
今回は、Ajax でクロスドメイン リクエストを実装する手順について詳しく説明します。Ajax でクロスドメイン リクエストを実装するための 注意事項 について、実際のケースを見てみましょう。
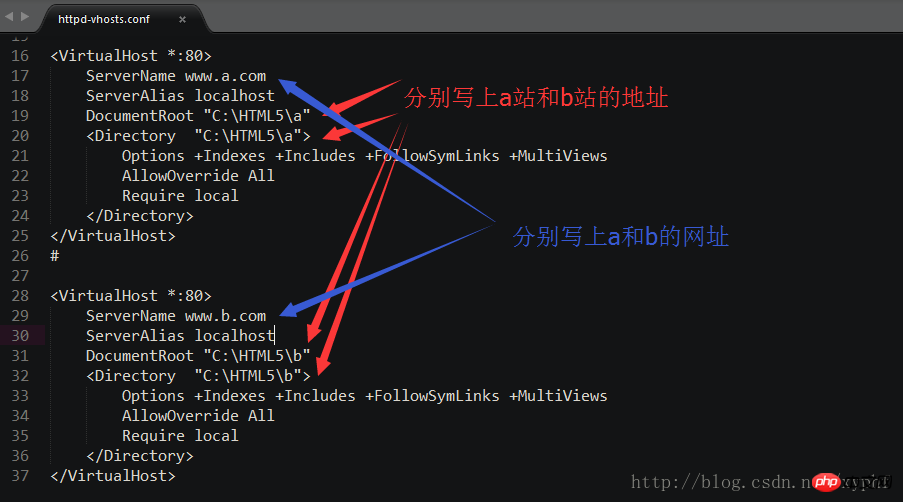
以下に示す 2 つのローカル サイトを構築しましょう
最初のステップは、Apache サーバーをローカルに構築することです。
2 番目のステップは、サーバーの構成後に 2 つの仮想ドメイン名をローカルに構成することです。 C ドライブにフォルダーを作成し、「HTML5」という名前を付けます。4 番目のステップは、Apache
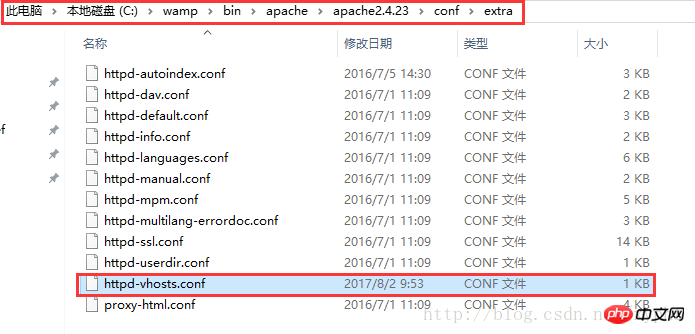
仮想ホスト
の設定ファイルを見つけて、その設定ファイルを開きます
 5 番目のステップは、 3 番目のステップで、HTML5 フォルダーの下にフォルダー a とフォルダー b をそれぞれ作成します
5 番目のステップは、 3 番目のステップで、HTML5 フォルダーの下にフォルダー a とフォルダー b をそれぞれ作成します
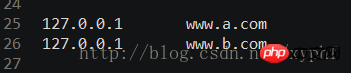
 ホスト ファイルを変更し、a と b の URL を追加します。通常、ホスト ファイルのパスは C:WindowsSystem32driversetc の下にあります
ホスト ファイルを変更し、a と b の URL を追加します。通常、ホスト ファイルのパスは C:WindowsSystem32driversetc の下にあります
 HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
nbsp;HTML>
<meta>
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明', true);
xhr.send();
}
}
</script>
<input>
私たちは HTML5 を使用しています/ a の下に php ファイルを作成し、'hello' を返します
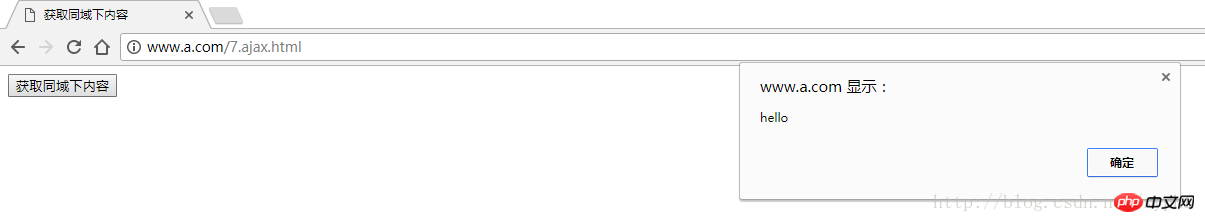
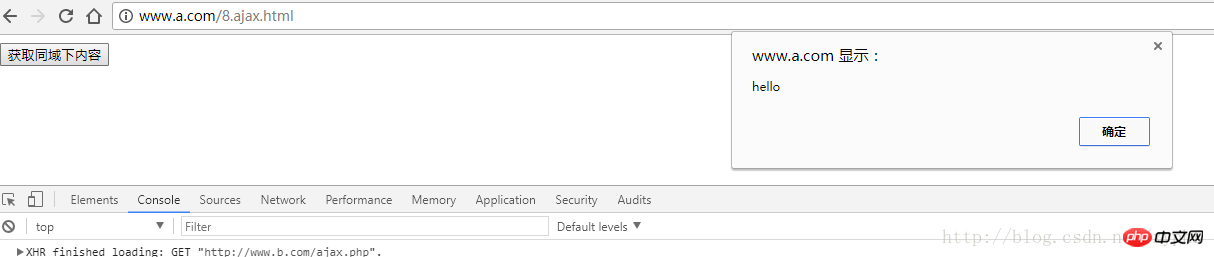
 現時点では、現在のページを開いています
現時点では、現在のページを開いています
、ボタンをクリックすると、データが要求されていることがわかります Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明
