AJAXを使用したページング機能の実装
今回は、AJAXを使用してページング機能を実装する方法を紹介します。 AJAXを使用してページング機能を実装するための注意事項は何ですか。
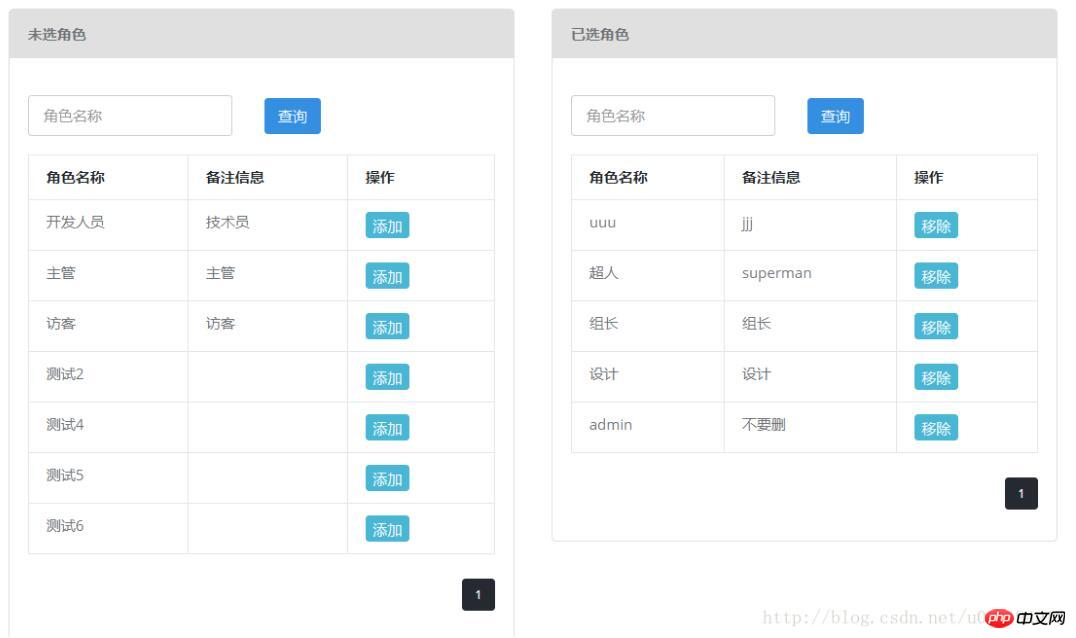
私は最近、ユーザーグループにロールを追加する関数を作成しました。これには、追加をクリックした後、ajax が操作を保存するだけでなく、一方には未追加のロールが必要です。クエリする関数をページ分割します。ページング バーの下に、2*2、4 つの ajax があります...JS コードは次のとおりです:
$(document).ready(function() {
App.init();
currentRole(); // 当前角色
currentRolePage();//当前角色分页
noAddRole(); //未添加角色
noAddRolePage();//未添加角色分页
});
//当前角色列表
function currentRole(){
var currentRoleCheckName =$("#currentRoleCheckName").val();
// 当前角色的list集合
$.ajax({
async:true,
type:"POST",
//date:"groupId=rose",//发送到服务器的数据
url:"${ctx}/group/ajax_showRolesForGroup.do",//请求路径
data:{"groupId":groupId,
"page":page1,
"checkName":currentRoleCheckName
},
dataType:"json", //返回数据的类型
success:function(data){ //成功响应后的回调函数
var result =data.pageSupport.items;
console.log(data.pageSupport)
var s="";
for(var i in result){
s+="<tr class='odd gradeX'><td>"+result[i].name+"</td>"
+"<td>"+result[i].remark+"</td>"
+"<td><button type='button' class='btn btn-xs btn-info m-r-5' onclick='to_RemoveRoleToGroup("+result[i].roleId+");'>移除</button></td></tr>";
}
$("#currentRole").html(s);
}
});
}
//当前角色的分页
function currentRolePage(){
var currentRoleCheckName =$("#currentRoleCheckName").val();
var totalPage=0;
$.ajax({
async:true,
type:"POST",
//date:"groupId=rose",//发送到服务器的数据
url:"${ctx}/group/ajax_showRolesForGroup.do",//请求路径
data:{"groupId":groupId,
"page":page1,
"checkName":currentRoleCheckName
},
dataType:"json", //返回数据的类型
success:function(data){ //成功响应后的回调函数
totalPage=data.pageSupport.last;
console.log(totalPage)
var i= 0;
var a="";
for( i=page1-2; i<=page1+2;i++){
if(i>0 && i<=totalPage){
if(i == 1){
$("#prev1").attr('class','disabled');
}
if(page1 == i){
a+="<li class='active' bs1='" + i + "'><a>"+i+"</a></li>";
}else{
a+="<li class='zhong1' bs1='" + i + "'><a href='javascript:void(0);' onclick='a_method("+i+");' >"+i+"</a></li>";
}
}
}
$("#fy_list").html(a);
}
});
}
//中间页
function a_method(i) {
page1 = i;
currentRole(); // 当前角色
currentRolePage();//当前角色分页
}
//查询操作
function currentRoleCheck(){
page1=1;
currentRole(); // 当前角色
currentRolePage();//当前角色分页
}<!-- 两个相同的p 下面只是一个-->
<p class="panel-body col-md-6">
<p style="border: 1px solid #E0E0E0;border-radius: 4px">
<p class="panel-heading " style="background-color:#E0E0E0; ">
<h2 class="panel-title"><b>已选角色</b></h2>
</p>
<p id="firstCheck" class="panel-body">
<p style="padding-left: 0 !important;" id="firstCheck" class="panel-body">
<form class="form-inline" method="POST" >
<p class="form-group m-r-10">
<input id="currentRoleCheckName" type="text" class="form-control" placeholder="角色名称" name="fname" maxlength="40" />
