この記事は主に構造セマンティクスに関する HTML の問題を共有するものであり、非常に参考になるので、皆さんのお役に立てれば幸いです。編集者をフォローして見てみましょう。
なぜ Web セマンティクスが必要なのでしょうか?
まず第一に、人々は視覚的な部門を通じてコンテンツの意味を判断でき、検索エンジンはコードのみを見ることができます。検索エンジンはタグを通じてのみコンテンツの意味を判断できます。ページのトラフィックの大部分は検索エンジンからのものであるため、ページを可能な限り検索エンジンに適したものにするためには、タグを可能な限りセマンティックにする必要があります。
すべてのタグには独自のセマンティクスがあります。いくつかのタグのセマンティクスを以下に示します。
スパンのセマンティクス:スパン(範囲)
olセマンティクス:順序付きリスト(ソートリスト)
構造 (html) がキーであり、スタイル (css) は構造を変更するために使用されます。したがって、まず HTML とタグを決定し、次に適切な CSS を選択する必要があります
次に、SEO を行う場合、タイトルを強調表示するために h1 を使用し、キーワードを強調表示するために Strong を使用することがよくあります。これはまさにセマンティクスの具現化です。現在の検索エンジンは、訪問者ほど直感的に Web ページを表示することはできず、ソース コードを分析して Web サイトのコンテンツを反映または推測することしかできません。たとえば、記事のタイトルを表現したい場合、次のように書くことができます:
<p id=”title”>文章的标题</p> ログイン後にコピー
訪問者は私たちの意味を理解するかもしれませんが、検索エンジンは何度もそれを理解する必要があります。検索エンジンを使ってください。これができます。 ヒント: h1 の重みが最も高くなります。h1 が多すぎると、ページの重みが分散されます。ページ全体に影響を与え、エンジンも非常に不親切です。
セマンティック上の利点:
ユーザーにとって読みやすく、スタイルが失われた場合でもページに明確な構造を与えることができます。
SEO に適しており、検索エンジンはタグに基づいて個々のキーワードのコンテキストと重みを決定します。
は、セマンティクスに基づいてウェブページをレンダリングするブラインドリーダーなど、他のデバイスによる解析を容易にします。
は、開発とメンテナンスに役立ち、セマンティクスはより読みやすく、コードはより適切に維持され、CSS3との関係が容易になります。より調和的です。
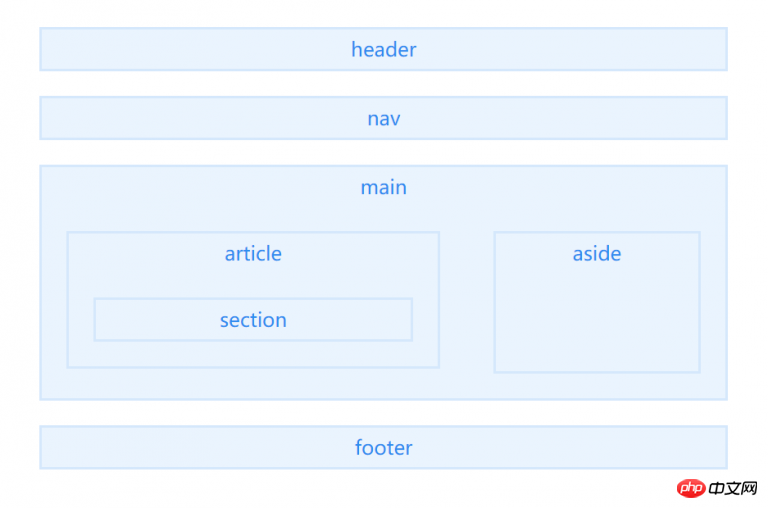
今日は、図に示すように、主要な構造タグを紹介します。
1.
定義ドキュメントまたはドキュメントの一部 ヘッダー紹介コンテンツまたはナビゲーション リンク バーのコンテナとして機能する必要があります。
ドキュメント内では複数の 要素を定義できますが、 要素は 、 の子要素にはできないことに注意してください。 ; 要素 。
2.
他のページまたはページ内の他の部分にジャンプするリンクのリストを含む、複数のハイパーリンクを含む領域を記述します。
1 つのドキュメント内に複数の 要素を定義できます。
3.
このコンテンツはドキュメント内で一意である必要があり、ドキュメント内で繰り返されるコンテンツは含まれません。サイドバー、ナビゲーション バーのリンク、著作権情報、Web サイトのロゴ、検索ボックス (検索ボックスがドキュメントの主な機能である場合を除く)。 1 つのドキュメント内に複数の タグを含めることはできないことに注意してください。
4.
要素は、ドキュメント、ページ、アプリケーション、または Web サイトの独立した構造を表します。これは、フォーラムの投稿、雑誌やニュース記事、ブログ、ユーザーが投稿したコメント、インタラクティブ コンポーネント、またはその他のスタンドアロン コンテンツ アイテムである可能性があります。
要素をネストして使用すると、その要素は外側の要素に関連する記事を表します。たとえば、ブログ コメントを表す 要素は、ブログ投稿を表す 要素内にネストできます。
5. 要素は、ページのコンテンツの残りの部分とはほとんど関係のない部分を表します。これは、コンテンツの独立した部分とみなされます。個別に分離することもできますが、全体的な状況には影響しません。通常、サイドバーまたは埋め込みコンテンツとして表示されます。
6.
最新のチャプターコンテンツまたはルートノード要素のフッターを定義します。フッターには通常、セクションの作成者、著作権データ、またはドキュメントへのリンクに関する情報が含まれています。
フッターを使用して連絡先情報を挿入する場合は、フッター要素内で 要素を使用する必要があります。
7.
要素の内容が複数の部分に分割できる場合は、 の代わりに を使用する必要があります。 要素を通常のコンテナとして使用しないでください。特に、 がスタイルを美しくしたり、スクリプトの使用を容易にするためにのみ使用される場合は、 を使用する必要があります。
これらのタグのうち、混同しやすいのは と です。そのため、ここで特別な注意事項を示します:
「著者は、代わりに、article 要素を使用することをお勧めします。」要素のコンテンツをシンジケートすることが合理的である場合は、セクション要素を使用します。」
平たく言えば、 は よりも独立していて完全です。段落の内容が文脈から切り離されることなく完全かつ独立しているかどうかで判断できます。
以上が構造セマンティクスに関する HTML の問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。