
今回は、Ajax で非同期リクエストを行う方法と、Ajax が非同期リクエストを行う際の 注意事項 について説明します。以下は実際的なケースです。
AJAX の正式名称は、Asynchronous JavaScript and XML (非同期 JavaScript および XML) です。
AJAX は新しい プログラミング言語 ではなく、既存の標準を使用する新しい方法です。 Ajax は、サーバーとデータを交換し、ページ全体をリロードせずに Web ページの一部を更新する技術です。
ajax は、Web ページ全体をリロードせずに Web ページの一部を更新できるテクノロジーです。
ajax は、高速で動的な Web ページを作成するために使用されるテクノロジーです。バックグラウンドでサーバーと少量のデータを交換することによって。 Ajax を使用すると、Web ページを非同期的に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。従来の Web ページ (Ajax を使用しない) のコンテンツを更新する必要がある場合は、Web ページ全体をリロードする必要があります。

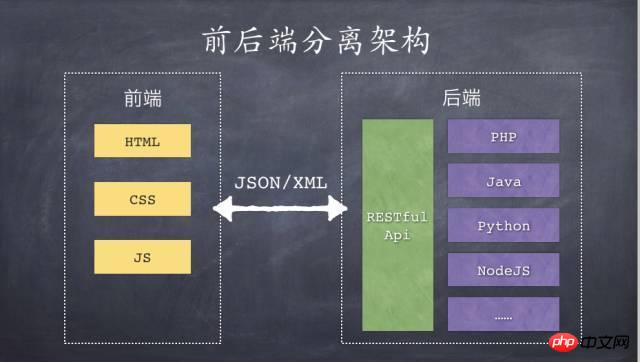
Webアプリケーション開発のプロセスにおいて、業界ではフロントエンドとバックエンドの境界線について明確な概念がないようですが、ほとんどの人はフロントエンドとバックエンドの境界線としてブラウザを使用しています。ユーザーにページを表示するブラウザーの部分はフロントエンドと呼ばれ、サーバー上で実行され、フロントエンドにビジネス ロジックとデータ準備を提供するすべてのコードは、まとめてバックエンドと呼ばれます。

数年前から前後セパレートが注目され始めていますが、音だけ聞いても形を見たことがない人が多く、前後セパレートだと勘違いしている人もいます。これは単なる Web アプリケーション開発モデルであり、Web アプリケーションの開発期間中にフロントエンドとバックエンドの開発作業が分割されている限り、フロントエンドとバックエンドの分離になります。
実際には、そうではありません。正確に言うと、フロントエンドとバックエンドの分離は単なる開発モデルではなく、Web アプリケーションのアーキテクチャ モデルです。開発期間中、フロントエンドとバックエンドのエンジニアは、実行時に対話型インターフェイスに同意することで並行開発を実装できます。フロントエンドとバックエンドの分離モードでは、Web アプリケーションを個別に展開する必要があります。エンドとバックエンドは HTTP リクエストを使用して対話します。

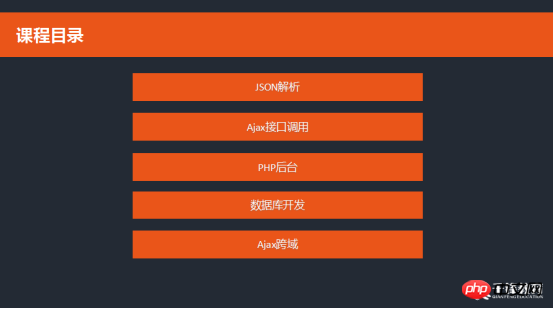
1. JSON 解析
JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 JSON は完全に言語に依存しないテキスト形式を使用するため、JSON は理想的なデータ交換言語となります。人間にとっては読み書きが簡単で、機械にとっては解析と生成が簡単です。簡単に言うと、JSON は JavaScript オブジェクトで表される一連のデータを文字列に変換し、関数間で、または非同期アプリケーション ターミナル プログラムの Web クライアントからサーバーに簡単に渡すことができます。
2. Ajax インターフェース呼び出し
フロントエンドとバックエンドの分離とは、フロントエンドとバックエンドが通信に JSON を使用し、2 つの開発チームが API を介して対話することを意味します。 JSON 文字列、および非同期アプリケーション内 プログラムは文字列を Web クライアントからサーバー側プログラムに渡します。このパートで学ぶことは、フロントエンドからバックエンドへの Ajax リクエストを開始し、サーバーから返されたデータ応答を取得した後に最終的にフロントエンド ページを更新する方法です。
3. PHP の背景

