通常のメタキャラクターと通常の文字
今回は、通常の メタキャラクター と通常のキャラクターについて説明します。 通常のメタキャラクター と通常のキャラクターを使用する場合の の注意事項について説明します。
正規表現の文法規則によれば、正規表現の一致パターンは一連の文字で構成されます。1. 普通の文字:
すべての文字や数字など、ほとんどの文字はそれ自体を説明することしかできません。 つまり、通常の文字はstring 内の同じ文字とのみ一致します。
2. メタキャラクター:
通常の文字はそれ自身と同じ文字にしか一致しないため、正規表現の柔軟性と強力な一致機能を十分に発揮できないため、正規表現はの一連の文字を規定します。特殊文字、これらの文字は直接の文字数に応じて照合されませんが、特別なセマンティクスを持っています。
たとえば、次の文字:^ $ . * + ? = ! : | \ / ( ) [ ] { }この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
メールアドレス/メールアドレスをフィルタリングするために正規表現を使用する
vue2.0 クロスドメインとレンダリングの際に注意すべき点は何ですか?
以上が通常のメタキャラクターと通常の文字の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 Java の Character.isDigit() 関数を使用して、文字が数字かどうかを判断します
Jul 27, 2023 am 09:32 AM
Java の Character.isDigit() 関数を使用して、文字が数字かどうかを判断します
Jul 27, 2023 am 09:32 AM
文字が数字かどうかを判断するには、Java の Character.isDigit() 関数を使用します。文字はコンピュータ内部で ASCII コードの形式で表されます。各文字には対応する ASCII コードがあります。このうち、0~9の数字に対応するASCIIコードの値は、それぞれ48~57となります。文字が数値かどうかを判断するには、Java の Character クラスによって提供される isDigit() メソッドを使用できます。 isDigit() メソッドは Character クラスに属します
 Wordで矢印を入力する方法
Apr 16, 2023 pm 11:37 PM
Wordで矢印を入力する方法
Apr 16, 2023 pm 11:37 PM
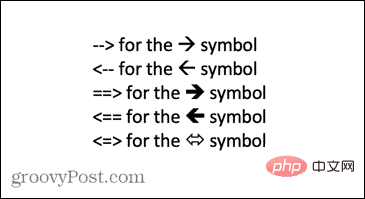
オートコレクトを使用して Word で矢印を入力する方法 Word で矢印を入力する最も速い方法の 1 つは、定義済みのオートコレクト ショートカットを使用することです。特定の一連の文字を入力すると、Word はそれらの文字を矢印記号に自動的に変換します。この方法を使用すると、さまざまな矢印スタイルを描画できます。 Word でオートコレクトを使用して矢印を入力するには: 矢印を表示する文書内の位置にカーソルを移動します。次の文字の組み合わせのいずれかを入力します。 入力した文字を矢印記号に修正したくない場合は、キーボードのバックスペース キーを押してください。
 Microsoft Excel で上付き文字と下付き文字の書式設定オプションを適用する方法
Apr 14, 2023 pm 12:07 PM
Microsoft Excel で上付き文字と下付き文字の書式設定オプションを適用する方法
Apr 14, 2023 pm 12:07 PM
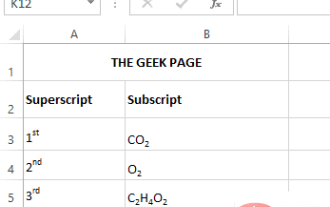
上付き文字は、通常のテキスト行の少し上に設定する必要がある、文字または数字の 1 つまたは複数の文字です。たとえば、1st と書く必要がある場合、st の文字は 1 の文字より少し高い位置にある必要があります。同様に、下付き文字は文字のグループまたは単一の文字であり、通常のテキスト レベルよりわずかに低く設定する必要があります。たとえば、化学式を書くときは、通常の文字行の下に数字を配置する必要があります。次のスクリーンショットは、上付き文字と下付き文字の書式設定の例をいくつか示しています。難しい作業のように思えるかもしれませんが、テキストに上付き文字と下付き文字の書式を適用するのは実際には非常に簡単です。この記事では、上付き文字または下付き文字を使用してテキストを簡単に書式設定する方法をいくつかの簡単な手順で説明します。この記事を楽しんで読んでいただければ幸いです。 Excelで上付き文字を適用する方法
 iPhone や Mac で度記号などの拡張文字を入力するにはどうすればよいですか?
