
この記事では、node.js を使用してローカル サーバーを作成する方法について詳しく説明します。node.js を簡単に使い始めた後、自分のコンピューターにローカル サーバーを作成できます。皆さんのお役に立てれば幸いです。
1.まずコードを入力します。
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
res.setHeader("Content-Type","text/html; charset=utf-8"); //设置响应的头部。 content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态值
res.write('Hello Node!!'); //响应内容
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');① まず、node.js に付属する http モジュールをリクエストする必要があります。そして、それを定義された変数 http に代入します。
②. http モジュールは createServer 関数を提供し、返されたオブジェクトを定義された変数サーバーに割り当てます。
③. createServer 関数に匿名関数を渡します。データの受信とデータへの応答に使用されます。 (req: 受信データ。res: 応答データ)
④、res.setHeader(); は応答ヘッダーを設定するために使用されます。 content-Type は、応答データのコンテンツのタイプです。( "text/html" )、( "text/json" )、( "text/plain" ) などに設定できます。
⑤、以下のcharset=utf-8は解析方法であり、通常はhtmlファイルの
⑥、res.writeHead()。 HTTP ステータス値を入力するだけです。 (HTTP ステータスの問題については、他の回答を個別に表示できます);
⑦、res.write()。応答内容をここに記述できます。
⑧. 最後のステップは、サーバー オブジェクトの listen メソッドを実行することです。このメソッドには数値パラメータを指定できます。この HTTP サーバーがリッスンするポート番号を指定します。 server.listen(8080); 彼にポート 8080 でリッスンさせます。 http://localhost:8080 を開くと、サーバーはデータを受信し、データに応答します。
これで、コンピューターターミナルを開いてjsファイルを実行できます。 (nodejs を使用して js ファイルを実行する方法がわからない場合は、以前に作成したノードを読んで簡単に始めることができます)。

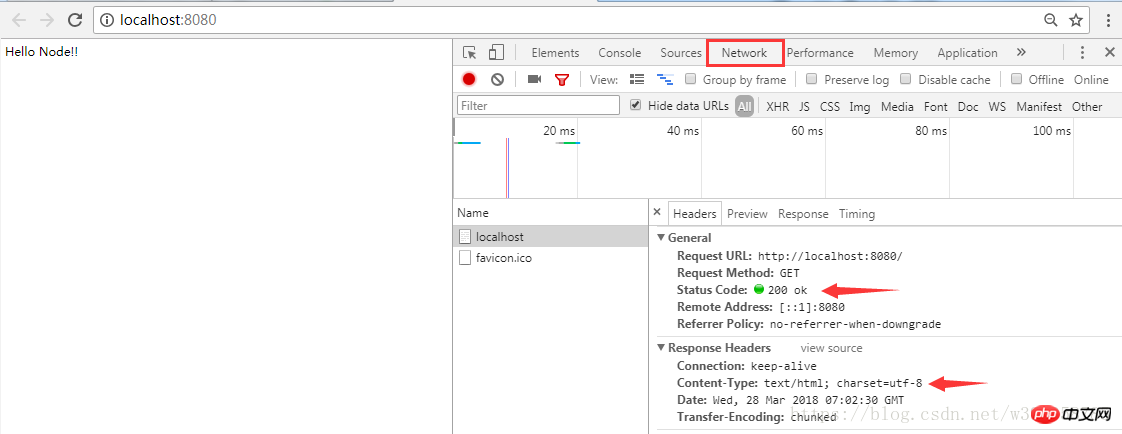
http://localhost:8080 と入力すると、(サーバーの応答情報と設定した応答ヘッダー) が表示されます

2. 短縮コード
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text-plain'});
res.end('Hello Node');
}).listen(8080);
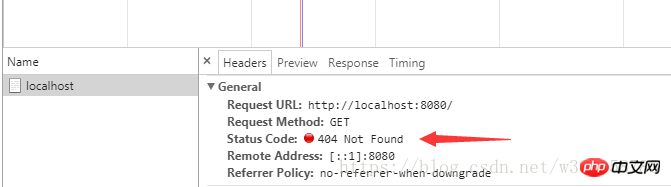
console.log('服务器已打开, 可以运行 http://localhost:8080'); 3. HTTP ステータス値を 200 から 404 に変更すると、ステータス コードは 404 Not Found に変更されます。これは実際のアプリケーションでよく使用されます。

4. 応答 HTML コード
var http = require('http');
var html = '<html><head><meta charset="utf-8" /></head>'+
'<body><h1>Hello Node!</h1></body>'+
'</html>'
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write(html);
res.end();
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');関連する推奨事項:
JS 開発 WeChat パブリック アカウントで写真をローカル サーバーにアップロードする
以上がnode.jsでローカルサーバーを作成する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。