Vue.js CLI フレームワークのインストール手順
この記事は主に Vue.js CLI フレームワークのインストール手順に関する記事を共有するものであり、非常に参考になるものです。編集者をフォローして見てみましょう。
1. ノードがインストールされているかどうかを確認します
1) ノードがインストールされているかどうかわからない場合は、コマンドラインツールでノード -v を実行できます (バージョンを確認してください。Airbus があります)ノードと -) の間;

2) 実行結果が次のようになった場合: xx は内部コマンドではありません。ノードがまだインストールされていないことを意味します。ノードのインストール アドレスは http://nodejs.cn/ です。 download/
注: 対応するノードをダウンロードするだけです。
2. vue-cli のグローバルインストール
コマンドライン実行: npm install -g vue-cli // -g を追加すると、グローバルにインストールされます
インストールが完了したら、コマンド vue を入力して Enter を押すと、「vue のコマンド ラインに移動」が表示されます

3. プロジェクトを初期化します
: vue init webpack デモ (新しいプロジェクト名/ファイル名)
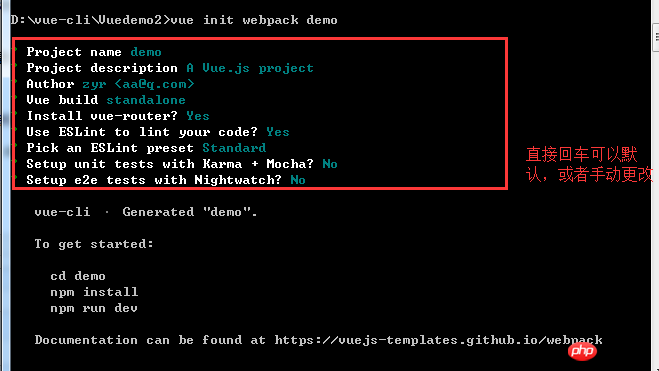
実行後、自動的に初期化されます フォルダー: デモ (Y/N をハングする必要がある場合は、個人的なニーズに従ってインストールしてください。NO を選択した場合、後で手動でインストールすることもできます)

デモフォルダーを見つけると、基本プロジェクトが初期化されていることがわかります:

4. プロジェクトを開始します
図のように上の図では、初期化プロジェクトを実行した後、以下の対応するコマンドがあります:

実行を続けます: cdデモ (これはデモフォルダーに入るコマンドです)
次に、インストールを実行します: npm install

注: npm install は、vue および vue プラグインのインストールに使用できます。 3 番目のステップでは、プロジェクトが初期化されており、package.json に関連する設定があるため、ここで直接インストールできます
インストールが完了したら、次のコマンドを実行します: npm run dev
プロジェクト全体が開始されました:

