テーブルデータバインディングとvue.js+layerの更新
今回は、vue.js+layer テーブルのデータバインディングと更新について説明します。vue.js+layer テーブルのデータバインディングと更新についての 注意事項 は何ですか?実際のケースを見てみましょう。
1: まず、Vue.js を使用してデータをバインドし、イベントを更新します v-on を使用してイベントをバインドし、データの行をイベントに直接渡し、更新メソッドで直接取り出します更新する必要があるデータ
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
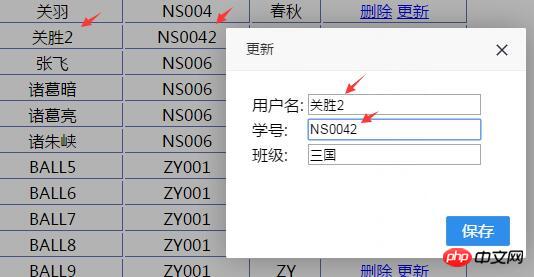
</p>効果は次のとおりです:

2: 更新イベントをクリックしてレイヤー更新ボックスをポップアップ表示します最初に HTML を書き込みます
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});ポップアップレイヤー
@* 给layer弹出层提供数据 *@ <p id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </p>
効果は次のとおりです:

3: レイヤーポップアップボックスに適切なデータを提供します 従来の方法では、値を 1 つずつ取り出して割り当てます。これで、vue.js を使用してすべてを一度にバインドできるようになります
1 つの vue をインスタンス化し、ポップアップ ボックスのテキスト ボックスにデータを提供します
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}更新ボタンをクリックすると、渡されました。
オブジェクト//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});この方法で、クリックすると更新する必要のあるデータを取得できます
 そして双方向バインディングにより、テキスト ボックスが変更を送信すると、テーブルの内容が自動的に変更されます
そして双方向バインディングにより、テキスト ボックスが変更を送信すると、テーブルの内容が自動的に変更されます

