
今回は、Ajax の非同期リフレッシュの実装について詳しく説明します。Ajax の非同期リフレッシュの実装の 注意事項 は何ですか? 実際のケースを見てみましょう。
いわゆる非同期更新とは、Web ページ全体を更新せずにデータを更新することを意味します。
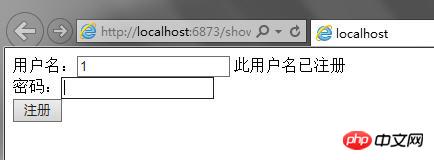
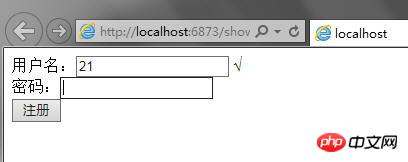
Ajax は js を通じてのみ実装でき、その後、非同期更新を実装できます。 フォーム送信データと Ajax 送信データの違い: フォーム送信は、ページ全体の送信データです。データを送信すると、前のページが表示されます。破棄される (ページを更新する); ajax 現在のページから特定のデータを抽出して送信し、返されたデータを受信して、処理後に (ページを更新せずに) 現在のページに表示できます。 【例】==ユーザー名が重複していないか確認== Ajaxを使う考え方:更新するページにjsとAjaxのコードを書き、データを別のページに送信し、クエリコードを書き込むPage_Load と結果の配置 更新されたページに戻ります。 インターフェース
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
}

以上が非同期リフレッシュのAjax実装の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。