Apr 22, 2023 pm 02:01 PM
iPhone や Mac で度記号などの拡張文字を入力するにはどうすればよいですか?
Apr 22, 2023 pm 02:01 PM
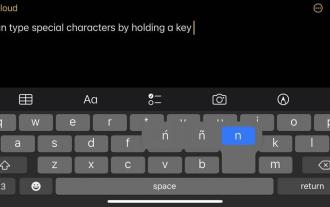
物理キーボードまたは数字キーボードでは、表面上に提供される文字オプションの数が限られています。ただし、iPhone、iPad、Mac ではアクセント付き文字や特殊文字などにアクセスする方法がいくつかあります。標準の iOS キーボードを使用すると、大文字、小文字、標準の数字、句読点、文字にすばやくアクセスできます。もちろん他にもたくさんのキャラクターがいます。発音記号を含む文字から逆さまの疑問符まで選択できます。隠れた特殊文字を見つけてしまったかもしれません。そうでない場合は、iPhone、iPad、Mac でアクセスする方法を次に示します。 iPhone および iPad で拡張文字にアクセスする方法 iPhone または iPad で拡張文字を取得するのは非常に簡単です。 「お知らせ」には「
 matplotlibで中国語の文字を表示する正しい方法
Jan 13, 2024 am 11:03 AM
matplotlibで中国語の文字を表示する正しい方法
Jan 13, 2024 am 11:03 AM
matplotlib で中国語の文字を正しく表示することは、多くの中国人ユーザーがよく遭遇する問題です。デフォルトでは、matplotlib は英語フォントを使用するため、中国語の文字を正しく表示できません。この問題を解決するには、正しい中国語フォントを設定し、それを matplotlib に適用する必要があります。以下は、matplotlib で中国語の文字を正しく表示するのに役立ついくつかの具体的なコード例です。まず、必要なライブラリをインポートする必要があります: importmatplot
 PHP正規表現で何かで始まる文字列を置換する方法
Mar 24, 2023 pm 02:57 PM
PHP正規表現で何かで始まる文字列を置換する方法
Mar 24, 2023 pm 02:57 PM
PHP 正規表現は、テキストの処理と変換のための強力なツールです。テキスト コンテンツを解析し、特定のパターンに従って置換またはインターセプトすることで、テキスト情報を効果的に管理できます。その中でも、正規表現の一般的な応用例は、特定の文字で始まる文字列を置換することです。
 Golang 正規表現を使用して複数の単語または文字列を照合するにはどうすればよいですか?
May 31, 2024 am 10:32 AM
Golang 正規表現を使用して複数の単語または文字列を照合するにはどうすればよいですか?
May 31, 2024 am 10:32 AM
Golang の正規表現では、パイプ文字 | を使用して複数の単語または文字列を一致させ、各オプションを論理 OR 式として区切ります。例: 「fox」または「dog」に一致します: fox|dog は「quick」、「brown」または「lazy」に一致します: (quick|brown|lazy) 「Go」、「Python」または「Java」に一致します: Go| Python |Java は単語または 4 桁の郵便番号と一致します: ([a-zA
 正規表現を使用してPHPで漢字を削除する方法
Mar 03, 2023 am 10:12 AM
正規表現を使用してPHPで漢字を削除する方法
Mar 03, 2023 am 10:12 AM
正規表現を使用して PHP で中国語を削除する方法: 1. PHP サンプル ファイルを作成する; 2. 中国語と英語を含む文字列を定義する; 3. "preg_replace('/([\x80-\xff]*)/i', '',$a);" 通常の方法では、クエリ結果から中国語の文字を削除できます。




