Angular開発実践(2):HRMの動作仕組み
この記事では、Angular 開発の実践 (2): HRM の動作メカニズムを紹介します。興味のある方はぜひご覧ください。
はじめに
angular-start プロジェクトでは、 モジュールのホット リプレースメント (HMR - Hot Module Replacement) を実行します。 angular-cli で HRM を有効にする方法については、HRM 設定を確認してください模块热替换(HMR - Hot Module Replacement)功能,关于如何在angular-cli启用HRM,请查看HRM配置
那HMR是个什么东西呢?
HMR是webpack提供的一个功能,angular-cli使用了它,它会在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。主要是通过以下几种方式,来显著加快开发速度:
保留在完全重新加载页面时丢失的应用程序状态
只更新变更内容,以节省宝贵的开发时间
调整样式更加快速 - 几乎相当于在浏览器调试器中更改样式
这一切是如何运行的?
我们先看看具体的效果:
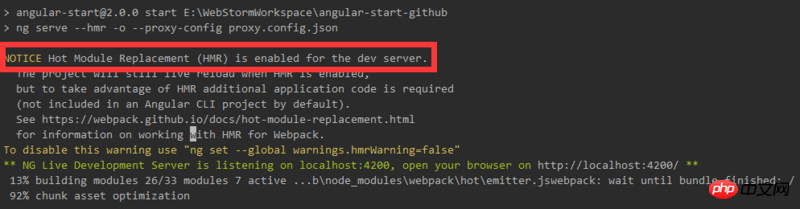
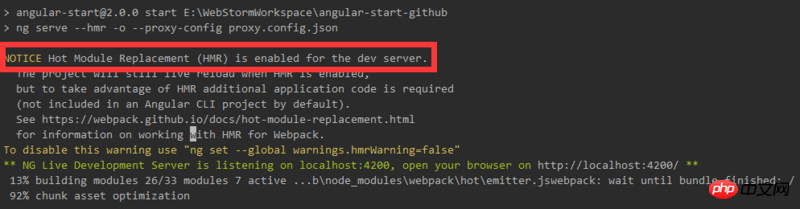
1、启动angular-start项目,在控制台你可以看到HRM已经启用的消息:

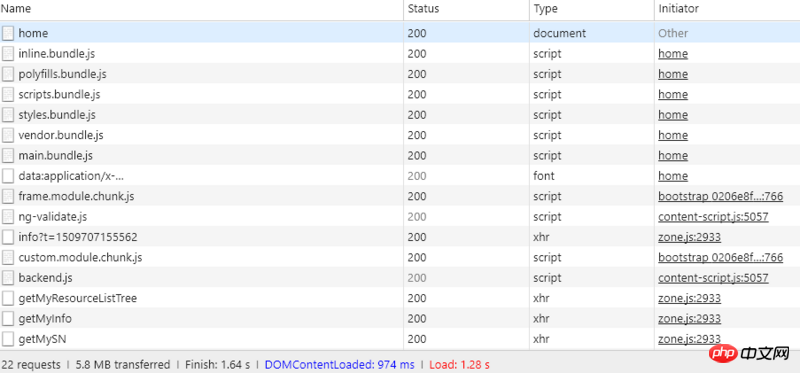
2、然后通过浏览器控制台可以看到,第一次加载请求了所有的资源:

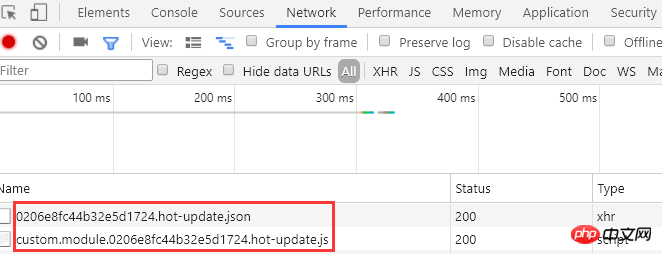
3、此时,修改一处代码保存,浏览器并未刷新就自动显示修改之后的效果,再看浏览器控制台只请求了新修改的js:

下面让我们从一些不同的角度观察,以了解HMR的工作原理……
在应用程序中
通过以下步骤,可以做到在应用程序中置换(swap in and out)模块:
应用程序代码要求 HMR runtime 检查更新
HMR runtime(异步)下载更新,然后通知应用程序代码
应用程序代码要求 HMR runtime 应用更新
HMR runtime(异步)应用更新
在编译器中
除了普通资源,编译器(compiler)需要发出update,以允许更新之前的版本到新的版本。update由两部分组成:
更新后的
manifest (JSON)一个或多个更新后的
chunk (JavaScript)
manifest包括新的编译hash和所有的待更新chunk目录。每个更新chunk都含有对应于此chunk的全部更新模块(或一个flag用于表明此模块要被移除)的代码。
编译器确保模块ID和chunk ID在这些构建之间保持一致。通常将这些ID存储在内存中(例如,使用webpack-dev-server时),但是也可能将它们存储在一个JSON文件中。
在模块中
HMR是可选功能,只会影响包含HMR代码的模块。举个例子,通过style-loader为style样式追加补丁。为了运行追加补丁,style-loader实现了HMR接口;当它通过HMR接收到更新,它会使用新的样式替换旧的样式。
类似的,当在一个模块中实现了HMR接口,你可以描述出当模块被更新后发生了什么。然而在多数情况下,不需要强制在每个模块中写入HMR代码。如果一个模块没HMR处理函数,更新就会冒泡。这意味着一个简单的处理函数能够对整个模块树(complete module tree)进行更新。如果在这个模块树中,一个单独的模块被更新,那么整组依赖模块都会被重新加载。
