Vueのルーティング権限管理
今回は、Vue のルーティング権限管理、Vue ルーティング権限管理の注意事項について説明します。以下は実際的なケースです。見てみましょう。
前書き
私は仕事で Vue のルーティング許可管理について調査しました。ここ数日でいくつかの関連記事を目にしましたが、昨日のインタビューでも再び言及されていたので、いくつか整理したところです。私の意見が皆さんのお役に立てば幸いです。
実装
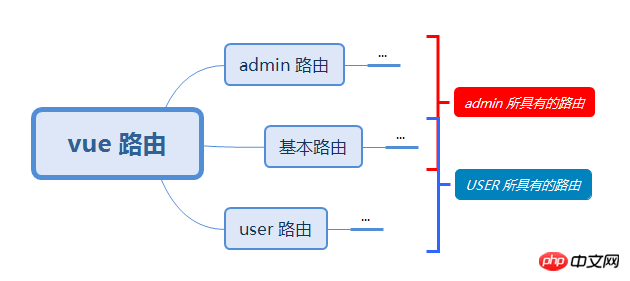
一般に、実装の考え方は非常に簡単です。 まず、上の図:

に従って、ルーティング設定をユーザールーティングと基本ルーティングに分割するだけです。ユーザー タイプごとにユーザー ルートが異なる場合があります。詳細は実際のビジネスによって異なります。
ユーザールート: 現在のユーザーに固有のルート
基本ルート: すべてのユーザーがアクセスできるルート
制御を実現するには 2 つの方法があります:
vue-router 経由で挿入 addRoutes メソッド ルーティングの実装control
各フックの前に vue-router を介したルート ジャンプを制限します
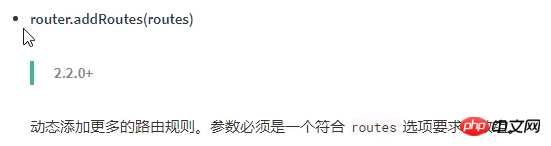
addRoutes メソッド:
サーバーにリクエストして現在のユーザー ルーティング設定を取得し、それを vue-router でサポートされている基本形式にエンコードします (特定のエンコードはフロント ルーティングによって異なります)。エンドおよびバックエンドのネゴシエーション 適切なデータ形式)、this.$router.addRoutes メソッドを呼び出してエンコードされたユーザー ルートを既存の vue-router インスタンスに挿入し、ユーザー ルーティングを実装します。
beforeEachメソッド
は、サーバーにリクエストすることで現在のユーザールーティング設定を取得し、router.beforeEachフックを登録することでルートの各ジャンプを管理し、ターゲットルートが基本ルートに存在しないかどうかをチェックします。現在のユーザーのユーザー ルーティングを実行し、ジャンプをキャンセルしてエラー ページにリダイレクトします。
上記のどちらの方法でも、権限が不十分であることをユーザーに認識させるために、vue-router でエラー ページを構成する必要があります。
両方のメソッドの原則は実際には同じですが、addRoutes メソッドはルーティング設定を挿入することで vue-router に次のように指示します。「現在、これらのルートのみがあり、他の ルーティング アドレスは認識されません。」一方、beforeEach にはさらに多くのものがあります。 vue-router がアクセスできるページとアクセスできないページを手動で識別できるようにするのは、私たちに依存しています。端的に言えば自動と手動の違いです。そう言えば、自動なのでaddRoutesが一番便利で早いし、業務コードも簡素化できるのではないかと誰もが思うと思いますが、筆者も最初はそう思っていました。多くの人が 1 つの点を見落としています。それは、

addRoutes メソッドは新しいルートを挿入するのに役立つだけで、他のルートを削除するのには役立ちません。
このとき、ユーザーが自分のコンピューターで管理者アカウントにログインし、管理者のルートがルーティングに挿入され、その後ユーザーがログアウトし、ページが更新されずにログが記録される状況を想像してください。このとき、一般ユーザーのルートがルーティングに挿入されます。ユーザーが意識していなくても、ルーティングには 2 種類のユーザー ルートが存在します。 URLを変更して管理者ページにもアクセスしてください!
