Ajax テクノロジーのコアとメソッドの属性
今回は、Ajax テクノロジーのコアとメソッド属性について説明します。Ajax テクノロジーのコアとメソッド属性を使用する際の 注意事項 について、実際のケースを見てみましょう。
1. Ajaxとは
Ajaxとは、英語の正式名称は「Asynchr JavasScript and XML」(非同期JavaScriptとXML)で、インタラクティブなWebページを作成するための開発技術です。
2. Ajax テクノロジーの中核
Ajax は、XMLHttpRequest、JavsScript、および DOM テクノロジーを含む一連の関連テクノロジーの融合です。さまざまなデータ形式で Json または XML テクノロジーが使用されます。 XMLHttpRequest は、ページ内の JavaScript スクリプトに特定の通信メソッドを提供することで、ページの JavaScript スクリプトとサーバー間の動的な相互作用効果を形成できます。XMLHTTPRequest の最大の利点は、XMLHTTPRequest 内の JavaScript です。スクリプトはページを更新せずにサーバーと直接対話できるため、ページ更新の効果が得られます。3. XMLHttpRequest メソッドの属性の説明
1. メソッドの説明abort() は現在のリクエストを停止します
getAllResponseHeaders() は HTTP リクエストのすべての応答ヘッダーをキー/値のペアとして返します
getResponseHe ader( "header") は、指定されたヘッダーの文字列値を返します。
open("method", "URL", [asyncFlag], ["userName"], ["password"]) は、サーバーへの呼び出しを確立します。メソッド パラメータには GET、POST、または PUT を指定できます。
url パラメータには、相対 URL または絶対 URL を指定できます。このメソッドには、非同期かどうか、ユーザー名、パスワードの 3 つのオプションのパラメーターも含まれています。
send(content) はサーバーにリクエストを送信します。
setRequestHeader("header", "value") は、指定されたヘッダーを指定された値に設定します。 open() はヘッダーを設定する前に呼び出す必要があります。
ヘッダーを設定し、リクエストとともに送信します ('post' メソッドが必要です)
XMLHttpRequest オブジェクト属性の説明
2. メソッドの説明状態変更の onreadystatechange イベント トリガー。これは状態が変化するたびにトリガーされます。
イベント ハンドラーは通常、JavaScript 関数readyState を呼び出してステータスを要求します。可能な値は 5 つあります: 0 = 初期化されていない、1 = ロード中、2 = ロード済み、3 = インタラクティブ、4 = 完了
responseText サーバーの応答、返されたデータのテキスト。 responseXML サーバーの応答は、DOM 互換の XML ドキュメント オブジェクトのデータを返します。このオブジェクトはDOM オブジェクト
に解析できます。responseBody サーバーから返されるトピック (非テキスト形式)
responseStream サーバーから返されるデータ ストリームステータス サーバーのHTTP ステータス コード
(例: 404 = "ファイルが見つかりません"、200 = "成功" "など)statusText サーバーから返されたステータステキスト情報、HTTPステータスコードの対応するテキスト(OKまたはNot Found(見つからない)など)
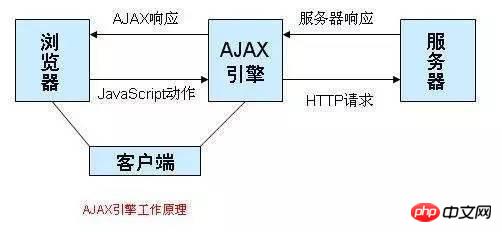
4. Ajaxの動作原理AJAXの動作原理はユーザーと同等です。ユーザーの操作をサーバーと非同期にするために、サーバーとサーバーの間に中間層が追加されます。すべてのユーザー リクエスト
がサーバーに送信されるわけではありません。一部のデータ検証とデータ処理は、サーバーから新しいデータを読み取る必要があると判断された場合にのみ、 AJAX エンジンに送信されます。サーバーが代わりに要求します。写真に示すように:
1. サーバーの負荷を軽減し、Webサイトのパフォーマンスを向上させます。
2. ページは更新されずに更新されるため、ユーザーが Web サイトの読み込みを待つ時間が短縮されます。 3. ユーザーエクスペリエンスがよりフレンドリーになり、白い画面を回避できます。4. Ajax は標準化され広く使用されているテクノロジーに基づいており、ほとんどすべての主流ブラウザーがこのテクノロジーをサポートしているため、個別のプラグインをインストールする必要はありません。
5. Ajax は Web 内のページとアプリケーションを分離し、分業と協力を促進します。
6. Ajax の欠点