有关 module.hot 接口的详细信息,请查看HMR API页面。
在HMR Runtime中
对于模块系统的runtime,附加的代码被发送到parents和children跟踪模块。在管理方面,runtime支持两个方法check和apply。
check发送HTTP请求来更新manifest。如果请求失败,说明没有可用更新。如果请求成功,待更新chunk会和当前加载过的chunk进行比较。对每个加载过的chunk,会下载相对应的待更新chunk。当所有待更新chunk完成下载,就会准备切换到ready
HMR とは何ですか? どこにありますか? 🎜🎜HMR は、webpack によって提供される関数であり、angular-cli によって使用され、モジュールを再ロードせずに置換、追加、または削除します。ページ全体。主に次の方法を使用して開発を大幅にスピードアップします: 🎜- 🎜ページが完全にリロードされたときに失われるアプリケーションの状態を保持します🎜 🎜のみ貴重な開発時間を節約するために変更を更新します🎜
- 🎜スタイルをより速く調整します - ブラウザデバッガーでスタイルを変更するのとほぼ同等です🎜
angular-start プロジェクトを開始すると、HRM が実行されたというメッセージが表示されます。有効: 🎜🎜 🎜🎜2. 次に、最初のロードですべてのリソースが要求されていることをブラウザーのコンソールで確認できます: 🎜🎜
🎜🎜2. 次に、最初のロードですべてのリソースが要求されていることをブラウザーのコンソールで確認できます: 🎜🎜 🎜🎜3. この時点で、コードを変更して保存します。ブラウザは、更新せずに、変更された効果を自動的に表示します。ブラウザ コントロールでは、台湾は新しく変更された js のみをリクエストしました: 🎜🎜
🎜🎜3. この時点で、コードを変更して保存します。ブラウザは、更新せずに、変更された効果を自動的に表示します。ブラウザ コントロールでは、台湾は新しく変更された js のみをリクエストしました: 🎜🎜 🎜🎜
🎜🎜HMR がどのように機能するかを理解するために、いくつかの異なる角度から見てみましょう...🎜🎜アプリ内で🎜🎜次の手順を実行できます。アプリケーション内のモジュールをスワップインおよびスワップアウト (swap in and out) します: 🎜- 🎜 アプリケーション コードを確認するには、HMR ランタイムが必要です。更新用🎜
- 🎜HMR ランタイム (非同期) は更新をダウンロードし、アプリケーション コードに通知します 🎜
- 🎜アプリケーション コードには更新を適用するために HMR ランタイムが必要です 🎜
- 🎜HMRランタイム (非同期) は更新を適用します 🎜
compiler) は update を発行する必要があります。以前のバージョンを新しいバージョンに更新できるようにします。 update は 2 つの部分で構成されます: 🎜- 🎜更新された
manifest (JSON)🎜 🎜1 つ以上の更新された
チャンク (JavaScript)🎜マニフェスト (新しくコンパイルされた ハッシュ とすべての を含む) >chunk ディレクトリを更新します。各更新 chunk には、この chunk (または、このモジュールが削除されることを示す flag) コードに対応するすべての更新モジュールが含まれます。 🎜🎜コンパイラは、モジュール ID と chunk ID がこれらのビルド間で一貫していることを確認します。通常、これらの ID はメモリに保存されます (たとえば、webpack-dev-server を使用する場合) が、JSON に保存することも可能です。