
今回は、vue-cli パッケージのコードでプロジェクト関連の設定ファイルを抽出する方法を説明します。vue-cli パッケージのコードでプロジェクト関連の設定ファイルを抽出する場合の注意事項は何ですか?見てください。
前書き: 開発に vue-cli を使用する場合、多くの場合、インターフェイスのリクエスト アドレス (axios.defaults.baseURL) などのいくつかの設定が必要になります。これらの設定は、プロジェクトのコンパイル後に設定する必要がある場合があります。 , そのため、vue In -cli では、webpack が構成ファイルをコンパイルしないように、これらの構成ファイルを抽出する必要があります。まず、構成ファイルとして /static の下に新しい js ファイルを作成する必要があります
内容は次のとおりです: 
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服务器地址
}window オブジェクト
の属性に挿入されます。この属性をカスタマイズします<script src="/static/js/config.js"></script>
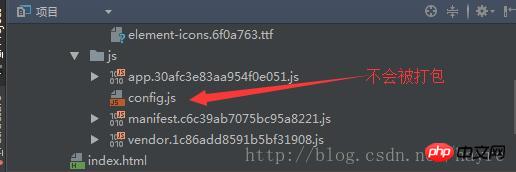
ここでの設定ファイルは、パッケージ化されずに そのまま出力され
そのまま出力され
このようにして、プロジェクト関連の設定ファイルを抽出することができます
上記の記事はvue-cliをベースにパッケージ化時にプロジェクト関連の設定ファイルを抽出する方法を記載しています設定ファイルの詳しい説明
これが全ての内容です編集者が共有しました。お役に立てれば幸いです。皆さんの参考になりますので、皆さんも Script Home をサポートしていただければ幸いです。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:angularjs圧縮後のファイルエラーを解決する方法
以上がvue-cli パッケージのコード作成時にプロジェクト関連の設定ファイルを抽出する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。