AJAX を使用して重複したユーザー名を検出する方法
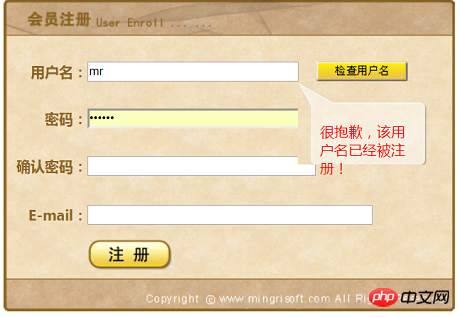
今回は、AJAX がユーザー名が重複しているかどうかを検出する方法について説明します。 最初にレンダリングを示し、次にコードを示します。レンダリングは次のとおりです。


フロントエンド インターフェイス:
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<meta>
<title>检测用户名是否唯一</title>
<style>
<!--
#toolTip {
position:absolute;
left:331px;
top:39px;
width:98px;
height:48px;
padding-top:45px;
padding-left:25px;
padding-right:25px;
z-index:1;
display:none;
color:red;
background-image: url(images/tooltip.jpg);
}
-->
</style>
AJAX ファイル:
<script>
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE浏览器
http_request = new XMLHttpRequest(); //创建XMLHttpRequest对象
} else if (window.ActiveXObject) { // IE浏览器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {}
}
}
if (!http_request) {
alert("不能创建XMLHttpRequest对象实例!");
return false;
}
http_request.onreadystatechange = getResult; //调用返回结果处理函数
http_request.open('GET', url, true); //创建与服务器的连接
http_request.send(null); //向服务器发送请求
}
function getResult() {
if (http_request.readyState == 4) { // 判断请求状态
if (http_request.status == 200) { // 请求成功,开始处理返回结果
document.getElementById("toolTip").innerHTML=http_request.responseText; //设置提示内容
document.getElementById("toolTip").style.display="block"; //显示提示框
} else { // 请求页面有错误
alert("您所请求的页面有错误!");
}
}
}
function checkUser(userName){
if(userName.value==""){
alert("请输入用户名!");userName.focus();return;
}else{
createRequest('checkUser.jsp?user='+userName.value);
}
}
</script>jsp ファイル:
この例では、
データベースに接続せず、単に登録ユーザーを表すために配列を使用しています。
-1){
out.println("很抱歉,该用户名已经被注册!"); //输出检测结果
}else{
out.println("恭喜您,该用户名没有被注册!"); //输出检测结果
}
%>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
プロジェクトにおける Ajax と jsonp の実践的な概要 Ajax を使用して電子メールとユーザー名の一意性を検証する方法以上がAJAX を使用して重複したユーザー名を検出する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など