この問題には解決策もあります:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router新しい Router を作成し、新しい Router.matcher を現在のページの管理 Router に割り当てて、ルーティング設定を更新します。
作者はあなたが体験できるように小さなデモを作成しました。
上記の問題に関して、vue-router の github の問題で次のような議論が行われています:
リセット/削除にオプションを追加 ルート #1436
機能リクエスト: ルートを動的に置き換える #1234
この記事を読んだあなたはケースメソッドをマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がVueのルーティング権限管理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 38
38
 156
156
 ワンクリックで root 権限を有効にします (root 権限をすばやく取得します)
Jun 02, 2024 pm 05:32 PM
ワンクリックで root 権限を有効にします (root 権限をすばやく取得します)
Jun 02, 2024 pm 05:32 PM
ルート権限は、Android システムの管理者権限です。 root 権限を取得するには、通常、一連の面倒な手順が必要ですが、これは一般ユーザーにとってはあまり使いやすいものではないかもしれません。この記事では、ワンクリックで root 権限を有効にすることで、ユーザーがシステム権限を簡単に取得できるシンプルかつ効果的な方法を紹介します。 root 権限の重要性とリスクを理解し、root 権限を使用すると、ユーザーは携帯電話システムを完全に制御できるようになります。セキュリティ管理を強化し、テーマをカスタマイズし、ユーザーはプリインストールされたアプリケーションを削除できます。ただし、たとえば、システム ファイルを誤って削除してシステム クラッシュを引き起こしたり、root 権限を過剰に使用したり、マルウェアを誤ってインストールしたりすることも危険です。 root権限を使用する前に
 QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQ スペースで許可アクセスを設定するにはどうすればよいですか? QQ スペースで許可アクセスを設定できますが、ほとんどの友達は QQ スペースで許可アクセスを設定する方法を知りません。次は、QQ スペースで許可アクセスを設定する方法の図です。ユーザー向けのエディタです。テキストチュートリアルです。興味のある方はぜひ見に来てください。 QQ 使い方チュートリアル QQ スペース アクセス権限の設定方法 1. まず QQ アプリケーションを開き、メインページの左上隅にある [アバター] をクリックします; 2. 次に、左側の個人情報領域を展開し、[設定] 機能をクリックします左下隅にある; 3. 設定ページに移動します スワイプして [プライバシー] オプションを見つけます; 4. 次にプライバシー インターフェイスで、[アクセス許可設定] サービスを選択します; 5. 次に、最新のページに挑戦し、[スペース ダイナミクス] を選択します]; 6. QQスペースに再度セットアップします
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能
 Discuz フォーラムの権限管理: 読み取り権限設定ガイド
Mar 10, 2024 pm 05:33 PM
Discuz フォーラムの権限管理: 読み取り権限設定ガイド
Mar 10, 2024 pm 05:33 PM
Discuz フォーラムの権限管理: 権限設定ガイドをお読みください。 Discuz フォーラム管理では、権限設定は重要な部分です。その中でも、読み取り権限の設定は、フォーラム内でさまざまなユーザーが表示できるコンテンツの範囲を決定するため、特に重要です。この記事では、Discuz フォーラムの読み取り許可設定と、さまざまなニーズに合わせて柔軟に設定する方法を詳しく紹介します。 1. 読み取り権限の基本概念 Discuz フォーラムでは、読み取り権限には主に次の概念が含まれており、理解する必要があります。 デフォルトの読み取り権限: 新規ユーザー登録後のデフォルト
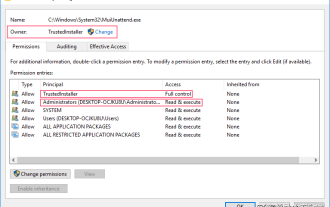
 TrustedInstaller 権限を取得する方法「TrustedInstaller 権限を取得するための推奨手順」
Feb 06, 2024 pm 05:48 PM
TrustedInstaller 権限を取得する方法「TrustedInstaller 権限を取得するための推奨手順」
