vue学習メモ(2) --vue入門
この記事では Vue の概要の一部を紹介しますので、興味のある方はぜひご覧ください
この学習は主に公式 Web サイト https://cn.vuejs.org/v2/guide
A のチュートリアルから得ています。 Vue の例
vue アプリケーションはルート Vue インスタンスから始まります。 Vue はデータをデータにバインドします。データが変更されると、ビューも変更されます (オブザーバー モード)。これにより、データの双方向バインディング (応答性) を実現できます。 vue インスタンス内の属性は、$+属性名で取得できます。 $data
vue を入力すると、初期化後に要素が再度追加された場合、ビューは変更されません。
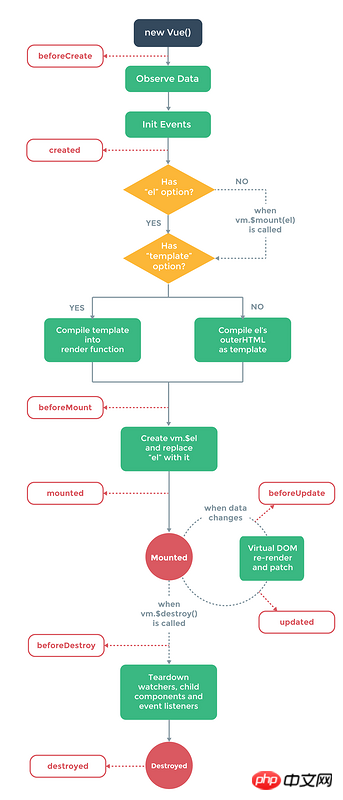
2 Vue ライフサイクル
vue インスタンスの初期化プロセスには、データ監視の設定、テンプレートのコンパイル、DOM へのインスタンスのマウント、データ更新時の DOM の更新などの一連のプロセスが含まれます。このプロセスにはいくつかのライフサイクル フック関数があり、このプロセスに独自のコードを追加してさまざまな関数を実装できます。
Vue のライフサイクル図は次のとおりです: 
3 つの Vue テンプレート
vue テンプレートはすべて正当な HTML であり、HTML 構文に基づいています。 Vue はテンプレートを仮想 DOM にレンダリングします。
vue は、JSX 構文による render 関数を通じて DOM レンダリングを実装できます。
vue は補間にプレースホルダーである {{}} を使用します。フリーメーカーに似ています。 {{}} はテキスト文字列を挿入します。v-html を使用すると、実際の HTML コードが挿入されます [xss が発生するため、注意して使用してください]。
Vue の共通コマンド:
v-bind: HTML 属性をバインドできます。xx
v-on: イベントをバインドできます。@xxxx
v-model と省略できます。 : 双方向バインディングデータ
v-if: 判定ステートメント、v-if は要素とともに使用する必要があります。複数の要素がある場合、複数のステートメントをラップするために を使用できます。 v-else; v-else-if [2.1.0 以降でサポート]、v-if は条件が true の場合にのみレンダリングされます
v-show: v-if と同様、表示するかどうかを決定します、v - show は css の表示のみを制御します。dom 構造は常に存在します
v-for: ループステートメント、v-for は v-if よりも高い優先順位を持ちます
v-if と v-for は次のとおりである必要がありますレンダリング時に可能な限り使用する 既存の dom 構造を再利用します。 v-if の場合、バインドされた値のみが変更され、dom 構造は再生成されません。レンダリング時に値が同じ場合、v-forは再生成されません。キーを使用して、vue に新しい DOM を生成させることができます
4 つの Vue トリガー応答操作
vue トリガー応答の配列またはオブジェクトの操作を以下の図に示します。学習メモ(1) -- webpack学習
以上がvue学習メモ(2) --vue入門の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除するにはどうすればよいですか? メモは小紅書アプリで編集できます。ほとんどのユーザーは小紅書メモの削除方法を知りません。次に、エディターがユーザーに小紅書メモの削除方法に関する写真とテキストを提供します。チュートリアル、興味のあるユーザーが来て、それを受講してください見てください!小紅書使い方チュートリアル 小紅書メモの削除方法 1. まず小紅書アプリを開いてメインページに入り、右下隅の[自分]を選択して特別エリアに入ります; 2. 次に、マイエリアで、表示されているメモページをクリックします下の図で、削除したいメモを選択します; 3. メモページに入り、右上隅の [3 つの点] をクリックします; 4. 最後に、下部に機能バーが展開され、[削除] をクリックして完了します。
 小紅書に関する削除されたメモは復元できますか?
