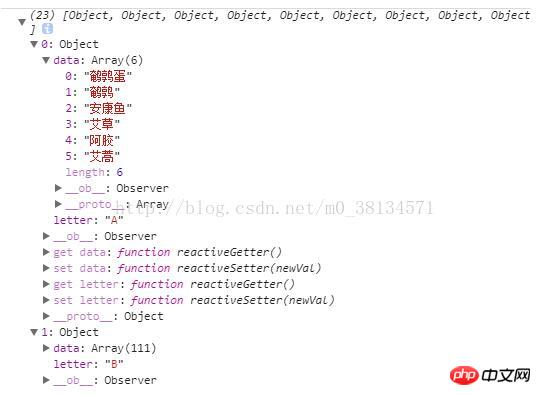
コンソールに出力される形式は次のとおりです:

forループを使用してv-for="(key, value) in arr"にします
データ配列の値を取得し、それを使用し続ける必要があります。 v-for="tmp in (key.data)" は、入力して配置する要素をループします。このメソッドの記述も比較的簡単です。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い内容については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:Baidu の BAE を通じて vue プロジェクトを公開する方法
AngularJS の @HostBinding() と @HostListener() の違いは何ですか
以上がA-Zによる中国語のソートをjsで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 Windows 11/10で写真を撮影日ごとに並べ替える方法
Feb 19, 2024 pm 08:45 PM
Windows 11/10で写真を撮影日ごとに並べ替える方法
Feb 19, 2024 pm 08:45 PM
この記事では、Windows 11/10 で写真を撮影日順に並べ替える方法を紹介し、Windows で写真が日付順に並べ替えられない場合の対処法についても説明します。 Windows システムでは、画像ファイルを見つけやすくするために、写真を適切に整理することが重要です。ユーザーは、日付、サイズ、名前などのさまざまな並べ替え方法に基づいて写真を含むフォルダーを管理できます。さらに、必要に応じて昇順または降順を設定して、ファイルをより柔軟に整理できます。 Windows 11/10 で写真を撮影日で並べ替える方法 Windows で写真を撮影日で並べ替えるには、次の手順に従います。 [ピクチャ]、デスクトップ、または写真を配置する任意のフォルダを開きます。 リボン メニューで、
 Outlook でメールを送信者、件名、日付、カテゴリ、サイズで並べ替える方法
Feb 19, 2024 am 10:48 AM
Outlook でメールを送信者、件名、日付、カテゴリ、サイズで並べ替える方法
Feb 19, 2024 am 10:48 AM
Outlook には、作業をより効率的に管理するための多くの設定と機能が用意されています。その 1 つは、ニーズに応じてメールを分類できる並べ替えオプションです。このチュートリアルでは、Outlook の並べ替え機能を使用して、送信者、件名、日付、カテゴリ、サイズなどの基準に基づいてメールを整理する方法を学習します。これにより、重要な情報の処理と検索が容易になり、生産性が向上します。 Microsoft Outlook は、電子メールやカレンダーのスケジュールを簡単に一元管理できる強力なアプリケーションです。電子メールの送受信、整理が簡単にできるほか、内蔵のカレンダー機能により今後のイベントや予定を簡単に追跡できます。 Outlo の使い方
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 WPS スコアを並べ替える方法
Mar 20, 2024 am 11:28 AM
WPS スコアを並べ替える方法
Mar 20, 2024 am 11:28 AM
私たちの仕事では、wps ソフトウェアをよく使用します。wps ソフトウェアではデータを処理する方法がたくさんあり、機能も非常に強力です。平均値や要約などを求める関数をよく使用します。統計データに使用できるメソッドは、WPS ソフトウェア ライブラリで誰でも利用できるように用意されています。以下では、WPS でスコアをソートする手順を紹介します。これを読んだ後、経験から学ぶことができます。 1. まず、ランク付けする必要があるテーブルを開きます。以下に示すように。 2. 次に、数式 =rank(B2, B2: B5, 0) を入力します。必ず 0 を入力してください。以下に示すように。 3. 数式を入力した後、コンピュータのキーボードの F4 キーを押すと、相対参照が絶対参照に変更されます。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




