
この記事では、HTTP の基本、HTTP リクエスト ヘッダーとリクエスト ボディ、HTTP レスポンス ヘッダーとステータス コード、HTTP キャッシュの 4 つの部分を主に説明します。 HTTP 関連の拡張 さらに、HTTPS、HTTP/2 の基本、WebSocket の基本の理解と実践も理解する必要があります。この部分の知識ポイントは、Web フロントエンドからサーバー側アプリケーション アーキテクチャまで、学校の採用準備までの私の道のりに関する著者のレビューにもまとめられています。
HTTP リクエスト
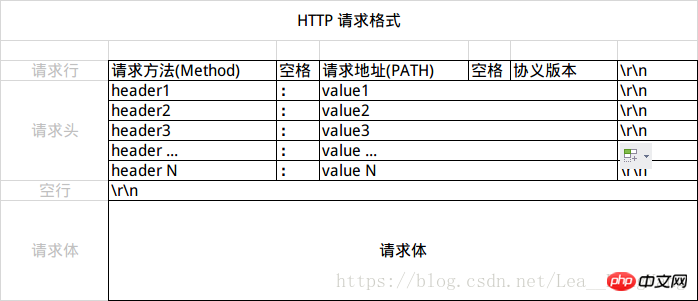
HTTP リクエスト メッセージは、リクエスト ライン、リクエスト ヘッダー、リクエスト本文の 3 つの部分に分かれています。 形式は次のとおりです。 
一般的なリクエスト メッセージのヘッダー フィールドは次のとおりです:
POST/GET http://download.microtool.de:80/somedata.exe Host: download.microtool.de Accept:*/* Pragma: no-cache Cache-Control: no-cache Referer: http://download.microtool.de/ User-Agent:Mozilla/4.04[en](Win95;I;Nav) Range:bytes=554554-
リクエストライン(Request Line)は、リクエストメソッド、リクエストアドレス、プロトコルとバージョンの3つの部分に分かれており、CRLF(rn)で終わります。
HTTP/1.1 では、GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE の 8 つのリクエスト メソッドが定義されています。RESTful インターフェイスの場合、最も一般的な 2 つは GET と POST です。
3 つの動詞 POST、PUT、PATCH のみがリクエスト本文を含み、動詞 GET、HEAD、DELETE、CONNECT、TRACE、OPTIONS にはリクエスト本文が含まれないことに注意してください。
| ヘッダー | 説明 | 例 |
|---|---|---|
| Accept | クライアントが受信できるコンテンツタイプを指定します | Accept: text/plain、text/html、application/json |
| Accept-Charset | ブラウザが受け入れることができる文字エンコーディング セット。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | ブラウザーがサポートできる、Web サーバーによって返されるコンテンツ圧縮エンコーディング タイプを指定します。 | Accept-Encoding: compress、gzip |
| Accept-Language | Accept-Language: en,zh | |
| 1 つ以上の Web ページエンティティをリクエストできますサブ範囲フィールド | Accept -範囲: バイト | |
| HTTP 認証用の認証証明書 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== | |
| リクエストとレスポンスに続くキャッシュ メカニズムを指定します | キャッシュ - 制御: いいえ -キャッシュ | |
| は、永続的な接続が必要かどうかを示します。 (HTTP 1.1 はデフォルトで永続接続を使用します) | Connection: close | |
| HTTP リクエストが送信されると、リクエストされたドメイン名に保存されているすべての Cookie 値が Web サーバーに送信されます。 | Cookie: $Version=1; Skin=new; | |
| Content-Length | 要求されたコンテンツの長さ | Content-Length: 348 |
| Content-Type | エンティティに対応する要求されたMIME情報 | Content-Type: application/x-www-form-urlencoded |
| Date | リクエストが送信された日時 | Date: 火曜日, 15 Nov 2010 08:12:31 GMT |
| Expect | 特定のサーバー動作が要求されます | 予想: 100-Continue |
| From | リクエストを行ったユーザーのメールアドレス | From: user@email.com |
| ホスト | ドメイン名とポートを指定してくださいリクエストされたサーバー番号 | ホスト: www.zcmhi.com |
| If-Match | リクエストの内容がエンティティと一致する場合のみ有効です | If-Match: "737060cd8c284d8af7ad3082f209582d" |