4: [保存] をクリックして更新します 従来の方法は、更新された値、つまりテキストの値を取得することですID に基づいてボックスを作成し、それを json オブジェクトにアセンブルしてバックグラウンドに渡し、更新を実装します。
vue.js を使用すると、
自分でオブジェクトを組み立てることを避けることができます。これは双方向バインディングであるため、モデルの値が変更されるとテキスト ボックスの値も自動的に変更されます
モデルの値を直接転送して戻すだけです。更新用の背景へ
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}背景 efを使用して直接更新するだけです
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});上記はvue+layerを使用して更新を実装します。データ自体に注目するだけです
。テキストボックスの値を変更するときにテーブルを自動的に変更したくない場合は、それを複製することができますオブジェクトがバインドされています
ユーザーが閉じるをクリックすると、更新されていないデータに復元されるためです
jquery を使用してオブジェクトのクローンを作成し、バインドします
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}この場合、データベースは更新されていますが、ページは更新されていないので、Web ページを直接更新できます
もちろん、更新モデルを使用して更新することもできます。ページを更新するには、vue.js データを直接置き換えます
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}この記事の事例を読んだ後は、この方法を習得したと思います。さらにエキサイティングなことについては、オンラインの php 中国語のその他の関連記事に注目してください。
推奨読書:
node.jsプロジェクトをデプロイするpm2の詳細なチュートリアルlayuiオプションを動的に追加する方法を選択します以上がテーブルデータバインディングとvue.js+layerの更新の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net のアップデートが 45% で止まってしまいます。解決するにはどうすればよいですか?最近、ソフトウェア更新時にプログレスバーが 45% で止まってしまうことが多く、何度再起動しても進まないことがありますが、この状況を解決するにはどうすればよいでしょうか? クライアントの再インストール、リージョンの切り替え、ファイルの削除などが考えられます。このソフトウェアチュートリアルでは、より多くの人に役立つことを願って、操作手順を共有します。 Blizzard Battle.net のアップデートが 45% で止まってしまいます、どうすれば解決しますか? 1. クライアント 1. まず、クライアントが公式 Web サイトからダウンロードされた正式バージョンであることを確認する必要があります。 2. そうでない場合、ユーザーはアジアのサーバー Web サイトにアクセスしてダウンロードできます。 3. 入力後、右上隅の「ダウンロード」をクリックします。注: インストール時に簡体字中国語を選択しないようにしてください。
 エピックセブンの2月22日のアップデート:ミラクルメイドキングダムの第2週目が始まります
Feb 21, 2024 pm 05:52 PM
エピックセブンの2月22日のアップデート:ミラクルメイドキングダムの第2週目が始まります
Feb 21, 2024 pm 05:52 PM
エピックセブンは、2月22日正午にノンストップでアップデートされることが確認されました。このアップデートでは、レイアの限定召喚率の増加やスイートミラクル、謎のアップデートなど、多くの新しいアクティビティやコンテンツが追加されます。カードプール、スペシャルサイドストーリー「ミラクルメイドキングダム」の2週目が始まりましたので、今回のアップデートを紹介していきます。モバイルゲーム更新スケジュール: セブンスエピックは2月22日更新: ミラクルメイドキングダム第2週オープン ※「レイア」「スイートミラクル」の限定召喚確率がアップ! ■限定召喚チャンスアップ時間: ~2024/02/22(木) 11:00 ~ 2024/03/07(木) 10:59 ■キャラクター属性と職業: 自然属性、戦士 ■キャラクター紹介: 4人組バンド・ザ「ミラクルメイドキングダム」のサブボーカル、ベイさん
 pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
1 分で完了: pip バージョンを更新する方法、具体的なコード例が必要です Python の急速な発展に伴い、pip は Python パッケージ管理の標準ツールになりました。ただし、時間の経過とともに、pip バージョンは常に更新されるため、最新の機能を使用し、潜在的なセキュリティ脆弱性を修正できるようにするには、pip バージョンを更新することが非常に重要です。この記事では、pip を 1 分で素早く更新する方法と具体的なコード例を説明します。まず、コマンド ライン ウィンドウを開く必要があります。 Windows システムでは、次のように使用できます。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
「Lantern and Dungeons」は2月29日にアップデートされることが決定しており、アップデート後は「Lantern and Dungeons」のリマスター版が発売され、「ネザの伝説」との連動も予定されている。職業を変更したり、プレイヤーが直接ジョブチェンジしたり、ダンジョンコンテンツも拡張されたり、新たなダンジョンエリアがオープンしたりする予定です。モバイルゲーム更新スケジュール ランタンとダンジョンは2月29日更新:リマスター版╳「ネザの伝説」連動版キーコンテンツ 新しい職業、なぜ転職に誘われるの? 点灯夫って実は転職できるの? こんなカッコいい装備は本当に人を欲張りにする転職後はランタン持ちもカッコいいスキルをたくさん覚えられるそうですよ ゴローさんは「タイパンツは熱い!」と叫んだ。ネザの伝説が集結!天地の輪を手にホットホイールを踏みます♫~知恵と勇気を兼ね備えた小さな英雄、ネザと小さなドラゴンガールがやって来ます
 Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
友人のコンピュータにはこのような障害があり、「この PC」と C ドライブのファイルを開くと、「Explorer.EXE Windows は指定されたデバイス、パス、またはファイルにアクセスできません。プロジェクトにアクセスするための適切な権限がない可能性があります。」と表示されます。フォルダ、ファイル、このコンピュータ、ごみ箱などを含め、ダブルクリックするとこのようなウィンドウが表示されますが、通常は右クリックで開きます。システムのアップデートが原因でこの状況が発生した場合は、以下のエディターで解決方法を説明します。 1. レジストリ エディターを開いて Win+R と入力し、「regedit」と入力するか、スタート メニューを右クリックして実行し、「regedit」と入力します。 2. レジストリ「Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd」を見つけます。
 MSI グラフィックス カード ドライバーを更新するにはどうすればよいですか? MSI グラフィックス カード ドライバーのダウンロードとインストールの手順
Mar 13, 2024 pm 08:49 PM
MSI グラフィックス カード ドライバーを更新するにはどうすればよいですか? MSI グラフィックス カード ドライバーのダウンロードとインストールの手順
Mar 13, 2024 pm 08:49 PM
MSI グラフィックス カードは、市場で主流のグラフィックス カード ブランドです。パフォーマンスを実現し、互換性を確保するには、グラフィックス カードにドライバーをインストールする必要があることがわかっています。では、MSI グラフィックス カード ドライバーを最新バージョンに更新するにはどうすればよいでしょうか?通常、MSI グラフィック カード ドライバーは公式 Web サイトからダウンロードしてインストールできます。グラフィックカードドライバーの更新方法: 1. まず、「MSI公式Webサイト」に入ります。 2. 入力後、右上隅の「検索」ボタンをクリックし、グラフィックス カードのモデルを入力します。 3. 次に、対応するグラフィックス カードを見つけて、詳細ページをクリックします。 4. 次に、上の「テクニカル サポート」オプションを入力します。 5.最後に「ドライバーとダウンロード」に進みます。
 Windows が更新を永久に一時停止し、Windows が自動更新をオフにする
Jun 18, 2024 pm 07:04 PM
Windows が更新を永久に一時停止し、Windows が自動更新をオフにする
Jun 18, 2024 pm 07:04 PM
Windows アップデートにより、次の問題が発生する可能性があります。 1. 互換性の問題: 一部のアプリケーション、ドライバー、またはハードウェア デバイスは、新しい Windows アップデートと互換性がなく、適切に動作しなかったり、クラッシュしたりする可能性があります。 2. パフォーマンスの問題: Windows アップデートにより、システムが遅くなったり、パフォーマンスが低下したりする場合があります。これは、新機能または改善により、実行するためにより多くのリソースが必要になることが原因である可能性があります。 3. システムの安定性の問題: 一部のユーザーは、Windows 更新プログラムをインストールした後、システムで予期しないクラッシュやブルー スクリーン エラーが発生する可能性があると報告しました。 4. データ損失: まれに、Windows アップデートによりデータ損失やファイル破損が発生する場合があります。このため、重要な更新を行う前に、バックアップを作成してください。