Oct 31, 2023 pm 05:36 PM
小紅書に関する削除されたメモは復元できますか?
Oct 31, 2023 pm 05:36 PM
小紅書から削除されたメモは復元できません。小紅書は知識共有とショッピングのプラットフォームとして、ユーザーにメモを記録し、役立つ情報を収集する機能を提供します。小紅書氏の公式声明によると、削除されたメモは復元できないとのこと。小紅書プラットフォームには、専用のノート回復機能はありません。これは、Xiaohongshu でメモが削除されると、誤って削除されたか、その他の理由であったとしても、プラットフォームから削除されたコンテンツを取得することは通常不可能であることを意味します。特別な状況が発生した場合は、Xiaohongshu のカスタマー サービス チームに連絡して、問題の解決に協力できるかどうかを確認してください。
 小紅書に投稿したメモが見つからない場合はどうすればよいですか?送信したばかりのメモが見つからない理由は何ですか?
Mar 21, 2024 pm 09:30 PM
小紅書に投稿したメモが見つからない場合はどうすればよいですか?送信したばかりのメモが見つからない理由は何ですか?
Mar 21, 2024 pm 09:30 PM
小紅書のユーザーとして、私たちは皆、公開されたノートが突然消えてしまう状況に遭遇したことがありますが、間違いなく混乱し、心配しています。この場合、どうすればよいでしょうか?この記事では、「小紅書が公開したメモが見つからない場合の対処方法」というテーマに焦点を当て、詳細な回答を提供します。 1. 小紅書が発行したメモが紛失した場合はどうすればよいですか?まず、パニックにならないでください。メモがなくなっていることに気づいた場合は、パニックに陥らず、落ち着いて行動することが重要です。これは、プラットフォームのシステム障害または操作エラーが原因である可能性があります。リリース記録の確認も簡単です。小紅書アプリを開き、「自分」→「公開」→「すべての出版物」をクリックするだけで、自分の出版記録を表示できます。ここでは、以前に公開されたノートを簡単に見つけることができます。 3.再投稿。見つかったら
 最新のiOS 17システムでiPhoneにApple Notesを接続する方法
Sep 22, 2023 pm 05:01 PM
最新のiOS 17システムでiPhoneにApple Notesを接続する方法
Sep 22, 2023 pm 05:01 PM
リンクの追加機能を使用して iPhone で AppleNotes をリンクします。注: iOS17 がインストールされている場合、iPhone 上で Apple Notes 間のリンクを作成することができます。 iPhone でメモ アプリを開きます。次に、リンクを追加するメモを開きます。新しいメモを作成することもできます。画面上の任意の場所をクリックします。メニューが表示されます。右側の矢印をクリックして、「リンクの追加」オプションを表示します。クリックして。ここで、メモの名前または Web ページの URL を入力できます。次に、右上隅の「完了」をクリックすると、追加されたリンクがメモに表示されます。単語にリンクを追加したい場合は、単語をダブルクリックして選択し、「リンクを追加」を選択して、 を押します。
 小紅書でノートに商品リンクを追加する方法 小紅書でノートに商品リンクを追加するチュートリアル
Mar 12, 2024 am 10:40 AM
小紅書でノートに商品リンクを追加する方法 小紅書でノートに商品リンクを追加するチュートリアル
Mar 12, 2024 am 10:40 AM
