
今回は、Ajax で post メソッドが返されたときに報告されるエラーについて詳しく説明します。 Ajax で post メソッドが返されたときに報告されるエラーに対処するときの 注意事項は何ですか。以下は実際的なケースです。見てください。
これは Node.js サーバーです
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
});
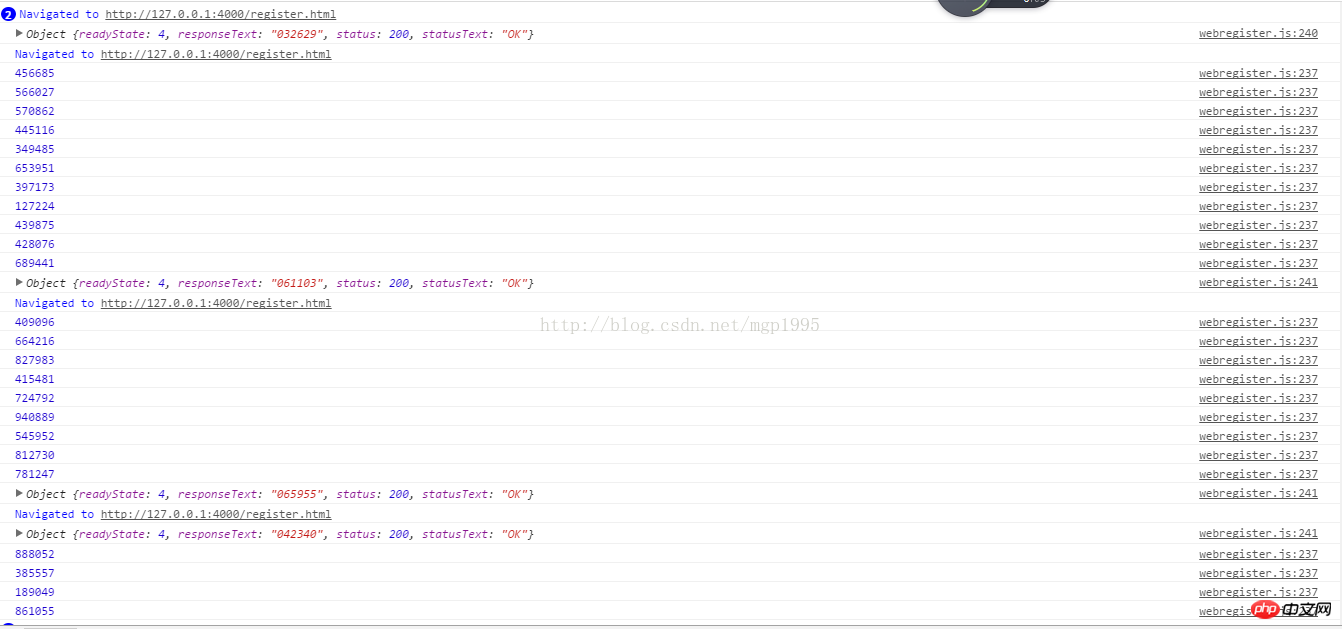
object オブジェクト を返すエラー戻り値がすべて同じ共通性を持っていることが判明した場合:
0 から始まる
サーバーの戻り値を JSON 型に変更し、上記を実行します。状況が消える。
フロントエンドとバックエンド間の Ajax 対話メソッドとは何ですか
以上がAjax で post メソッドが返されたときに報告されるエラーの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。