</p>
<p class="checkbox m-r-10">
</p>
<button id="currentCheck"type="button" class="btn btn-sm btn-primary m-r-5" onclick="currentRoleCheck()" >查询</button>
</form>
</p>
<p >
<table id='data-table' class='table table-bordered' >
<thead>
<tr>
<th>角色名称</th>
<th>备注信息</th>
<th>操作</th>
</tr>
</thead>
<tbody id="currentRole">
<!--
当前用户组已有角色list
-->
</tbody>
</table>
</p>
<p class="buttonBox">
<p align="right">
<ul id="fy_list" class="pagination pagination-sm m-t-0 m-b-10 ">
</ul>
</p>
</p>
</p>
</p>
</p>Ajax+php がデータ対話と部分的なページ更新を実行する方法
以上がAJAXを使用したページング機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
インターネットの急速な発展に伴い、セルフメディアという概念が人々の心に深く根付いてきました。では、セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?次に、これらの問題を 1 つずつ検討していきます。 1. セルフメディアとは何ですか? We-media は、その名前が示すように、あなたがメディアであることを意味します。これは、個人またはチームがインターネット プラットフォームを通じてコンテンツを独自に作成、編集、公開、配布できる情報媒体を指します。新聞、テレビ、ラジオなどの従来のメディアとは異なり、セルフメディアはよりインタラクティブでパーソナライズされており、誰もが情報の制作者および発信者になることができます。 2. セルフメディアの主な特徴と機能は何ですか? 1. 敷居が低い: セルフメディアの台頭により、メディア業界への参入の敷居が低くなり、煩わしい機材や専門チームは必要なくなりました。
 小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書が若者の間で人気になるにつれ、ますます多くの人がこのプラットフォームを使用して、自分の経験や人生の洞察のさまざまな側面を共有し始めています。複数の小紅書アカウントを効果的に管理する方法が重要な問題となっています。この記事では、Xiaohongshu アカウント管理ソフトウェアの機能のいくつかについて説明し、Xiaohongshu アカウントをより適切に管理する方法を探ります。ソーシャルメディアが成長するにつれて、多くの人が複数のソーシャルアカウントを管理する必要があることに気づきます。これは小紅書ユーザーにとっても課題です。小紅書アカウント管理ソフトウェアの中には、コンテンツの自動公開、スケジュールされた公開、データ分析、その他の機能など、ユーザーが複数のアカウントをより簡単に管理できるようにするものがあります。これらのツールを通じて、ユーザーはアカウントをより効率的に管理し、アカウントの露出と注目を高めることができます。さらに、Xiaohongshu アカウント管理ソフトウェアには、
 ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
「Discuz の探索: 定義、機能、およびコード例」 インターネットの急速な発展に伴い、コミュニティ フォーラムは人々が情報を取得し、意見を交換するための重要なプラットフォームになりました。多くのコミュニティ フォーラム システムの中でも、Discuz は中国でよく知られたオープン ソース フォーラム ソフトウェアとして、大多数の Web サイト開発者や管理者に好まれています。それで、ディスカスとは何ですか?どのような機能があり、Web サイトにどのように役立つのでしょうか?この記事では、Discuz について詳しく紹介し、読者がDiscuz についてさらに学ぶのに役立つ具体的なコード例を添付します。
 PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る機能をすばやく実装する Web 開発では、前のページに戻る機能を実装する必要があることがよくあります。このような操作により、ユーザー エクスペリエンスが向上し、Web ページ間の移動が容易になります。 PHP では、いくつかの簡単なコードを通じてこの機能を実現できます。この記事では、前のページに戻る機能を素早く実装する方法と、具体的な PHP コード例を紹介します。 PHP では、$_SERVER['HTTP_REFERER'] を使用して前のページの URL を取得できます。
 PHP は何に使われますか? PHP の役割と機能を調べる
Mar 24, 2024 am 11:39 AM
PHP は何に使われますか? PHP の役割と機能を調べる
Mar 24, 2024 am 11:39 AM
PHP は、Web 開発で広く使用されているサーバー側スクリプト言語です。その主な機能は、動的な Web コンテンツを生成することです。HTML と組み合わせると、リッチでカラフルな Web ページを作成できます。 PHP は強力で、さまざまなデータベース操作、ファイル操作、フォーム処理、その他のタスクを実行でき、Web サイトに強力な対話性と機能を提供します。次の記事では、詳細なコード例を使用して、PHP の役割と機能をさらに詳しく説明します。まず、PHP の一般的な使用法である動的な Web ページの生成を見てみましょう: P
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。




