本文主要和大家分享html5实现拖拽批量上传文件的代码,该组件基于 vue.js 实现,ui 框架是 elementui,完整的 demo 地址在https://github.com/msxiaoma/upload-folder. 拖拽上传文件夹(仅仅chrome支持)。
一、组件描述
同时拖拽多个文件夹
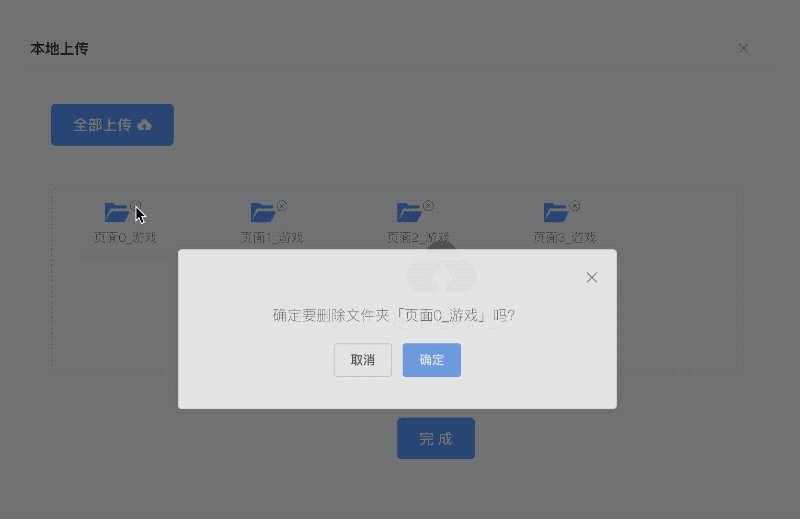
删除指定文件夹
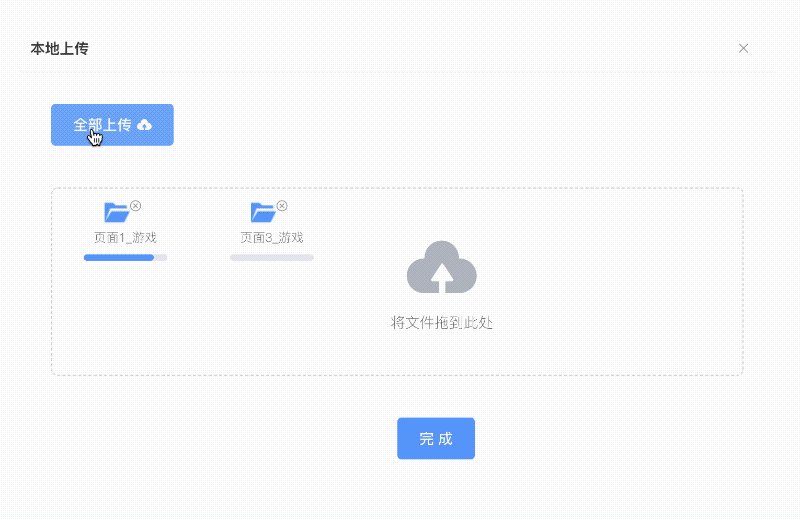
显示当前文件夹的上传进度条
立即学习“前端免费学习笔记(深入)”;
超过5M的文件夹分片上传
效果如下:

二、遇到的问题
拖拽读取每个文件夹下面的文件路径
如何显示当前上传的文件夹的进度条
上传文件时跨域携带 cookie
文件夹分片
三、解决过程
1. 拖拽读取每个文件夹下面的文件路径
在进行拖放操作时, DataTransfer 对象用来保存,通过拖放动作,拖动到浏览器的数据。它可以保存一项或多项数据、一种或者多种数据类型
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}2. 上传文件夹的进度条
没有分片的文件:根据文件夹中的文件总数,算出每个文件占文件夹的百分比,当一个文件上传成功时,修改文件夹 process;
分片的文件:算出每个文件占文件的百分比后,算出每块文件占文件的百分比,每块文件上传成功后,修改文件夹的 process.
3. 跨域携带 cookie
当服务器设置响应头
Access-Control-Allow-Origin:必须指定明确的、与请求网页一致的域名,不能为 *。 Access-Control-Allow-Credentials: true
设置请求头:
withCredentials:true
补充:
substring 和 substr 的区别
substr(start [, length ]) 返回一个从指定位置开始的指定长度的子字符串。
start:必选项。所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length:可选项。在返回的子字符串中应包括的字符个数。
substring 返回位于 String 对象中指定位置的子字符串,返回一个包含从 start 到最后(不包含 end )的子字符串的字符串
start:指明子字符串的起始位置,该索引从 0 开始起算。
end:指明子字符串的结束位置,该索引从 0 开始起算。
以上就是HTML5实现拖拽批量上传文件的代码的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号