Ajaxを使用してスマート検索ボックスプロンプト機能を作成する方法
今回は、Ajax でスマート検索ボックス プロンプト関数を作成する方法を説明します。Ajax でスマート検索ボックス プロンプト関数を作成するための 注意事項 は何ですか。実際のケースを見てみましょう。
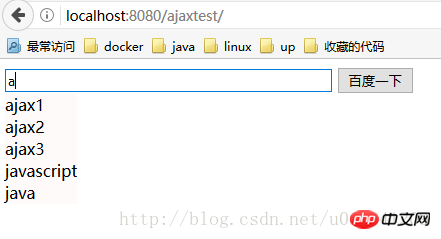
百度検索と同じように、リフレッシュレス技術を使用して検索ボックスのプロンプトをインテリジェントに変更しますレンダリング
基本原則:
1.検索ボックス、onfocus (マウスが検索ボックスの外側をクリックするとプロンプトをクリアします) 2. まずユーザー入力を取得し、次に取得したデータをサーバーに渡し、バックグラウンドでデータを取得します。データは処理のためにサーバーから取得され、関連付けが取得されます。データは json 形式でフロントエンドに返されます。フロントエンドは、返された json をコールバック関数 を介してテキストに解析し、検索ボックスの下の表示ウィンドウにテキストを送信します。以下は json
search をサポートする jar パッケージです。興味深い情報が満載です。PHP 中国語 Web サイトの他の関連記事にもご注目ください。 
SSM統合フレームワークを使用してAjax検証機能を実装する方法
PHP+Ajaxを使用してテーブルのリアルタイム編集を実装する方法以上がAjaxを使用してスマート検索ボックスプロンプト機能を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Baidu の高度な検索の使用方法
Feb 22, 2024 am 11:09 AM
Baidu の高度な検索の使用方法
Feb 22, 2024 am 11:09 AM
Baidu 詳細検索の使用方法 Baidu 検索エンジンは現在中国で最も一般的に使用されている検索エンジンの 1 つであり、豊富な検索機能を提供しており、その 1 つが詳細検索です。高度な検索は、ユーザーが必要な情報をより正確に検索し、検索効率を向上させるのに役立ちます。では、Baidu の高度な検索を使用するにはどうすればよいでしょうか?最初のステップは、Baidu 検索エンジンのホームページを開くことです。まず、Baidu の公式 Web サイト (www.baidu.com) を開く必要があります。ここが百度検索の入り口です。 2 番目のステップでは、「詳細検索」ボタンをクリックします。 Baidu の検索ボックスの右側に、
 Xianyu でユーザーを検索する方法
Feb 24, 2024 am 11:25 AM
Xianyu でユーザーを検索する方法
Feb 24, 2024 am 11:25 AM
Xianyu はどのようにしてユーザーを検索しますか?ソフトウェア Xianyu では、ソフトウェア内で通信したいユーザーを直接見つけることができます。しかし、ユーザーを検索する方法がわかりません。検索後にユーザー間で表示するだけです。次は編集部からユーザーへの検索方法についてご紹介しますので、興味のある方はぜひご覧ください! Xianyu でユーザーを検索するには? 回答: 検索されたユーザーの詳細を表示します はじめに: 1. ソフトウェアを入力し、検索ボックスをクリックします。 2. ユーザー名を入力し、「検索」をクリックします。 3. 検索ボックスの下の[ユーザー]を選択して、該当するユーザーを検索します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 WPS テーブルで検索しているデータが見つかりません。検索オプションの場所を確認してください。
Mar 19, 2024 pm 10:13 PM
WPS テーブルで検索しているデータが見つかりません。検索オプションの場所を確認してください。
Mar 19, 2024 pm 10:13 PM
インテリジェンスが支配する時代では、オフィス ソフトウェアも普及し、Wps フォームはその柔軟性により大多数のオフィス ワーカーに採用されています。仕事では、単純な帳票作成や文字入力だけでなく、実際の業務を遂行するためにより高度な操作スキルを習得することが求められており、データ付きの帳票や帳票を利用することで、より便利で明確、正確なものとなります。今日の教訓は、「WPS テーブルでは、検索しているデータが見つかりません。検索オプションの場所を確認してください。なぜですか?」です。 1. まず Excel テーブルを選択し、ダブルクリックして開きます。次に、このインターフェイスですべてのセルを選択します。 2. 次に、このインターフェースで、上部ツールバーの「ファイル」の「編集」オプションをクリックします。 3. 次に、このインターフェースで「」をクリックします。
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 モバイルタオバオで店舗を探す方法 店舗名の検索方法
Mar 13, 2024 am 11:00 AM
モバイルタオバオで店舗を探す方法 店舗名の検索方法
Mar 13, 2024 am 11:00 AM
タオバオのモバイルアプリには良い商品がたくさんあります。いつでもどこでも購入でき、すべて正規品です。各商品の価格は明確です。複雑な操作は一切なく、より便利にお買い物をお楽しみいただけます。自由に検索して購入できます さまざまなカテゴリの商品セクションがすべてオープンしています 個人の配送先住所と連絡先番号を追加すると、運送会社から連絡があり、最新の物流動向をリアルタイムで確認できます初めて利用する方、商品の検索方法が分からない方でも、もちろん検索バーにキーワードを入力するだけですべての商品が表示されますので、お買い物はもうやめられません。モバイルタオバオユーザーが店舗名を検索するための詳細なオンライン方法を提供します。 1.まず携帯電話でタオバオアプリを開きます。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る




