PHPがヘッダーを使用してExcelをエクスポートする方法の詳細な説明
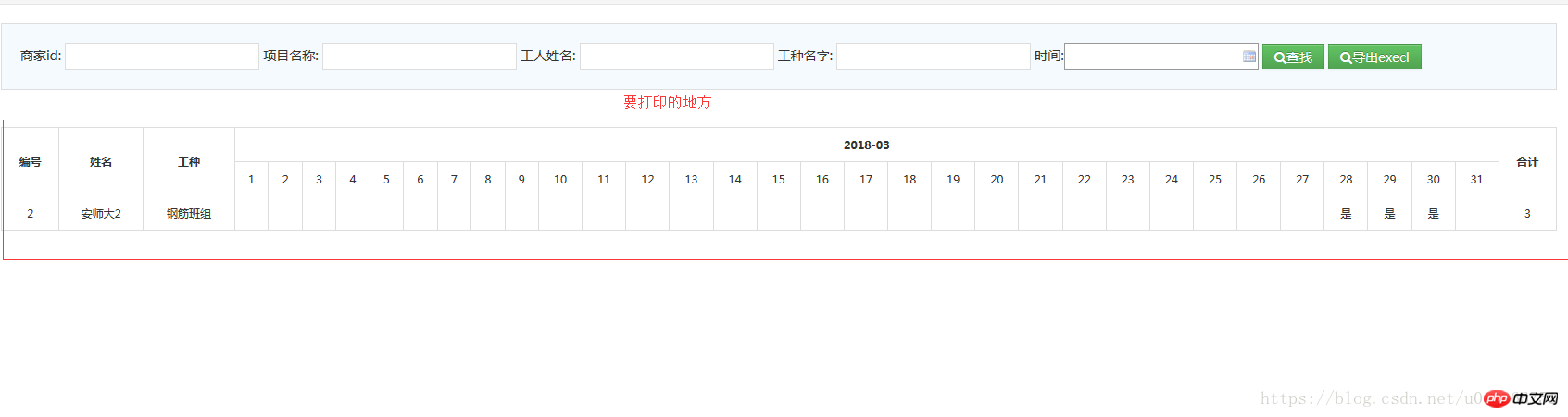
この記事では、主に PHP で Excel をエクスポートするためのヘッダーの使用方法について詳しく説明します。最初にサンプル画像を見てみましょう。

これはエクスポートexeclボタンです
<button class="btn btn-success" type="button" id="execl"><i class="icon-search"></i>导出execl</button>
<script>
$("#execl").click(function(){
var data = $("form").serialize();
location.href = "<{:U('excel')}>?"+data;
});
</script>
直接把查询条件,全部传值给另外一个连接listsはクエリのリストメソッド、Excelはエクスポートメソッドです、元のメソッドを再度呼び出します
ヘッダーコードを2つ追加し、ビューHTMLファイルを書き換えて直接エクスポートします
function lists()
{
I("date") ? $this->date = I("date"):$this->date =date("Y-m");
$where = $this->query();
$model = M("project_sign");
$model->join("JOIN __PROJECT_USER__ on s_user_id = pu_id");
$model->join("JOIN __PROJECT_TEAM__ on s_team_id = t_id");
$model->join("JOIN __PROJECT__ on s_project_id = p_id");
$model->order("s_id desc");
$results = $model->where($where)->select();
$res = array();
foreach($results as $value)
{
if(!isset($res[$value['s_user_id']]['info']))
{
$res[$value['s_user_id']]['info'] = $value;
}
if(!isset($res[$value['s_user_id']]['sign']))
{
$res[$value['s_user_id']]['sign'] = array_pad(array(),32,"");
unset($res[$value['s_user_id']]['sign'][0]);
}
$res[$value['s_user_id']]['sign'][$value['s_day']] = "是";
$res[$value['s_user_id']]['count']++;
}
$this->results = $res;
$this->display();
}
function excel()
{
header("Content-type: application/vnd.ms-excel; charset=utf8");
header("Content-Disposition: attachment; filename=filename.xls");
$this->lists();
}エクスポートされたExcelはCSSを使用していないため、純粋なテーブルビューを直接記述します
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1" class="table table-border table-bordered table-hover table-bg">
<tr class="text-c" >
<th rowspan="2" >编号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">工种</th>
<th colspan="31"><{$date}></th>
<th rowspan="2">合计</th>
</tr>
<volist name="results" id="value" key="key">
<tr class="text-c">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
</tr>
<tr class="text-c">
<td><{$key}></td>
<td><{$value.info.pu_name}></td>
<td><{$value.info.t_name}></td>
<volist name="value.sign" id="v">
<td><{$v}></td>
</volist>
<td><{$value.count}></td>
</tr>
</volist>
</table>
</body>
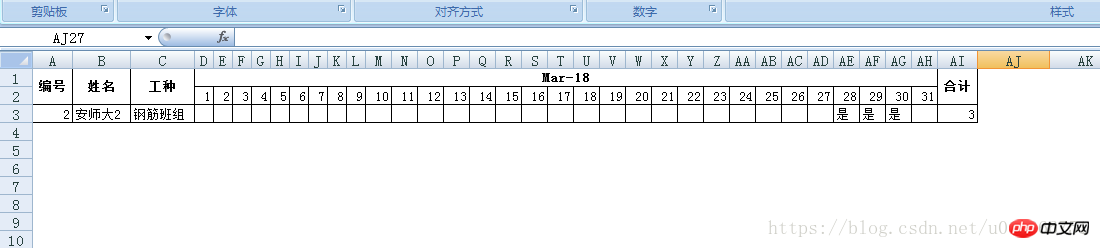
</html>クリックしてエクスポートして表示します


関連推奨事項:
PHPの作成またはExcelデータテーブルをエクスポートするメソッド
以上がPHPがヘッダーを使用してExcelをエクスポートする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