ファイル内のコード>。 🎜🎜モジュール内🎜🎜HMR はオプション機能であり、HMR コードを含むモジュールにのみ影響します。たとえば、style-loader を通じて style スタイルにパッチを追加します。追加のパッチを実行するために、style-loader は HMR 経由で更新を受け取ると、古いスタイルを置き換えます。新しいスタイルで。 🎜🎜同様に、モジュールに HMR インターフェースを実装する場合、モジュールが更新されたときに何が起こるかを記述することができます。ただし、ほとんどの場合、すべてのモジュールで HMR コードを強制的に記述する必要はありません。モジュールに HMR ハンドラーがない場合、更新がバブルアップします。これは、単純なハンドラー関数でモジュール ツリー全体 (完全なモジュール ツリー) を更新できることを意味します。このモジュール ツリー内の 1 つのモジュールが更新されると、依存モジュールのセット全体が再ロードされます。 🎜🎜 module.hot インターフェイスの詳細については、HMR API ページを確認してください。 🎜🎜HMR ランタイム内🎜🎜 モジュール システムの ランタイム の場合、追加のコードが parents および children 追跡モジュールに送信されます。管理の観点から、runtime は 2 つのメソッド check と apply をサポートしています。 🎜🎜check は、マニフェスト を更新するために HTTP リクエストを送信します。リクエストが失敗した場合、利用可能なアップデートはありません。リクエストが成功すると、更新される chunk が現在ロードされている chunk と比較されます。ロードされた各 chunk に対して、更新される対応する chunk がダウンロードされます。更新されるすべての chunk がダウンロードされると、ready 状態に切り替える準備が整います。 🎜 apply メソッドは、更新されたすべてのモジュールを無効としてマークします。無効なモジュールごとに、モジュールまたはその親モジュールに更新ハンドラーが必要です。そうしないと、無効なタグがバブルアップして親も無効になります。各バブリングは、アプリケーションのエントリ ポイント、または更新ハンドラーを備えたモジュールのどちらか先に到達するまで継続します。エントリ ポイントからバブリングが始まると、プロセスは失敗します。 apply方法将所有被更新模块标记为无效。对于每个无效模块,都需要在模块中有一个更新处理函数,或者在它的父级模块们中有更新处理函数。否则,无效标记冒泡,并也使父级无效。每个冒泡继续直到到达应用程序入口起点,或者到达带有更新处理函数的模块(以最先到达为准)。如果它从入口起点开始冒泡,则此过程失败。
之后,所有无效模块都被(通过dispose处理函数)处理和解除加载。然后更新当前hash,并且调用所有accept处理函数。runtime
dispose ハンドラー関数を介して) 処理され、アンロードされます。次に、現在の hash を更新し、すべての accept ハンドラー関数を呼び出します。 runtime はアイドル状態に戻り、すべてが通常どおり続行されます。 参考記事http://www.css88.com/doc/webp...
Angular開発の実践(1): 環境の準備そして枠組み構築
🎜以上がAngular開発実践(2):HRMの動作仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。