Feb 06, 2024 pm 05:48 PM
この記事では、TI の本質を理解し、powershell および NtObjectManager モジュールを利用して TI 権限を取得し、オペレーティング システムで必要な操作を完了する方法をさらに詳しく説明します。 Windows システムを管理したことがある場合は、trustedInstaller (TI) グループの概念に精通しているはずです。 TI グループは、システム ファイルとレジストリの操作における重要な権限を持っています。たとえば、System32 フォルダにあるファイルのプロパティを表示できます。セキュリティ オプションでは、TI グループとファイル所有者にファイルの削除と変更の権限があります。管理者であってもセキュリティ オプションを直接変更することはできません。したがって、システムファイルとレジストリの操作には、次のことが必要です。
 Windows 10で右クリックメニュー管理が開けない場合の対処方法
Jan 04, 2024 pm 07:07 PM
Windows 10で右クリックメニュー管理が開けない場合の対処方法
Jan 04, 2024 pm 07:07 PM
win10システムを使用している場合、マウスを使用してデスクトップを右クリックしたり、右クリックメニューを実行したりすると、メニューが開かなくなり、コンピュータを正常に使用できなくなります。問題を解決するシステム。 Win10 の右クリック メニュー管理を開くことができません: 1. まずコントロール パネルを開き、クリックします。 2. 次に、「セキュリティとメンテナンス」の下をクリックします。 3. 右側をクリックしてシステムを復元します。 4. それでも使用できない場合は、マウス自体に問題がないか確認してください。 5. マウスに問題がないことを確認したら、+ を押して Enter を押します。 6. 実行が完了したら、コンピュータを再起動します。
 共有フォルダーのアクセス許可をどこに設定しますか? Win10 で共有フォルダーのアクセス許可を読み取り専用に設定し、変更できないようにするためのヒント
Feb 29, 2024 pm 03:43 PM
共有フォルダーのアクセス許可をどこに設定しますか? Win10 で共有フォルダーのアクセス許可を読み取り専用に設定し、変更できないようにするためのヒント
Feb 29, 2024 pm 03:43 PM
Win10で共有フォルダーの読み取り専用アクセス許可を設定するにはどうすればよいですか?ホストがフォルダーを共有した後、一部のユーザーは、他のユーザーがファイルにアクセス、読み取り、表示することだけを望み、他のユーザーがホスト上のファイルを変更することを望まないことがあります。この記事は、共有フォルダーのアクセス許可を読み取り専用に設定し、変更できないようにする方法に関するチュートリアルです。 1. まず、通常の手順に従ってフォルダーを共有します。ホスト側で、共有する必要があるフォルダーを右クリックし、[プロパティ]-[共有]-[詳細な共有]-[このフォルダーを共有する] にチェックを入れます。デフォルトでは、Everyone アカウントですが、存在しない場合は、Everyone アカウントを追加します。 3. 以下の読み取り権限のみをチェックし、[OK] をクリックします。 4. フォルダのプロパティ - セキュリティを見つけて、Ever アカウントを追加します。
 win7 コンピューターで全員のアクセス許可を設定する方法の紹介
Mar 26, 2024 pm 04:11 PM
win7 コンピューターで全員のアクセス許可を設定する方法の紹介
Mar 26, 2024 pm 04:11 PM
1. 電子ディスクを例に挙げます。 [コンピュータ]を開き、[eDisk]をクリックし、右クリックして[プロパティ]をクリックします。図に示すように: 2. [ウィンドウ] ページで、インターフェイスを [セキュリティ] オプションに切り替え、下の [編集] オプションをクリックします。図に示すように: 3. [アクセス許可] オプションで、[追加] オプションをクリックします。図に示すように: 4. ユーザーとグループ ウィンドウが表示され、[詳細] オプションをクリックします。図に示すように: 5. [今すぐ検索] - [全員] オプションをクリックして順に展開し、完了したら [OK] をクリックします。図に示すように: 6. [E Disk Permissions] ページの [Group or User] にユーザー [Everyone] が追加されていることが確認できたら、[Everyone] を選択し、[フル コントロール] の前のチェックボックスをオンにします。設定が完了したら、[OK]を押すだけです。