PHP は人気のある汎用スクリプト言語であり、特に Web 開発に適しています。 PHP 言語には次のような特徴があります:
1. クロスプラットフォーム、優れたパフォーマンス、LAMP (Linux/Apache/Mysql/PHP) や FAMP (FreeBSD/Apache/Mysql/) などの多くの無料プラットフォームと組み合わせると非常に経済的です。 PHP) または、データ アプリケーションが十分に大きい場合は、N 種類のデータベースをサポートする PostgreSQL または Oracle への変更を検討できます。 (N >= 10)
2. 構文はシンプルで、C と Perl を学習している場合は簡単に始めることができ、部分的に ASP に似ています。 NuPHPed や Zend Studio などの成熟した開発ツールがあり、Linux プラットフォームでは Eclipse などを使用できます。
3. 現在、WebService、Ajax、XML などの主流のテクノロジーがサポートされており、アプリケーションには十分です。
4. MVC をサポートするフレームワーク: phpMVC、ASP.net のようなイベント駆動型イベントをサポートするフレームワーク: Prado、Ruby On Rails のような迅速な開発をサポートするフレームワーク: Cake など、多くの成熟したフレームワークがあります。アプリケーションのニーズを満たすには十分です。
5. PHP 5 はすでに成熟したオブジェクト指向システムを備えており、基本的なオブジェクト指向の要件に適応できます。大規模プロジェクトの開発に適しています。
このパートでは主に、PHP サーバーを構築する方法、PHP の基本構文を習得する方法、PHP を介して動的 Web ページを生成する方法、PHP を使用して標準化されたインターフェイスを完成させる方法を習得する方法、そして最後に JSON データをフロントデスクに返す方法を学習します。
4. データベース

データベースは、データ構造に従ってデータを整理、保存、管理する倉庫であり、各データベースには、作成、アクセス、管理、検索、コピーのための 1 つ以上の異なる API があります。保存されたデータ。データをファイルに保存することもできますが、ファイル内のデータの読み取りと書き込みは比較的遅くなります。
MySQL は、スウェーデンの MySQL AB 社によって開発され、現在は Oracle が所有するリレーショナル データベース 管理システムです。 MySQL はリレーショナル データベース管理システムであり、すべてのデータを 1 つの大きなウェアハウスに置くのではなく、異なるテーブルに保存するため、速度と柔軟性が向上します。
• MySQL はオープンソースなので、追加料金を支払う必要はありません。
• Mysql は大規模なデータベースをサポートしています。数千万件のレコードを含む大規模なデータベースを処理できます。
• MySQL は標準の SQL データ言語形式を使用します。
• Mysql は複数のシステムで使用でき、複数の言語をサポートします。これらのプログラミング言語には、C、C++、Python、Java、Perl、PHP、Eiffel、Ruby、Tcl などが含まれます。
• Mysql は、現在最も人気のある Web 開発言語である PHP を適切にサポートしています。
• MySQL は、5,000 万レコードの大規模なデータベースとデータ ウェアハウスをサポートしており、32 ビット システム テーブル ファイルは最大 4 GB、64 ビット システムは最大 8 TB のテーブル ファイルをサポートします。
このパートで学ぶ主な内容は、データの追加、削除、変更、クエリ操作です。最後に、データ内のデータに php を介してアクセスし、その応答がフロント デスクによって処理されて使用されます。
5. Ajax クロスドメイン
職場で他のドメイン名でリクエストをリクエストするには AJAX を使用する必要があるため、アクセスは拒否されます。これは、セキュリティ上の考慮事項に基づいて、AJAX がローカル リソースにのみアクセスできるためです。 、ただしドメインを越えてアクセスすることはできません。
解決策 1:
「XHR2」の正式名「XMLHttpRequest Level2」は、HTML5 によって提供されるメソッドであり、クロスドメイン アクセスを適切にサポートし、いくつかの新機能も備えています。
* IE10 より前のバージョンはサポートされていません
* 次の 2 行のコードをサーバーヘッダーに追加するだけです:
header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
解決策 2:
JSONP (パディング付き JSON) は非公式プロトコルであり、スクリプトの統合を可能にしますサーバー側でタグを取得してクライアントに返すことで、JavaScript コールバックの形式でクロスドメイン アクセスが可能になります (これは単なる JSONP の実装です)。
同一オリジン ポリシーの制限により、XmlHttpRequest では現在のソース (ドメイン名、プロトコル、ポート) からのリソースのリクエストのみが許可されます。クロスドメイン リクエストを実装するには、 script タグを追加し、サーバー上に JSON データを出力して コールバック関数 を実行することで、クロスドメイン データ リクエストを解決します。
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ファイルアップロード機能を作成するためのAjax+node js multer
apicloudはAJAXリクエストを実装します(コード付き)
以上がAjaxで非同期リクエストを行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。