| If-変更日以降 | リクエストされた場合 指定された時間後にパーツが変更された場合、リクエストは成功します。変更されていない場合は、304 コードが返されます。サーバーから以前に送信された Etag とサーバーから応答された Etag を比較して、変更されているかどうかを判断します。サーバー クライアントの欠落部分を送信します。それ以外の場合はエンティティ全体を送信します。パラメーターも Etag です | If-Range: "737060cd8c284d8af7ad3082f209582d" |
| If-Unmodified-Since | リクエストは、エンティティが指定された時間後に変更されていない場合にのみ成功します | If-Unmodified-Since: Sat 、29 Oct 2010 19:43:31 GMT |
| Max-Forwards | プロキシとゲートウェイを介して情報が送信される時間を制限します | Max-Forwards: 10 |
| Pragma | 実装を含めるために使用されます-具体的な手順 | プラグマ: キャッシュなし |
| Proxy-Authorization | プロキシに接続された認証証明書 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| 範囲 | のみエンティティの一部、指定する範囲 | 範囲: bytes=500-999 |
| Referer | 前のWebページのアドレス、現在要求されているWebページがすぐに続きます、つまり、進む方法です | Referer: http://www. zcmhi.com/archives... |
| TE | Customer クライアントが受け入れ可能な転送エンコーディングであり、テールとヘッダー情報を受け入れるようにサーバーに通知します | TE: trailers,deflate;q=0.5 |
| アップグレード | サーバーによる変換のためにサーバーへの特定のトランスポートプロトコルを指定します(サポートされている場合) | アップグレード: HTTP/2.0、SHTTP/1.3、IRC/6.9、RTA/x11 |
| ユーザーエージェント | User-Agentの内容には、リクエストを行ったユーザー情報が含まれます | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 中間ゲートウェイまたはプロキシサーバーのアドレス、通信プロトコルを通知します | Via : 1.0 fred、1.1 nowhere.com (Apache/1.1) |
| 警告 | メッセージエンティティに関する警告情報 | 警告: 199 その他の警告 |
根据应用场景的不同,HTTP请求的请求体有三种不同的形式。
移动开发者常见的,请求体是任意类型,服务器不会解析请求体,请求体的处理需要自己解析,如 POST JSON时候就是这类。
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
Google 的 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
JSvar data = {'title':'test', 'sub' : [1,2,3]};$http.post(url, data).success(function(result) {
...
});最终发送的请求是:
BASHPOST http://www.example.com HTTP/1.1 Content-Type: application/json;charset=utf-8{"title":"test","sub":[1,2,3]}这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。但也有些服务端语言还没有支持这种方式,例如 php 就无法通过 $_POST 对象从上面的请求中获得内容。这时候,需要自己动手处理下:在请求头中 Content-Type 为 application/json 时,从 php://input 里获得原始输入流,再 json_decode 成对象。一些 php 框架已经开始这么做了。
当然 AngularJS 也可以配置为使用 x-www-form-urlencoded 方式提交数据。如有需要,可以参考这篇文章。
我的博客之前提到过 XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。典型的 XML-RPC 请求是这样的:
HTMLPOST http://www.example.com HTTP/1.1
Content-Type: text/xml<?xml version="1.0"?><methodCall>
<methodName>examples.getStateName</methodName>
<params>
<param>
<value><i4>41</i4></value>
</param>
</params></methodCall>XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。
これは、POST 経由でデータを送信する最も一般的な方法です。ブラウザのネイティブ