javascript_javascript スキルを使用してフォームに自動入力する例の簡単な分析
この記事の例では、JavaScript を使用してフォームに自動的に入力する方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
通常の開発プロセスや特定のサイトにアクセスする場合、多くのフォームに頻繁に入力する必要があることがよくあります。JavaScript を使用してスクリプトを作成し、事前に入力する情報を準備し、クリックをシミュレートできます。ボタンをクリックすると、フォームを簡単かつ効率的に自動的に送信できます。
手順
1. ページ上で対応するフォームを見つけ、そのフォームに必要な HTML コントロール (
など) をリストします。<form name="customersForm" id="myform" method="POST" action="insert.php"> <b> 姓 : </b> <input type="text" name="thisFnameField" size="20" value=""> <b> 名 : </b> <input type="text" name="thisLnameField" size="20" value=""> <b> 公司 : </b> <input type="text" name="thisCompanyField" size="20" value=""> <b> 地址 : </b> <input type="text" name="thisAddressField" size="20" value=""> </form>
2. jsコードを書く
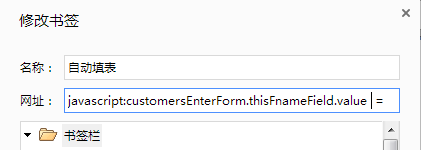
3. 最初の 2 つのステップで JS について少し知識があれば誰でもこのような単純なコードを作成できるため、3 番目のステップが最も重要です。次のステップでは、ブラウザのお気に入り (ブックマーク) 機能を使用して、js コードを保存します。
Chrome を例に挙げると、ブックマークを右クリックします————> Web ページを追加し、[自動入力フォーム] に名前を入力し、[上記の JS コード] を入力します。保存してください。

4. テストします。
ブラウザで該当のページを開き、ブックマーク バーの [自動入力] をクリックすると、フォームが入力されていることがわかります。
この記事が JavaScript プログラミングのすべての人に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7567
7567
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 106
106
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
フォームは、Web サイトまたはアプリケーションの作成に不可欠な部分です。 Laravel は人気のある PHP フレームワークとして、豊富で強力なフォーム クラスを提供し、フォーム処理をより簡単かつ効率的にします。この記事では、Laravel フォームクラスを使用して開発効率を向上させるためのヒントをいくつか紹介します。以下、具体的なコード例を挙げて詳しく説明します。フォームの作成 Laravel でフォームを作成するには、まずビューに対応する HTML フォームを記述する必要があります。フォームを操作するときは、Laravel を使用できます




