
この記事では主に、フロントエンド インターフェイスのインタラクティブな JS コードをすばやく見つける方法について説明します。必要な友人は参照してください
私のバックエンドの同僚が、このインタラクティブ コードの読み方を尋ねました。
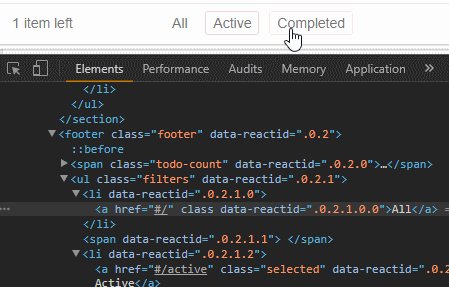
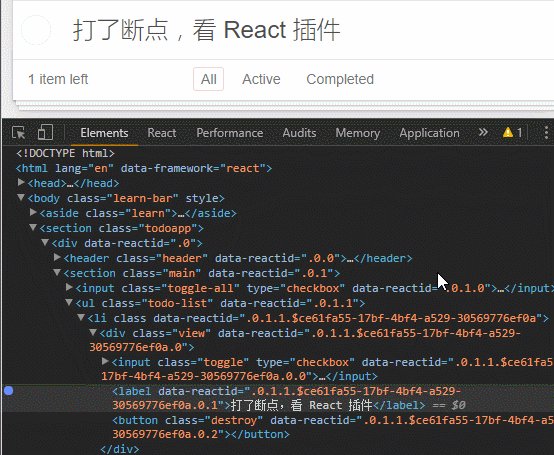
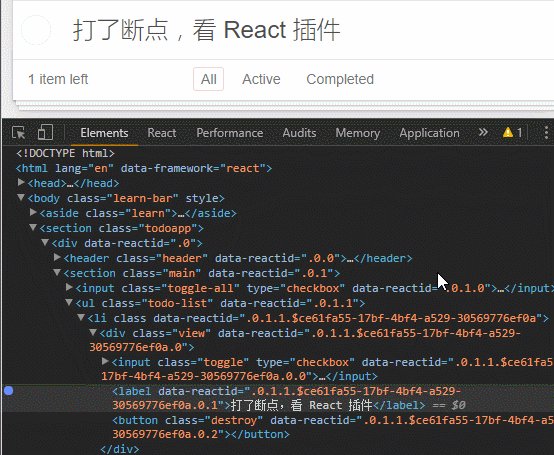
UI を右クリックして要素を調べ、要素を右クリックしてポイントを分割します。
説明: 属性の変更Break on: attribute modifications

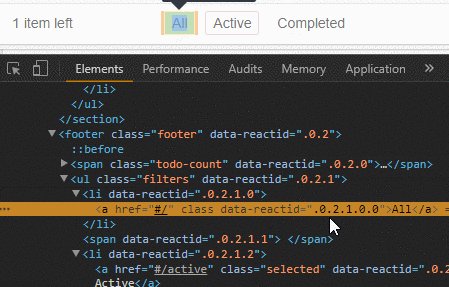
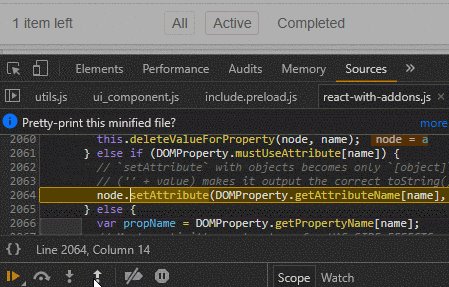
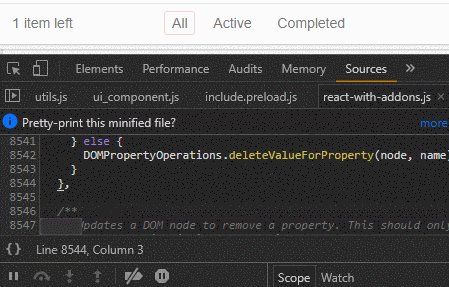
