
1. はじめに
この期間中、多くの人がインタビューし、インタビューの質問を共有します。少し前に、私も一時的に面接官を務め、面接官のレベルを大まかに把握するために、質問を書いて何人かのフロントエンド開発者にインタビューしたことがあります。この期間中、私はデザイン パターンに関する知識について学び、執筆していました。デザイン パターンに関するこの予期せぬ知識は、面接の質問で頻繁につまずくテスト ポイントでした。
ということで、今日は人を罠に陥らせる試験のポイントをまとめてみました。以下では多くを語る必要はありません。詳細な紹介を見てみましょう。
2. オブジェクト指向プログラミング
オブジェクト指向とプロセス指向については、両者は完全に独立しているわけではなく、相互に強化し合っていると個人的に感じています。オブジェクト指向をいつ使用するか、いつプロセス指向を使用するかについては、特定の状況では詳細な分析が必要です。
オブジェクト指向プログラミングを目指しています。 Zhihu には高く評価されている答えがあります:
オブジェクト指向: 犬、食べる (クソ)
プロセス指向: (犬、クソ)例 少し洗練された例で、オブジェクト指向とプロセス指向の違いを説明します。
要件:「鍋を食べるのを待っている」を定義します
オブジェクト指向のアイデアは次のとおりです:待機しています。アクション (鍋を食べる)
プロセス指向のアイデアは次のとおりです:アクション (鍋を食べるのを待っている)
コードの実装:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
1 2 3 4 5 6 7 8 9 10 |
|
しかし、オブジェクト指向の方が柔軟性があり、再利用可能で、スケーラブルであることを見つけるのは難しくありません。なぜなら、オブジェクト指向はオブジェクトに対して特定のアクションを実行することだからです(この例では「待機」)。これらのアクションはカスタマイズおよび拡張できます。
そしてプロセス指向では、誰がこのアクションを実行するかを指定するために多くのアクションを定義します。
さて、オブジェクト指向の簡単な説明は以上です。オブジェクト指向の 3 つの主要な特徴である継承、カプセル化、ポリモーフィズムについては、インターネットで自分で検索することができます。
3.this
JavaScript を使用して開発する場合、多くの開発者は多かれ少なかれ this の指定で混乱しますが、実際、this の指定に関して、最も核となる文を覚えておいてください。関数、および関数内の this はどのオブジェクトを指します。
以下でいくつかの状況について説明します
3-1. 通常の関数呼び出し
この場合には特別な驚きはなく、グローバル オブジェクトである window を指すだけです。
1 2 3 4 5 |
|
出力待機である場合は、そうする必要がありますこのように記述します
1 2 3 4 5 6 7 8 9 10 11 |
|
これは関数呼び出しであり、これはどこを指しているのか
1 2 3 4 5 6 7 8 9 |
|
ただし、次の状況に注意する必要があります
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 |
|
しかし、通常は現れない落とし穴がありますが、言及する必要があります。
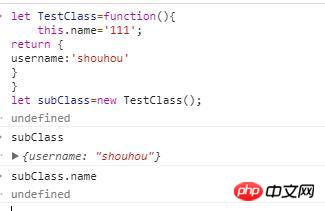
コンストラクターでオブジェクトを返すと、コンストラクターの実行後に作成されたオブジェクトではなく、直接オブジェクトが返されます

1 2 3 4 5 6 7 8 9 10 |
|
3-5. アロー関数呼び出し
例
1 2 3 4 5 6 7 |
|
1 2 3 4 5 6 7 |
|
这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
1 2 3 4 |
|

如上面这个例子
1 2 3 4 5 6 7 8 9 10 |
|
call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
1 2 3 4 5 6 7 8 9 |
|
然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
6.小结
在学设计模式的时候,遇到的知识点就是这一些了,这些知识点,也是我在群聊,社区里面,让人掉坑比较多的考点。这些知识,可以说是开发常用,面试常考的知识,还是建议大家深入些学习。上面那里也是简单的过一下而已。不算深入。如果大家对文章有什么建议,欢迎指点。
相关推荐:
以上がJavaScript で頻繁に発生するエラーのコンパイルと共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。