Vue でクロスドメイン処理に axios を使用する方法
今回は、vue でクロスドメイン処理に axios を使用する方法を説明します。vue でクロスドメイン処理に axios を使用する場合の注意事項について説明します。
クロスドメインは、バックグラウンドでリクエストヘッダーを設定できる人もいますが、多くのフロントエンドはバックグラウンドの知識がなく、独自にサーバーを構築できないため、厄介な問題になります。もちろん、クロスドメインの問題を解決できる仮想サーバーは数多くありますが、その本質は、クロスドメインの問題を婉曲的に解決するためにバックエンドと通信することです。そのため、vue-cli にもこの機能があります。クロスドメインの問題を解決する機能もちろん、ajax を直接送信することは不可能ですし、成功するでしょう? 設定ファイルを変更する必要があります

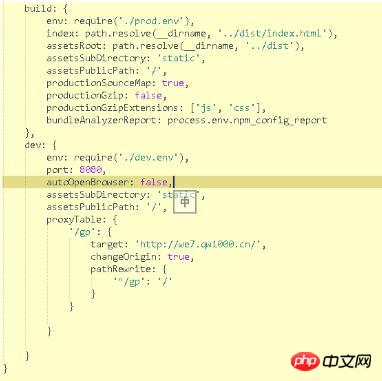
コード:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}これは一般的なテンプレートで、主にいくつかの概念が含まれています:
dev、当然仮想サーバーを意味します、autoOpenBrowser
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
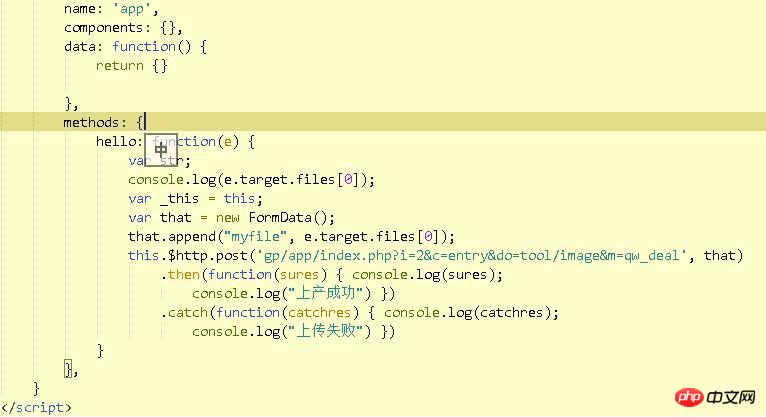
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
}, これは一体何ですか?$http? ? ?
これは一体何ですか?$http? ? ?
これは当然 main.js に axios を導入した結果ですが、vue のプラグインではないため use メソッドを直接使用することはできず、プロトタイプ チェーンにロードする必要がありますimport axios from 'axios';
Vue.prototype.$http = axios;

注:
1のクロスドメインソリューション。 webpack このメソッドは開発環境での使用にのみ適しています。 2. inde.js 内で dev を設定する場合、設定する必要があるドメイン名が多すぎる場合に注意してください。は無効になるため、www にする必要があります。百度。 com
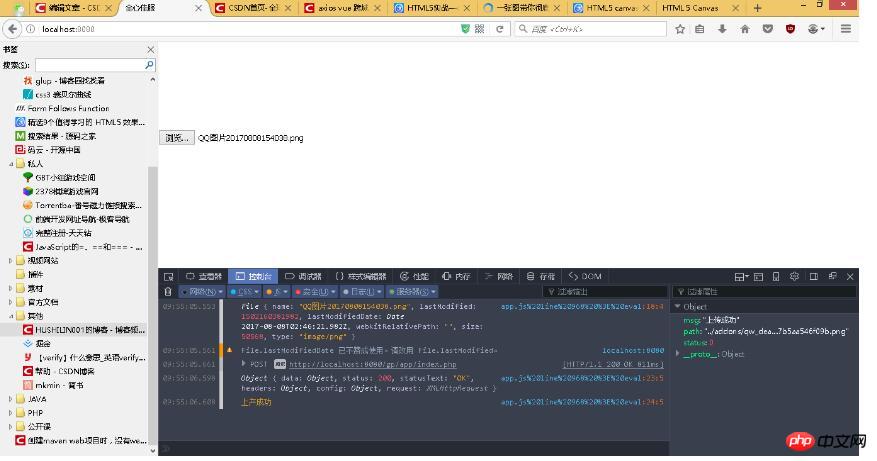
3. axios を使用して、
画像をアップロードする必要はありませんこの記事の事例を読んだ後は、この方法を習得したと思います。 PHP 中国語 Web サイトの他の関連記事にも注目してください。 推奨読書:
JS は星空ナビゲーション バーをどのように実装するか vue と vue-i18n はバックグラウンド データの多言語切り替えをどのように実装するか
以上がVue でクロスドメイン処理に axios を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 WIN10サービスホストの動作プロセスがCPUを過剰に占有している
Mar 27, 2024 pm 02:41 PM
WIN10サービスホストの動作プロセスがCPUを過剰に占有している
Mar 27, 2024 pm 02:41 PM
1. まず、タスクバーの空白スペースを右クリックして[タスクマネージャー]オプションを選択するか、スタートロゴを右クリックして[タスクマネージャー]オプションを選択します。 2. 開いたタスク マネージャー インターフェイスで、右端の [サービス] タブをクリックします。 3. 開いた[サービス]タブで、下の[サービスを開く]オプションをクリックします。 4. 表示される[サービス]ウィンドウで、[InternetConnectionSharing(ICS)]サービスを右クリックし、[プロパティ]オプションを選択します。 5. 表示されたプロパティ画面で[プログラムから開く]を[無効]に変更し、[適用]をクリックして[OK]をクリックします。 6. スタートロゴをクリックし、シャットダウンボタンをクリックして[再起動]を選択し、コンピュータの再起動を完了します。
 Excel データの Mysql へのインポートに関するよくある質問のまとめ: データのインポート時に発生したエラー ログの問題にどう対処するか?