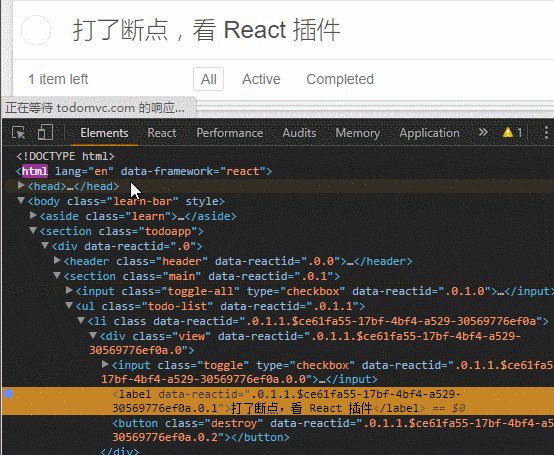
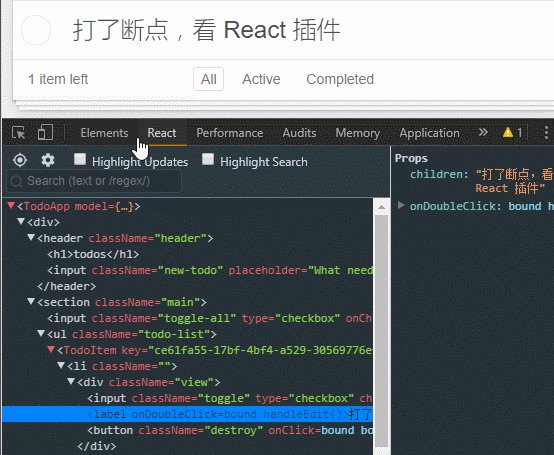
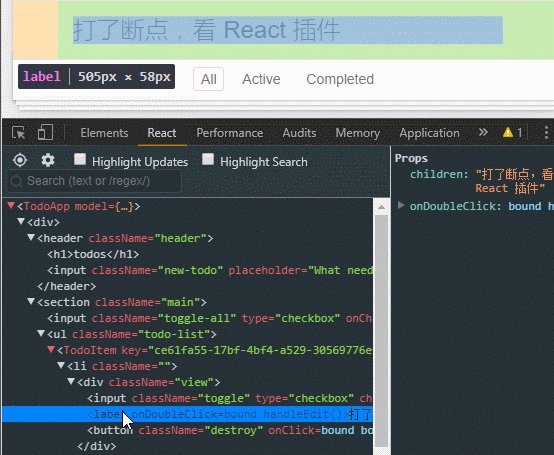
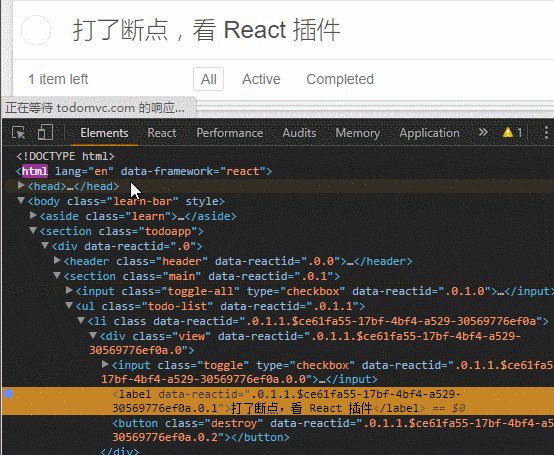
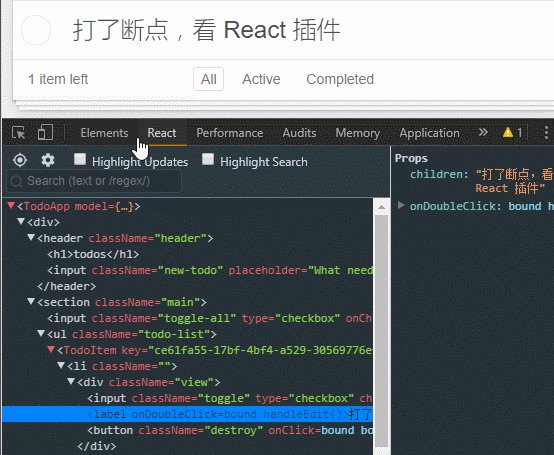
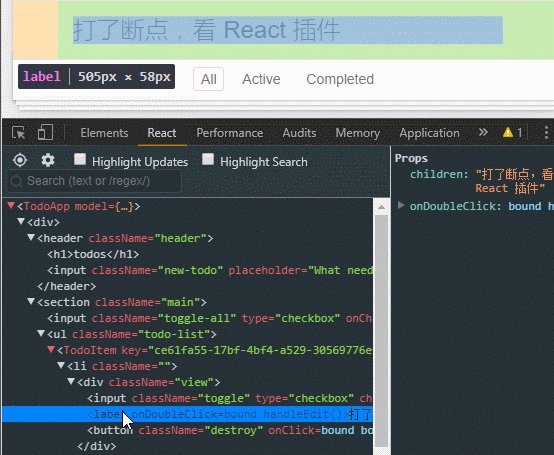
元素打断点后,刷新页面会展开断点元素。(使用 React


React プラグインを使用すると非常に便利です)
[19:30 追加画像]
以上が実用的: フロントエンド インターフェイスのインタラクティブな JS コードをすばやく見つけるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。