小紅書でメモに商品リンクを追加するにはどうすればよいですか?小紅書アプリでは、ユーザーはさまざまなコンテンツを閲覧できるだけでなく、ショッピングもできるため、このアプリにはショッピングのおすすめや良い商品の共有に関するコンテンツがたくさんあります。このアプリでは、ショッピング体験を共有したり、協力してくれる販売者を見つけたり、メモにリンクを追加したりすることもできます。便利なだけでなく、専門家がいくつかの機能を備えているため、多くの人がこのアプリをショッピングに使用したいと考えています。興味深いコンテンツを閲覧して、自分に合った衣料品があるかどうかを確認できます。ノートに商品リンクを追加する方法を見てみましょう! 小紅書ノートに商品リンクを追加する方法 携帯電話のデスクトップでアプリを開きます。アプリのホームページをクリックします
 Python ORM パフォーマンス ベンチマーク: さまざまな ORM フレームワークの比較
Mar 18, 2024 am 09:10 AM
Python ORM パフォーマンス ベンチマーク: さまざまな ORM フレームワークの比較
Mar 18, 2024 am 09:10 AM
オブジェクト リレーショナル マッピング (ORM) フレームワークは、Python 開発において重要な役割を果たします。オブジェクト データベースとリレーショナル データベースの間にブリッジを構築することで、データ アクセスと管理を簡素化します。さまざまな ORM フレームワークのパフォーマンスを評価するために、この記事では次の一般的なフレームワークに対してベンチマークを実行します。 sqlAlchemyPeeweeDjangoORMPonyORMTortoiseORM テスト方法 ベンチマークでは、100 万レコードを含む SQLite データベースを使用します。テストでは、データベースに対して次の操作を実行しました。 挿入: テーブルに 10,000 件の新しいレコードを挿入します。 読み取り: テーブル内のすべてのレコードを読み取ります。 更新: テーブル内のすべてのレコードの 1 つのフィールドを更新します。 削除: テーブル内のすべてのレコードを削除します。 各操作
 Yii フレームワークの紹介: Yii の核となる概念を理解する
Jun 21, 2023 am 09:39 AM
Yii フレームワークの紹介: Yii の核となる概念を理解する
Jun 21, 2023 am 09:39 AM
Yii フレームワークは、Web アプリケーション開発時に効率性と信頼性が高い、高性能、拡張性、保守性の高い PHP 開発フレームワークです。 Yii フレームワークの主な利点は、その独自の機能と開発方法にあり、同時に多くの実用的なツールと機能が統合されていることです。 Yii フレームワークの中心概念である MVC パターン、Yii は MVC (Model-View-Controller) パターンを採用しています。これは、アプリケーションを 3 つの独立した部分、つまりビジネス ロジック処理モデルとユーザー インターフェイス プレゼンテーション モデルに分割するパターンです。 。
 ビッグデータ プロジェクトにおける Python ORM の適用
Mar 18, 2024 am 09:19 AM
ビッグデータ プロジェクトにおける Python ORM の適用
Mar 18, 2024 am 09:19 AM
オブジェクト リレーショナル マッピング (ORM) は、開発者が SQL クエリを直接記述せずにオブジェクト プログラミング言語を使用してデータベースを操作できるようにするプログラミング テクノロジです。 Python の ORM ツール (SQLAlchemy、Peeweee、DjangoORM など) は、ビッグ データ プロジェクトのデータベース操作を簡素化します。利点 コードの単純さ: ORM により、長い SQL クエリを作成する必要がなくなり、コードの単純さと読みやすさが向上します。データの抽象化: ORM は、アプリケーション コードをデータベース実装の詳細から分離する抽象化レイヤーを提供し、柔軟性を向上させます。パフォーマンスの最適化: ORM は多くの場合、キャッシュとバッチ操作を使用してデータベース クエリを最適化し、それによってパフォーマンスを向上させます。移植性: ORM により、開発者は次のことが可能になります。