1. モバイルデバイスを十分にサポートしていません。
2. Ajax は「戻る」ボタンを無効にし、ブラウザーの「戻る」メカニズムを破壊します。
3. 安全性の問題。例: クロスサイト スクリプト攻撃、SQL インジェクション攻撃、資格情報ベースのセキュリティ脆弱性など。
4. 検索エンジンのサポートは比較的弱いです。
5. プログラムの例外メカニズムを破壊しました。少なくとも現在の観点からは、ajax.dll や ajaxpro.dll などの ajax フレームワークはプログラムの例外メカニズムを破壊します。
デバッグが困難になります。
7. 使用原則
1. Ajax 適用可能なシナリオ
フォーム駆動型インタラクション
ディープツリーナビゲーション
ユーザー間のコミュニケーションの高速応答
投票に似た、はい/いいえとその他の無害なシナリオ
データのフィルタリングと関連データの操作シナリオ
通常のテキスト入力プロンプトとオートコンプリートシナリオ
2. Ajax はシナリオには適していません
検索
基本的なナビゲーション
交換大量のテキスト
プレゼンテーションの操作
8. ネイティブ AJAX の作成var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
}
推奨読書:
AJAX ページング効果を実装する方法リストと 2 番目のドロップダウン メニュー オプションの無限ロードを実現するための Ajax (コード付き)以上がAjax テクノロジーのコアとメソッドの属性の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト ノベルは非常に人気のある小説閲覧ソフトウェアです。トマト ノベルでは、新しい小説や漫画を読むことができます。どの小説も漫画もとても面白いです。小説を書きたい友達もたくさんいます。お小遣いを稼いで、小説の内容を編集することもできます。 「テキストに文章を書きたいです。それで、小説はどうやって書くのですか?友達は知らないので、一緒にこのサイトに行きましょう。小説の書き方の入門を少し見てみましょう。」 Tomato Novels を使用して小説を書く方法に関するチュートリアルを共有します。 1. まず、携帯電話で Tomato Free Novels アプリを開き、パーソナル センター - ライター センターをクリックします。 2. Tomato Writer Assistant ページに移動し、次の場所で [新しい本の作成] をクリックします。小説の終わり
 Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードは中国国内市場で高い人気と市場シェアを誇っていますが、Colorful マザーボードのユーザーの中には、設定のために BIOS を入力する方法がまだ分からない人もいます。この状況に対応して、編集者はカラフルなマザーボード BIOS に入る 2 つの方法を特別に提供しました。ぜひ試してみてください。方法 1: U ディスク起動ショートカット キーを使用して、U ディスク インストール システムに直接入ります。ワンクリックで U ディスクを起動する Colorful マザーボードのショートカット キーは ESC または F11 です。まず、Black Shark インストール マスターを使用して、Black Shark インストール マスターを作成します。 Shark U ディスク起動ディスクを選択し、コンピュータの電源を入れます。起動画面が表示されたら、キーボードの ESC キーまたは F11 キーを押し続けて、起動項目を順次選択するウィンドウに入ります。「USB」の場所にカーソルを移動します。 」と表示され、その後
 WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
残念ながら、WeChat は広く使用されているソーシャル ソフトウェアであり、何らかの理由で特定の連絡先を誤って削除してしまうことがよくあります。ユーザーがこの問題を解決できるように、この記事では、削除された連絡先を簡単な方法で取得する方法を紹介します。 1. WeChat の連絡先削除メカニズムを理解します。これにより、削除された連絡先を取得できるようになります。WeChat の連絡先削除メカニズムでは、連絡先がアドレス帳から削除されますが、完全には削除されません。 2. WeChat の組み込みの「連絡先帳復元」機能を使用します。WeChat には、この機能を通じて以前に削除した連絡先をすばやく復元できる「連絡先帳復元」機能が用意されています。 3. WeChat 設定ページに入り、右下隅をクリックし、WeChat アプリケーション「Me」を開き、右上隅にある設定アイコンをクリックして設定ページに入ります。
 Win11で管理者権限を取得する方法まとめ
Mar 09, 2024 am 08:45 AM
Win11で管理者権限を取得する方法まとめ
Mar 09, 2024 am 08:45 AM