 クロスドメインです。つまり、リクエストしたデータと現在のファイルが同じドメインの下にありません。これにより、クロスドメインリクエストが発生します。通常、この場合、アクセスが禁止されます
クロスドメインです。つまり、リクエストしたデータと現在のファイルが同じドメインの下にありません。これにより、クロスドメインリクエストが発生します。通常、この場合、アクセスが禁止されます
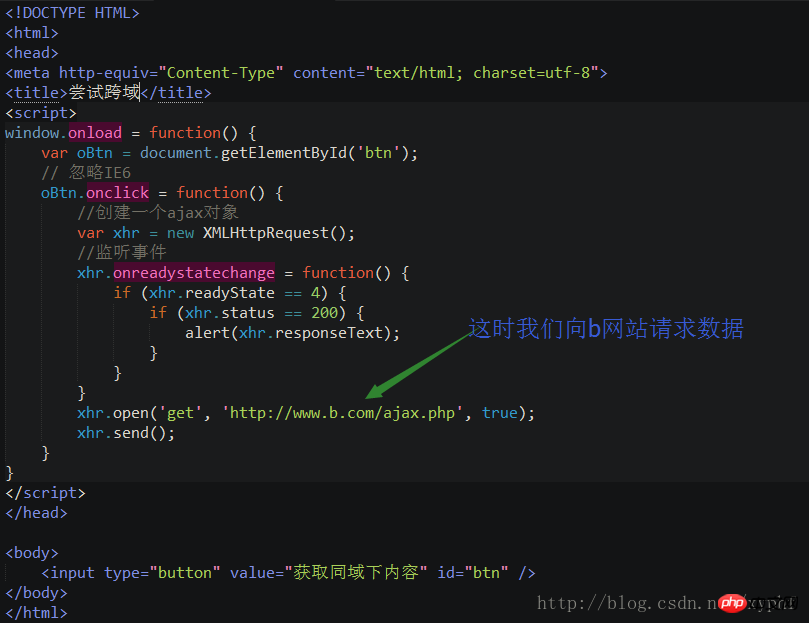
たとえば、現在、 HTML5/a フォルダー直下の Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明 ファイルを b フォルダーに置きます
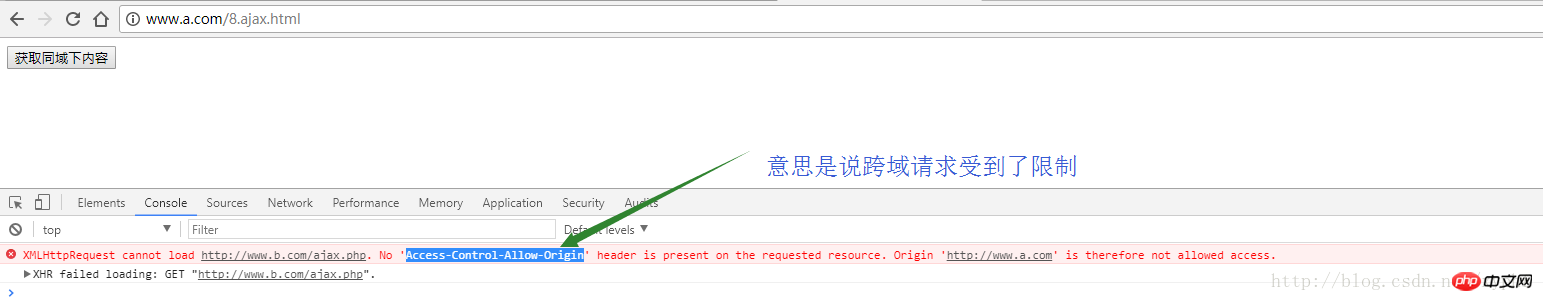
 今回クリックすると、リクエストがエラーを報告しました。これは、クロスドメインリクエストが制限されていることを意味します
今回クリックすると、リクエストがエラーを報告しました。これは、クロスドメインリクエストが制限されていることを意味します
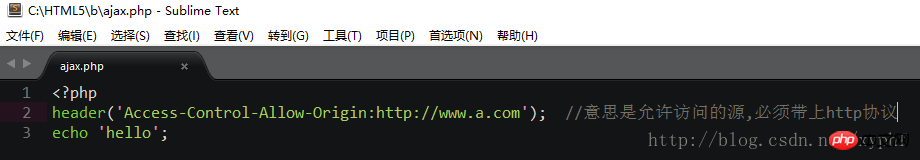
 今回はバックエンドが連携する必要があります。出力時に「Access-Control-Allow-Origin」ヘッダー情報を追加するようにバックエンドに指示する必要があります。例: 図に示すように、クロスこのドメイン名のドメインリクエストはクロスドメインポリシーの影響を受けません
今回はバックエンドが連携する必要があります。出力時に「Access-Control-Allow-Origin」ヘッダー情報を追加するようにバックエンドに指示する必要があります。例: 図に示すように、クロスこのドメイン名のドメインリクエストはクロスドメインポリシーの影響を受けません
この時、クリックするとクロスドメインデータを正常に取得できます
必要な場合はIEとの互換性が必要です
nbsp;HTML>
<meta>
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明', true);
oXDomainRequest.send();
*/
}
}
</script>
<input>
kkpager Ajax ページング クエリ関数の実装の詳細な説明 (コード付き)
Ajax がコンボ ボックスの動的読み込みを実装する方法 (コード付き)
以上がAjax を使用してクロスドメイン リクエストを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。