
この記事では主にp5.jsのピタゴラスツリーの実装コードを紹介しますが、編集者が非常に良いと思ったので、参考として共有させていただきます。編集者をフォローして一緒に見てみましょう
この記事では、p5.js ピタゴラスツリーの実装コードを紹介し、皆さんと共有します。詳細は次のとおりです:
効果は次のとおりです:

メインメソッド
translate()
rotate()
rect()
push()
map ()
再帰
スケッチ
 プロセス分解
プロセス分解
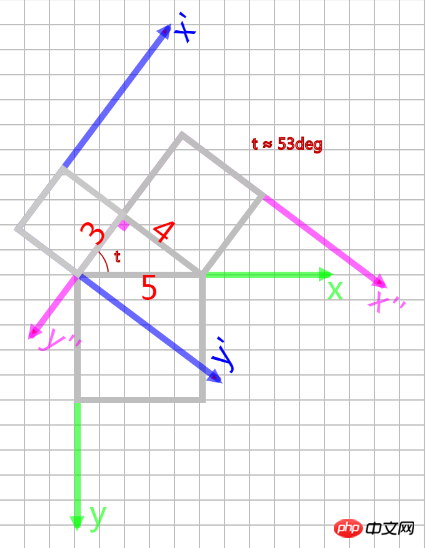
1. ピタゴラス木の再帰関数
function Pythagorian(x){
noStroke();
fill(107, 142, 35,map(x, 0, a, 150, 255));//根据正方形边长设置填充色
rect(0,0,x,x);//绘制当前的正方形
if(x <= 3) return 0;//当正方形边长小于3时,结束递归
/* 绘制右上角的正方形 */
push();
rotate(PI / 2 - t);//坐标轴顺时针旋转约37deg
translate(0,-x/5 * 3 - x/5*4);//坐标轴向上平移3边+4边的长度
Pythagorian(x/5*4);//递归调用毕达哥拉斯函数
pop();
/* 绘制左上角的正方形 */
push();
rotate( - t);//坐标轴逆时针旋转约53deg
translate(0,-x/5 * 3);//坐标轴向上平移3边的长度
Pythagorian(x/5*3);//递归调用毕达哥拉斯函数
pop();
}
var a = 100; //最大正方形边长
var t;//4边所对应的角度
function setup(){
t = 53.1301024 / 360 * 2 * PI;//约为53deg
createCanvas(windowWidth, windowHeight);//创建画布
background(255);
noLoop();//draw()函数只执行一次
}
function draw(){
translate(windowWidth/2, windowHeight - a * 2);//将坐标系平移至画布中间底部
Pythagorian(a);//调用毕达哥拉斯递归函数
}
ピタゴラスの木を描くための完全なコード
以上がp5.js ピタゴラツリー実装コード_javascript スキルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。