HTMLで位置決めを実装する方法
この記事は主に HTML での位置決めの実装方法に関する記事を共有するものであり、参考になると思います。編集者をフォローして見てみましょう。
1. CSS の位置決め (Posotioning) 属性を使用すると、要素を配置できます。
static (デフォルト値): 要素ボックスは通常どおり生成されます。ブロック要素はドキュメント フロー/標準フローの一部として長方形のフレームを生成します。インライン要素は 1 つ以上のライン ボックスを作成し、それらを親要素に配置します。
相対: 要素ボックスは特定の位置から外れ、要素は残ります。配置前の形状、元々占有していたスペースはまだ保持されている この観点から、変更された要素はまだドキュメント フロー/標準フロー内にあるように見えます
絶対: 要素はドキュメント フローから完全に削除され、相対的になります。その収容位置に。包含ブロックは、文書内の別の要素または最初の包含ブロックである場合があります。通常のドキュメント フローで要素が元々占有していたスペースは、その要素が存在しないかのように閉じられ、通常のフローで元々どのようなタイプのボックスであったかに関係なく、要素はブロック レベルのボックスに配置されます。
修正: 要素のパフォーマンスは、含まれているブロックがウィンドウ自体 (ボディ) であることを除いて絶対と同様です
2. 相対の概要
この属性値を使用する要素は、座標を基準にして上と左を使用して配置されます元の位置の左上隅の
コード:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
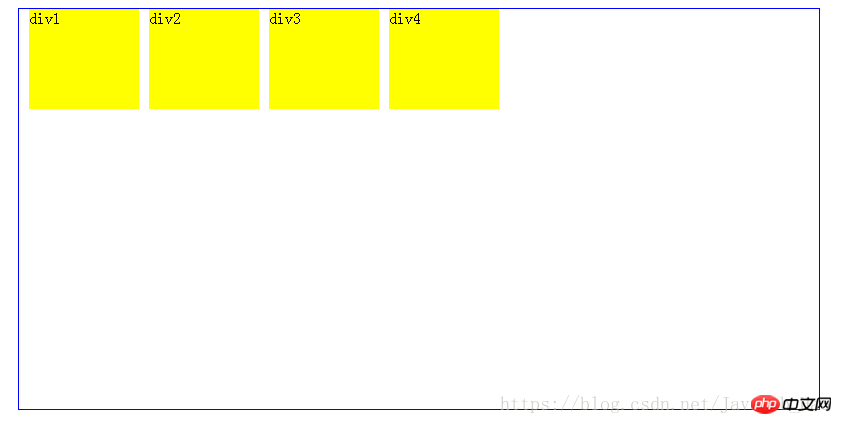
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
</body>レンダリング:

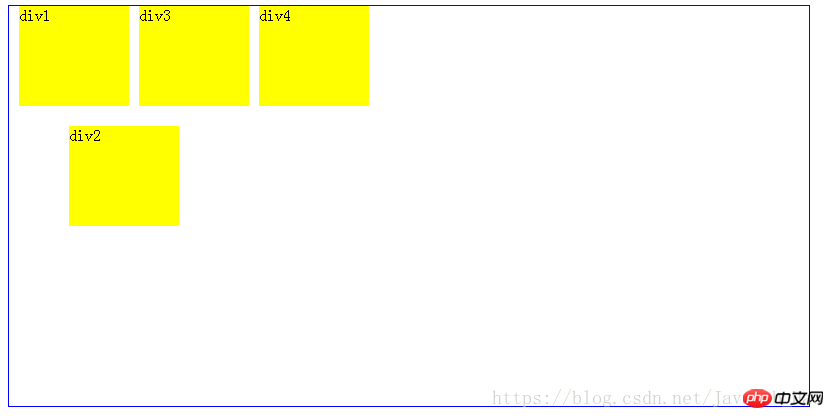
(1) p2 の位置決め値を相対値に変更します。

位置は、それぞれ右と下に 50 ピクセルと 120 ピクセル移動しました。元の位置は空のままです。左と上の値は負の値にすることもできます。違いは、それらが逆方向に移動していることです
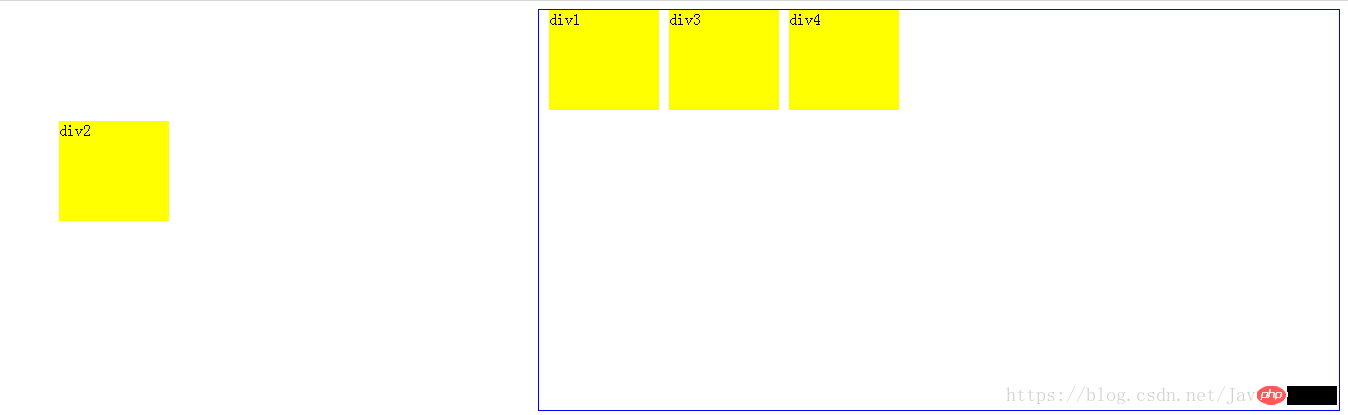
p2 の位置を絶対値に変更します。つまり、position:absolute;top:120px;left:50px;を追加します

p2 が移動していることがわかります。これは、p2 が標準フローにないその下のレイヤーを検索するためです。位置が見つからない場合は、本体を基準として、このレイヤーの左上隅に相対的に移動します。その下に、緑色のフレームを基準にして位置を追加します。


以上がHTMLで位置決めを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





