
今回は、Ajax で Razor ページを部分的に更新する方法について詳しく説明します。Ajax で Razor ページを部分的に更新する場合の 注意事項 について、実際のケースを見てみましょう。
Razor は非常に強力ですが、単独では更新できないため、ajax と併用する必要があります
この記事では、ajax を使用して Razor の部分更新を実装する簡単な例を示します。
まず、MVC プロジェクトを作成します

簡単なコントローラー ブックを作成しましょう

、それからそれに View を追加し、いくつかの簡単な Html コードを追加します
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
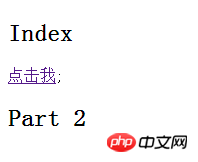
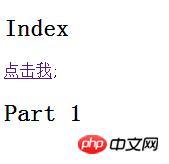
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
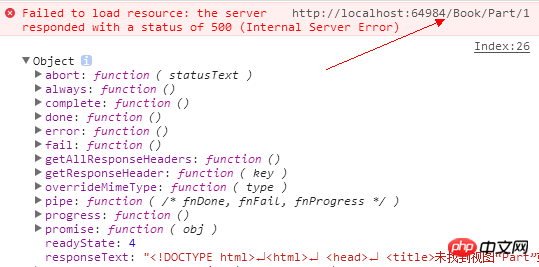
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>ここに私が作成したものを追加します
に id="partial" を指定すると、@Html.ActionLink をクリックすると、リクエスト後に JavaScript でメソッドがトリガーされ、パス /Test/Book/Part/1 にアクセスします。成功しました。リクエストした HTML は
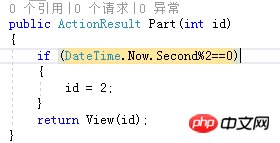
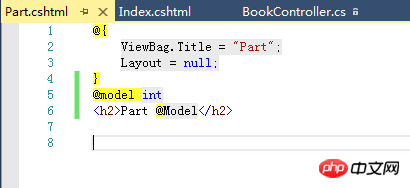
に構築されます。これが Part のコードです。次に、Part のコードも非常に単純です。それからプロジェクトを開始します

ボタン
「クリックしてください」
をクリックし続けると、ページが変化し続けます。 
URL が完全に記述されていない場合、Action によって返される View は実際には間違ったパスであることがわかります。 
 推奨読書:
推奨読書:
AJAX はユーザー名が重複しているかどうかをどのように検出しますか
以上がAjaxでRazorページを部分的に更新する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。