Win11 管理者権限の取得方法のまとめ. Windows 11 オペレーティング システムでは、管理者権限は、ユーザーがシステム上でさまざまな操作を実行できるようにする非常に重要な権限の 1 つです。ソフトウェアのインストールやシステム設定の変更など、一部の操作を完了するために管理者権限の取得が必要になる場合があります。以下にWin11の管理者権限を取得する方法をまとめましたので、お役に立てれば幸いです。 1. ショートカット キーを使用する Windows 11 システムでは、ショートカット キーを使用してコマンド プロンプトをすばやく開くことができます。
 モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
テクノロジーの発展に伴い、モバイルゲームは人々の生活に欠かせないものになりました。かわいいドラゴンエッグの画像と面白い孵化過程で多くのプレイヤーの注目を集めており、その中でも注目を集めているゲームの一つがモバイル版ドラゴンエッグです。プレイヤーがゲーム内で自分のドラゴンをより適切に育成し成長させることができるように、この記事ではモバイル版でドラゴンの卵を孵化させる方法を紹介します。 1. 適切な種類のドラゴン エッグを選択する プレイヤーは、ゲーム内で提供されるさまざまな種類のドラゴン エッグの属性と能力に基づいて、自分に適したドラゴン エッグの種類を慎重に選択する必要があります。 2. 孵化機のレベルをアップグレードします。プレイヤーはタスクを完了し、小道具を収集することで孵化機のレベルを向上させる必要があります。孵化機のレベルは孵化速度と孵化成功率を決定します。 3. プレイヤーはゲームに参加する必要がある孵化に必要なリソースを収集します。
 すぐにマスター: Huawei 携帯電話で 2 つの WeChat アカウントを開く方法が明らかに!
Mar 23, 2024 am 10:42 AM
すぐにマスター: Huawei 携帯電話で 2 つの WeChat アカウントを開く方法が明らかに!
Mar 23, 2024 am 10:42 AM
今日の社会において、携帯電話は私たちの生活に欠かせないものとなっています。私たちの日常のコミュニケーション、仕事、生活のための重要なツールとして、WeChat はよく使用されます。ただし、異なるトランザクションを処理する場合は 2 つの WeChat アカウントを分離する必要がある場合があり、そのためには携帯電話が 2 つの WeChat アカウントへの同時ログインをサポートする必要があります。有名な国内ブランドとして、ファーウェイの携帯電話は多くの人に使用されていますが、ファーウェイの携帯電話で 2 つの WeChat アカウントを開設する方法は何でしょうか?このメソッドの秘密を明らかにしましょう。まず、Huawei 携帯電話で 2 つの WeChat アカウントを同時に使用する必要があります。最も簡単な方法は次のとおりです。
 携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話が人々の日常生活において重要なツールになるにつれて、フォント サイズの設定は重要なパーソナライゼーション要件になりました。さまざまなユーザーのニーズを満たすために、この記事では、簡単な操作で携帯電話の使用体験を向上させ、携帯電話のフォントサイズを調整する方法を紹介します。携帯電話のフォント サイズを調整する必要があるのはなぜですか - フォント サイズを調整すると、テキストがより鮮明で読みやすくなります - さまざまな年齢のユーザーの読書ニーズに適しています - フォント サイズを使用すると、視力の悪いユーザーにとって便利です携帯電話システムの設定機能 - システム設定インターフェイスに入る方法 - 設定インターフェイスで「表示」オプションを見つけて入力します。 - 「フォント サイズ」オプションを見つけて、サードパーティでフォント サイズを調整します。アプリケーション - フォント サイズの調整をサポートするアプリケーションをダウンロードしてインストールします - アプリケーションを開いて、関連する設定インターフェイスに入ります - 個人に応じて
 Oracleバージョンの問い合わせ方法の詳細説明
Mar 07, 2024 pm 09:21 PM
Oracleバージョンの問い合わせ方法の詳細説明
Mar 07, 2024 pm 09:21 PM
Oracleバージョンのクエリ方法を詳しく解説 Oracleは、世界で最も人気のあるリレーショナルデータベース管理システムの1つで、豊富な機能と強力なパフォーマンスを提供し、企業で広く使用されています。データベースの管理と開発のプロセスでは、Oracle データベースのバージョンを理解することが非常に重要です。この記事では、Oracle データベースのバージョン情報をクエリする方法と具体的なコード例を詳しく紹介します。単純な SQL ステートメントを実行して、Oracle データベース内の SQL ステートメントのデータベース バージョンをクエリします。