Sep 10, 2023 pm 02:21 PM
Excel データの Mysql へのインポートに関するよくある質問のまとめ: データのインポート時に発生したエラー ログの問題にどう対処するか?
Sep 10, 2023 pm 02:21 PM
Excel データの Mysql へのインポートに関するよくある質問のまとめ: データのインポート時に発生したエラー ログの問題にどう対処するか? Excel データを MySQL データベースにインポートするのは一般的なタスクです。ただし、このプロセス中にさまざまなエラーや問題が発生することがよくあります。その 1 つはエラー ログの問題です。データをインポートしようとすると、システムは、発生したエラーに関する特定の情報をリストしたエラー ログを生成する場合があります。では、このような状況に遭遇した場合、エラーログにどのように対処すればよいのでしょうか?まず、その方法を知る必要があります
 CSV ファイル操作のクイックガイド
Dec 26, 2023 pm 02:23 PM
CSV ファイル操作のクイックガイド
Dec 26, 2023 pm 02:23 PM
CSV 形式ファイルを開いて処理する方法を簡単に学習します。データ分析と処理の継続的な開発により、CSV 形式は広く使用されるファイル形式の 1 つになりました。 CSV ファイルは、さまざまなデータ フィールドがカンマで区切られた、シンプルで読みやすいテキスト ファイルです。学術研究、ビジネス分析、データ処理のいずれの場合でも、CSV ファイルを開いて処理する必要がある状況に頻繁に遭遇します。次のガイドでは、CSV 形式ファイルを開いて処理する方法をすぐに学ぶ方法を説明します。ステップ 1: CSV ファイル形式を理解する まず、
 PHP で特殊文字を処理し、一重引用符を変換する方法を学習します。
Mar 27, 2024 pm 12:39 PM
PHP で特殊文字を処理し、一重引用符を変換する方法を学習します。
Mar 27, 2024 pm 12:39 PM
PHP 開発のプロセスでは、特殊文字の処理が一般的な問題になります。特に文字列処理では、特殊文字がエスケープされることがよくあります。その中でも、特殊文字を一重引用符に変換することは比較的一般的な要件です。これは、PHP では一重引用符が文字列をラップする一般的な方法であるためです。この記事では、PHP での特殊文字変換シングルクォーテーションの扱い方と具体的なコード例を説明します。 PHP では、特殊文字には一重引用符 (')、二重引用符 (")、バックスラッシュ () などが含まれますが、これらに限定されません。
 C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法には、特定のコード サンプルが必要です。現代のソフトウェア開発では、XML と JSON の 2 つのデータ形式が広く使用されています。 XML (Extensible Markup Language) はデータの保存と送信に使用されるマークアップ言語であり、JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 C# 開発では、XML と JSON データの処理と操作が必要になることがよくありますが、この記事では、C# を使用してこれら 2 つのデータ形式を処理し、添付する方法に焦点を当てます。
 C++ 開発におけるデータ正規化の問題に対処する方法
Aug 22, 2023 am 11:16 AM
C++ 開発におけるデータ正規化の問題に対処する方法
Aug 22, 2023 am 11:16 AM
C++ 開発におけるデータ正規化の問題に対処する方法: C++ 開発では、値の範囲や分布特性が異なるさまざまな種類のデータを処理する必要があることがよくあります。このデータをより効率的に使用するには、多くの場合、データを正規化する必要があります。データ正規化は、異なるスケールのデータを同じスケール範囲にマッピングするデータ処理手法です。この記事では、C++ 開発におけるデータ正規化の問題に対処する方法について説明します。データ正規化の目的は、データ間の次元の影響を排除し、データをマッピングすることです。
 Javaでjava.lang.UnsatisfiedLinkErrorエラーを処理する方法は?
Aug 24, 2023 am 11:01 AM
Javaでjava.lang.UnsatisfiedLinkErrorエラーを処理する方法は?
Aug 24, 2023 am 11:01 AM
Java.lang.UnsatisfiedLinkError 例外は、アーキテクチャ、オペレーティング システム、またはライブラリのパス構成と参照されるものとの間の不一致により、ネイティブ メソッドまたはライブラリへのアクセスまたはロードが失敗した場合に、実行時に発生します。これは通常、アーキテクチャ、オペレーティング システム構成、またはパス構成に互換性がなく、成功を妨げていることを示します。通常、参照されているローカル ライブラリがシステムにインストールされているライブラリと一致せず、実行時に使用できません。このエラーを解決するには、キーはネイティブである必要があります。ライブラリはシステムと互換性があり、ライブラリ パス設定を通じてアクセスできます。ライブラリ ファイルが指定された場所に存在し、システム要件を満たしていることを確認する必要があります。 java.lang.UnsatisfiedLinkErrorjava.lang
 PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか? 1. はじめに PHP プロジェクトでは、多くの場合、他の Web サイトからデータをクロールし、これらのデータを処理する必要があります。多くの Web サイトでは API インターフェイスが提供されており、これらのインターフェイスを呼び出すことでデータを取得できます。この記事では、PHP を使用して API インターフェイスを呼び出し、データをクロールおよび処理する方法を紹介します。 2. API インターフェースの URL とパラメーターを取得する 開始する前に、ターゲット API インターフェースの URL と必要なパラメーターを取得する必要があります。




