
この記事では主に、フォームをシリアル化する方法に関する jQuery のメソッドの概要を共有します。必要な方は参照してください。
jQuery シリアル化フォームメソッドの概要
次に、静的 HTML Web ページコンテンツをケースに投稿します:
<!DOCTYPE html><html lang="zh"><head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.2.1.js"></script></head><body>
<form method="post" action="#" id="test_form">
用户名:<input type="text" name="username"/><br>
密 码:<input type="password" name="password"><br>
爱 好:吃饭<input type="checkbox" name="hobby" value="eat" checked/> 睡觉<input type="checkbox" name="hobby" value="sleep"/><br/>
性 别:男 <input type="radio" value="man" name="sex" checked/> 女 <input type="radio" value="woman" name="sex"/><br/>
学 校: <select name="school">
<option value="yangguang">阳光小学</option>
<option value="xiwang">希望小学</option>
<option value="tiantian">天天小学</option>
</select>
<br><br><br>
<input type="submit" value="提交"/> <input type="reset" value="重置" />
<br> <br> <br>
<input type="button" value="点我序列化为url" id="serializeUrl"/> <input type="button" value="点我序列化为json" id="serializeJson"/>
</form></body></html>メソッドの紹介:
関数: フォームコンテンツをシーケンスするは文字列です。
パラメータ: なし
戻り値: フォーム コンテンツの文字列形式
ケース コード:
<script>
$(function () {
$("#serializeUrl").click(function () {
testJquerySerializeUrl();
});
}); function testJquerySerializeUrl() {
var serializeUrl = $("#test_form").serialize();
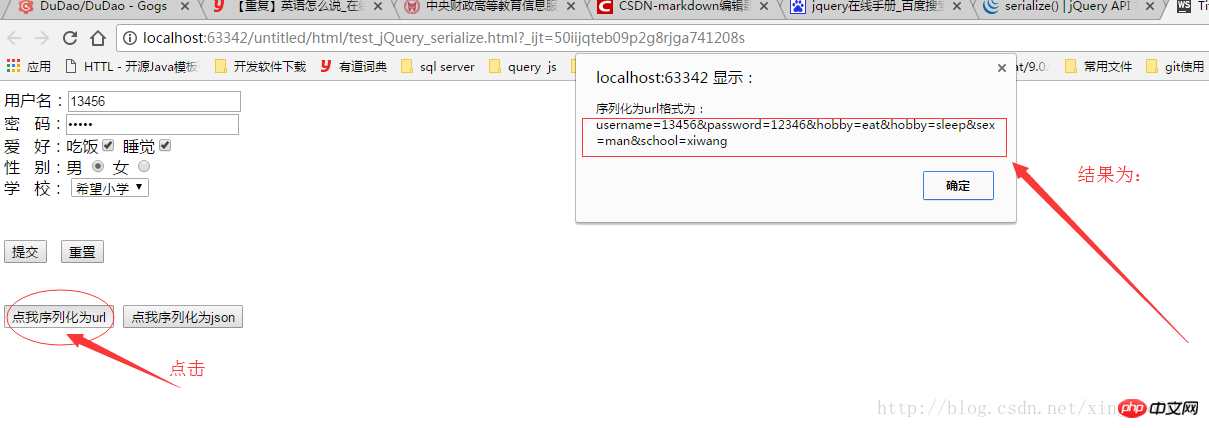
alert("序列化为url格式为:"+serializeUrl);
}</script>
概要:
出力結果がフォーム項目 2 の各フォーム要素の名前と値であることがわかります。形式は URL パラメーターの形式です。最初のパラメーターの前にアンパサンドはありません
メソッドの紹介:
1. 関数: テーブル要素をシリアル化します ('.serialize と同様) ()' メソッド) は、JSON データ構造のデータを返します。
2. パラメータ: なし
3. 戻り値: JSON 文字列の代わりに JSON オブジェクトを返します
4. 戻り値の形式は次のとおりです:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // this one was empty
]ケース:
$(function () {
$("#serializeUrl").click({"name":"zxy"},function () {
testJquerySerializeUrl(); // alert();
});
$("#serializeJson").click({},function () {
testJquerySerializeJson();
});
}); function testJquerySerializeJson() {
var serializeJson = $("#test_form").serializeArray();
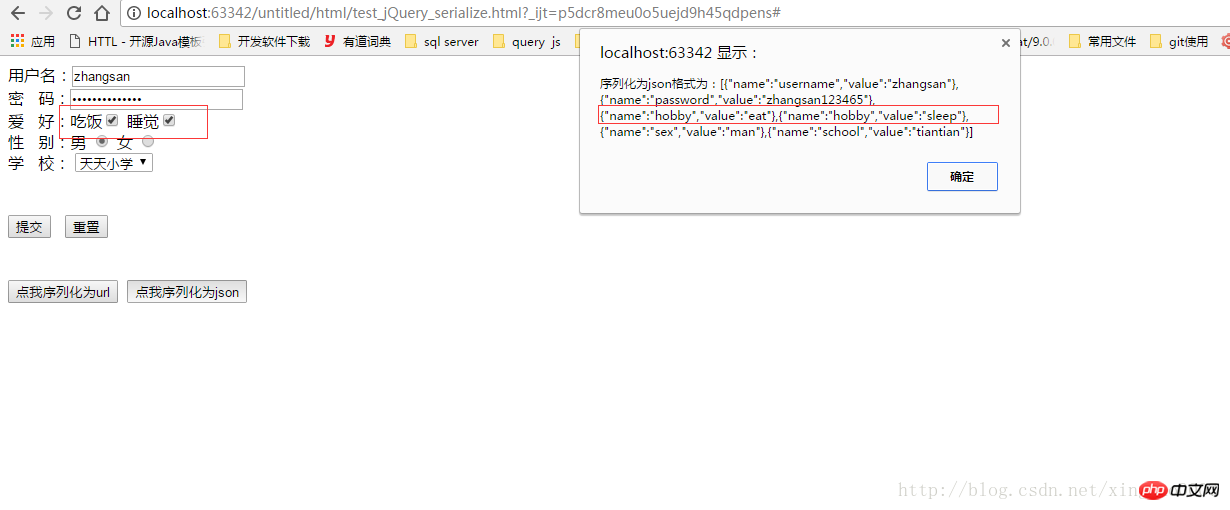
alert("序列化为json格式为:"+JSON.stringify(serializeJson)); //JSON.stringify(json对象) 将json对象转化为json字符串
} 結果は次のとおりです: 
1. 呼び出しメソッドが json オブジェクトを返すことがわかります
2。ただし、JSON.stringify() メソッドを使用して json オブジェクトを json 文字列に変換します
以上がフォームをシリアル化する方法に関する jQuery のナレッジ ポイントの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。