以上がVue.js CLI フレームワークのインストール手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
VirtualBox にゲスト追加機能をインストールできない
Mar 10, 2024 am 09:34 AM
OracleVirtualBox の仮想マシンにゲスト追加をインストールできない場合があります。 [デバイス] > [InstallGuestAdditionsCDImage] をクリックすると、以下に示すようなエラーがスローされます。 VirtualBox - エラー: 仮想ディスク C: プログラミング ファイルOracleVirtualBoxVBoxGuestAdditions.iso を ubuntu マシンに挿入できません この投稿では、次の場合に何が起こるかを理解します。 VirtualBox にゲスト追加機能をインストールできません。 VirtualBox にゲスト追加機能をインストールできない Virtua にインストールできない場合
 Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk は正常にダウンロードされたものの、インストールできない場合はどうすればよいですか?
Mar 13, 2024 pm 10:22 PM
Baidu Netdisk のインストール ファイルを正常にダウンロードしたにもかかわらず、正常にインストールできない場合は、ソフトウェア ファイルの整合性にエラーがあるか、残っているファイルとレジストリ エントリに問題がある可能性があります。 Baidu Netdisk はダウンロードできましたが、インストールできない問題の分析を紹介します。 Baidu Netdisk は正常にダウンロードされたがインストールできない問題の分析 1. インストール ファイルの整合性を確認します。ダウンロードしたインストール ファイルが完全で、破損していないことを確認します。再度ダウンロードするか、別の信頼できるソースからインストール ファイルをダウンロードしてみてください。 2. ウイルス対策ソフトウェアとファイアウォールをオフにする: ウイルス対策ソフトウェアやファイアウォール プログラムによっては、インストール プログラムが正常に実行されない場合があります。ウイルス対策ソフトウェアとファイアウォールを無効にするか終了してから、インストールを再実行してください。
 Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Android アプリを Linux にインストールするにはどうすればよいですか?
Mar 19, 2024 am 11:15 AM
Linux への Android アプリケーションのインストールは、多くのユーザーにとって常に懸念事項であり、特に Android アプリケーションを使用したい Linux ユーザーにとって、Android アプリケーションを Linux システムにインストールする方法をマスターすることは非常に重要です。 Linux 上で Android アプリケーションを直接実行するのは Android プラットフォームほど簡単ではありませんが、エミュレータやサードパーティのツールを使用すれば、Linux 上で Android アプリケーションを快適に楽しむことができます。ここでは、Linux システムに Android アプリケーションをインストールする方法を紹介します。
 Ubuntu 24.04 に Podman をインストールする方法
Mar 22, 2024 am 11:26 AM
Ubuntu 24.04 に Podman をインストールする方法
Mar 22, 2024 am 11:26 AM
Docker を使用したことがある場合は、デーモン、コンテナー、およびそれらの機能を理解する必要があります。デーモンは、コンテナがシステムですでに使用されているときにバックグラウンドで実行されるサービスです。 Podman は、Docker などのデーモンに依存せずにコンテナーを管理および作成するための無料の管理ツールです。したがって、長期的なバックエンド サービスを必要とせずにコンテナーを管理できるという利点があります。さらに、Podman を使用するにはルートレベルの権限は必要ありません。このガイドでは、Ubuntu24 に Podman をインストールする方法について詳しく説明します。システムを更新するには、まずシステムを更新し、Ubuntu24 のターミナル シェルを開く必要があります。インストールプロセスとアップグレードプロセスの両方で、コマンドラインを使用する必要があります。シンプルな
 Ubuntu 24.04 に Ubuntu Notes アプリをインストールして実行する方法
Mar 22, 2024 pm 04:40 PM
Ubuntu 24.04 に Ubuntu Notes アプリをインストールして実行する方法
Mar 22, 2024 pm 04:40 PM
高校で勉強しているときに、同じクラスの他の生徒よりも多くのメモを取る、非常に明確で正確なメモを取る生徒もいます。メモをとることが趣味である人もいますが、重要なことについての小さな情報をすぐに忘れてしまうため、メモをとることが必需品である人もいます。 Microsoft の NTFS アプリケーションは、通常の講義以外にも重要なメモを保存したい学生にとって特に役立ちます。この記事では、Ubuntu24へのUbuntuアプリケーションのインストールについて説明します。 Ubuntu システムの更新 Ubuntu インストーラーをインストールする前に、Ubuntu24 では、新しく構成されたシステムが更新されていることを確認する必要があります。 Ubuntu システムでは最も有名な「a」を使用できます
 Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピューターに Go 言語をインストールする詳細な手順
Mar 27, 2024 pm 02:00 PM
Win7 コンピュータに Go 言語をインストールする詳細な手順 Go (Golang とも呼ばれます) は、Google によって開発されたオープン ソース プログラミング言語です。シンプルで効率的で、優れた同時実行パフォーマンスを備えています。クラウド サービス、ネットワーク アプリケーション、およびアプリケーションの開発に適しています。バックエンド システムです。 Win7 コンピューターに Go 言語をインストールすると、その言語をすぐに使い始めて、Go プログラムの作成を開始できるようになります。以下では、Win7 コンピューターに Go 言語をインストールする手順を詳しく紹介し、具体的なコード例を添付します。ステップ 1: Go 言語インストール パッケージをダウンロードし、Go 公式 Web サイトにアクセスします。
 Win7システムにGo言語をインストールするにはどうすればよいですか?
Mar 27, 2024 pm 01:42 PM
Win7システムにGo言語をインストールするにはどうすればよいですか?
Mar 27, 2024 pm 01:42 PM
Win7 システムに Go 言語をインストールするのは比較的簡単な操作で、次の手順に従ってください。以下では、Win7 システムに Go 言語をインストールする方法を詳しく紹介します。ステップ 1: Go 言語のインストール パッケージをダウンロードする. まず、Go 言語の公式 Web サイト (https://golang.org/) を開いて、ダウンロード ページに入ります。ダウンロード ページで、Win7 システムと互換性のあるインストール パッケージのバージョンを選択してダウンロードします。 [ダウンロード] ボタンをクリックし、インストール パッケージがダウンロードされるまで待ちます。ステップ 2: Go 言語をインストールする




