
最近、プロジェクトでこのような要件に遭遇しました。長距離ファイル転送や保存などの操作を実行するときに、ユーザーに優れたインタラクティブなエクスペリエンスを提供するために、パーセンテージ付きの 進行状況バー を表示できます。 ajax に基づいて紹介するコード例 パーセンテージ付きのプログレスバーの効果を実現するには、それを必要とする友人がそれを参照できます
要件: 長距離ファイル転送や保存などの操作を実行する場合、プログレスバーにパーセンテージが表示されるユーザーに優れたインタラクティブなエクスペリエンスを提供するために、ページにパーセンテージを表示できます
実装手順
JSP ページ
1. テーブルタグを追加します
<table id="load" width="700" border="0" align="center" bgcolor="#FAFAFA" cellpadding="0" cellspacing="0" bordercolor="#000000" style="border-collapse:collapse;display:none "> <tr> <td><br><br> <table width="100%" border="1" cellspacing="0" cellpadding="0" bordercolor="#287BCE" style="border-collapse:collapse "> <tr bgcolor="#F7F7F6"> <td width="20%" height="100" valign="middle"> <table align='center' width='500'> <tr> <td colspan='2' align='center' id="progressPersent"><font size="2"> 正在进行保存,用时较长,请稍后... </font> </td> </tr> <tr> <td id='tdOne' height='25' width=1 bgcolor="blue"> </td> <td id='tdTwo' height='25' width=500 bgColor='#999999'> </td> </tr> </table> </td> </tr> </table> </td> </tr> </table>
このテーブルタグは、プログレスバーが実行されます。 ID tdOne と tdTwo は、それぞれ進行状況バーの青色と灰色の領域です。
2. jsコードを追加します
/**添加带百分比的进度条*/
var xmlHttp;
//创建ajax引擎
function createXMLHttpRequest() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
}
}
}
}
function loading() {
createXMLHttpRequest();
clearLoad();
var url = "elecCommonMsgAction_progressBar.do";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = createCallback;
xmlHttp.send(null);
}
function createCallback() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
//每隔1秒钟执行一次percentServer()方法,直到当前访问结束
setTimeout("percentServer()", 1000);
}
}
}
function percentServer() {
createXMLHttpRequest();
var url = "elecCommonMsgAction_progressBar.do";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = updateCallback;
xmlHttp.send(null);
}
function updateCallback() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
//获取XML数据中的percent存放的百分比的值
var percent_complete = xmlHttp.responseXML.getElementsByTagName("percent")[0].firstChild.data;
var tdOne = document.getElementById("tdOne");
var progressPersent = document.getElementById("progressPersent");
//改变蓝色区域的宽度
tdOne.width = percent_complete + "%";
//将百分比的数值显示到页面上
progressPersent.innerHTML = percent_complete + "%";
//如果计算获取的百分比的数值没有达到100,则继续调用方法,直到操作结束为止
if (percent_complete < 100) {
setTimeout("percentServer()", 1000);
}
}
}
}
function clearLoad() {
document.getElementById("load").style.display="";
document.getElementById("opperate1").style.display="none";
document.getElementById("opperate2").style.display="none";
}保存をクリックしたら、loading()メソッドを実行します。
Action クラス
progressBar() メソッド
/**
* @throws Exception
* @Name: progressBar
* @Description: 在页面执行保存后,使用ajax,计算执行的百分比情况,将结果显示到页面上
* @Parameters: 无
* @Return: ajax如果不需要跳转页面,返回null或者NONE
*/
public String progressBar() throws Exception{
//从session中获取操作方法中计算的百分比
Double percent = (Double) request.getSession().getAttribute("percent");
String res = "";
//此时说明操作的业务方法仍然继续在执行
if(percent!=null){
//计算的小数,四舍五入取整
int percentInt = (int) Math.rint(percent);
res = "<percent>" + percentInt + "</percent>";
}
//此时说明操作的业务方法已经执行完毕,session中的值已经被清空
else{
//存放百分比
res = "<percent>" + 100 + "</percent>";
}
//定义ajax的返回结果是XML的形式
PrintWriter out = response.getWriter();
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");
//存放结果数据,例如:<response><percent>88</percent></response>
out.println("<response>");
out.println(res);
out.println("</response>");
out.close();
return null;
}save() メソッド
/**
* @Name: save
* @Description: 保存表单数据到数据库
* @Parameters: 无
* @Return: String:重定向到system/actingIndex.jsp再查询
*/
public String save(){
//模拟:循环保存150次,方便观察百分比变化
for(int i=1;i<=150;i++){
elecCommonMsgService.saveCommonMsg(elecCommonMsg);//保存数据
request.getSession().setAttribute("percent", (double)i/150*100);
}
//线程结束,清空session
request.getSession().removeAttribute("percent");
return "save";
}注: 複雑なビジネスでは、コードセグメントをポイントに分割し、ポイントの進行状況が何パーセントであるかを保存することができます。それをセッション内で取得し、ajax 経由でサービスを呼び出してセッションから値を取得し、進行状況を返して表示します。
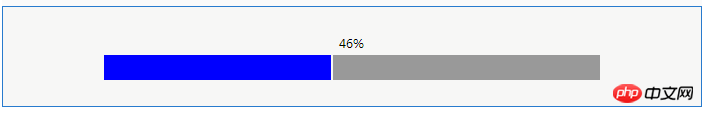
効果

データを入力して[保存]をクリックすると:

概要
パーセンテージ付きのプログレスバーは、実際には保存中に複数のスレッドを開くためにajaxを使用して実装されます:
スレッドは保存操作を実行します:
1. 割合を計算してセッションに入れます
2. スレッドが終了したらセッションをクリアします。
別のスレッドでは、セッションからコンテンツの割合を取得します:
1. ajax を使用して結果を返し、ページに表示します
この記事の事例を読んだ後は、この方法を習得したと思います。 、他のphp中国語ウェブサイト関連記事にご注意ください。
推奨読書:
履歴を使用して Ajax で前方/後退/更新をサポートできるようにする
以上がAjax はパーセンテージ付きのプログレスバーを作成します (コードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。