SpringMVC + Summernote はビジュアルエディタを実装します
この記事では、SpringMVC + Summernote で実装されたビジュアル エディターの操作について詳しく説明しています。困っている友人のお役に立てれば幸いです。今回は、springmvc フレームワークの下で統合された Summernote エディターに焦点を当てます。次のように

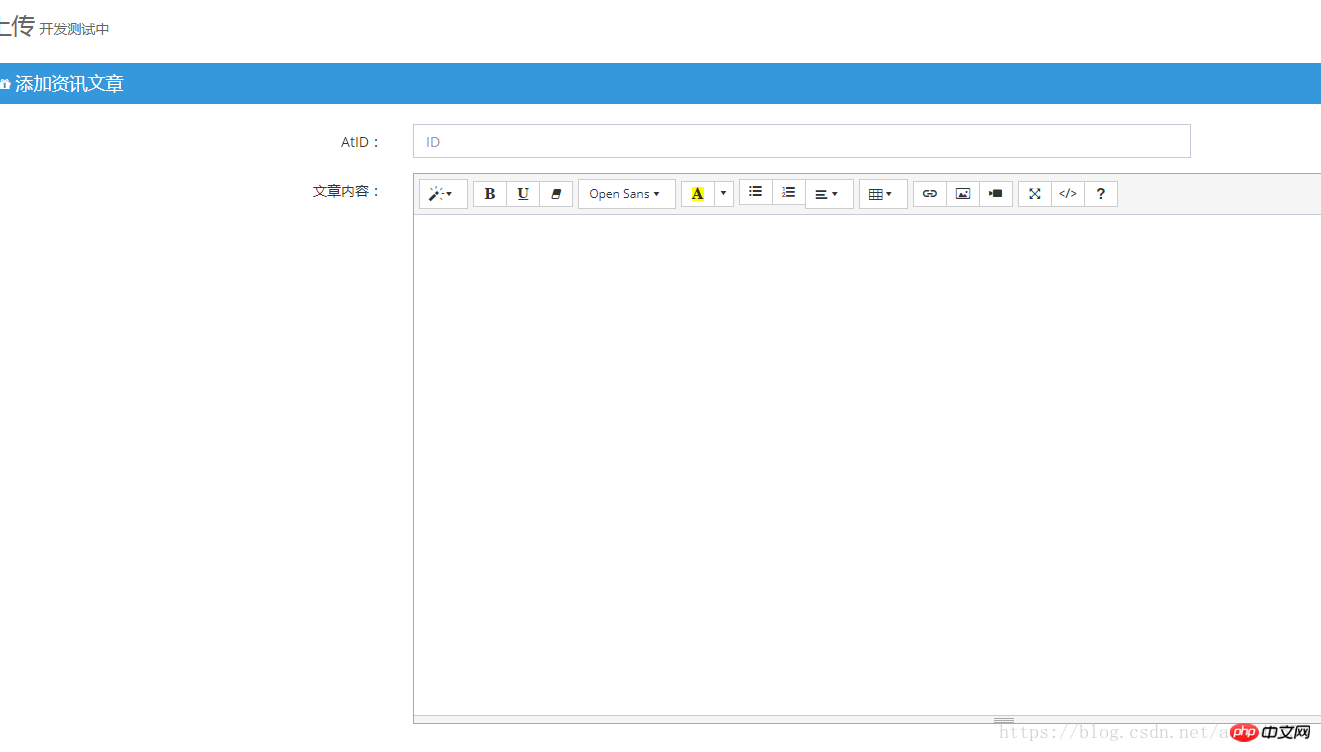
このエディターは、Zhihu プラットフォームのエディターに似ており、JS コントロール ファイルで関連するコントロールを自分で制御できます。
今回の Summernote のバージョンは: /*! Summernote v0.8.1 | (c) 2013-2015 Alan Hon and other contributors | /
やり方は基本的に現在の正式版と同じです。 Summer Visual Editor の公式サイトは https://Summernote.org/
今回解決した問題は
エディターで画像をアップロードする際、onImageUpload メソッドを書き換える必要がありますjs ですが、Baidu やほとんどのプラットフォームでは、多くの人が使用している Summernote のバージョンが古すぎるため、作業中に多くの問題が発生しましたが、最終的には公式 Web サイトの API とデモ、および GitHub で解決されました。共有していただきありがとうございます!
エディターで写真をアップロードした後、アップロード後の写真が不要な場合、または写真を置き換えたい場合は、編集ボックスで写真を削除すると、アップロードした写真がローカルファイルも同時に削除されます。 (解決策は、Summernote コントロール ファイルで、removeMedia メソッドの下に AJAX を追加してバックグラウンドで URL を指定し、画像名を送信し、ローカル リソースにファイルがある場合は削除します)
次に、一歩を踏み出しましょう Summernote エディターの設定方法と書き換え方法をワンステップで説明しましょう
セクション 1: Summernote ビジュアルエディターをインストールしてダウンロードし、設定します
図に示すように、公式 Web サイトを開きます画像

このエディタは比較的シンプルで使いやすいもので、より強力で複雑なものがお好みの場合は、Baidu チームの UE または UM を検討してください。
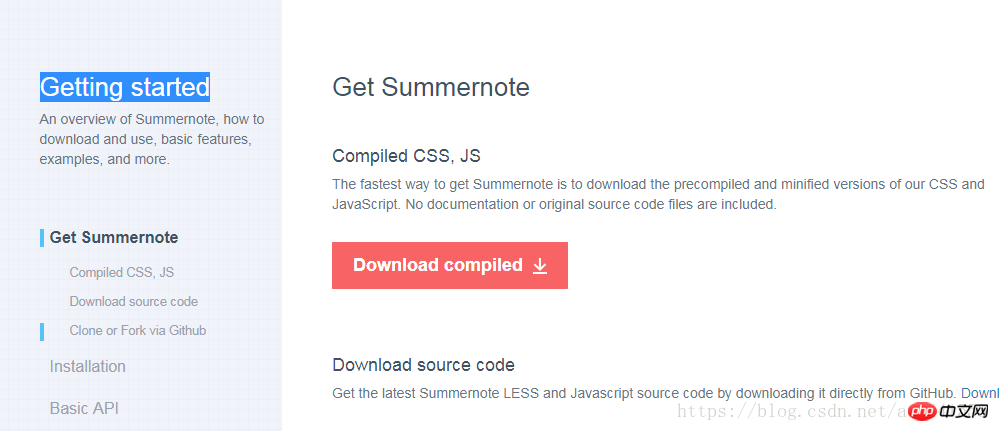
上記のはじめに
を選択して、エディタでロードする必要があるファイルを取得します。私は直接ダウンロード構成を使用します

。もちろん、cdn を直接使用することもできます
<!-- include libraries(jQuery, bootstrap) --> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!-- include summernote css/js --> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
このページには関連するデモと基本的な API が含まれており、ご自身で参照できます
この時点で、関連する Summernote のインストールは完了しており、デモの使用を選択できますクールな操作の波を実行するために直接実行します
それでは、springmvc プロジェクトと統合する方法を説明しましょう
セクション 2: springmvc を統合する
次に、最初に独自のプロジェクトを開き、関連する HTML コードを直接配置しますはい、パスを介してビューにアクセスできます。私のコードは次のとおりです: 
JavaScript 関連のコードは次のとおりです: (コールバックは新しい関数です。詳細については、Summernote.js コア ファイルを参照してください)。
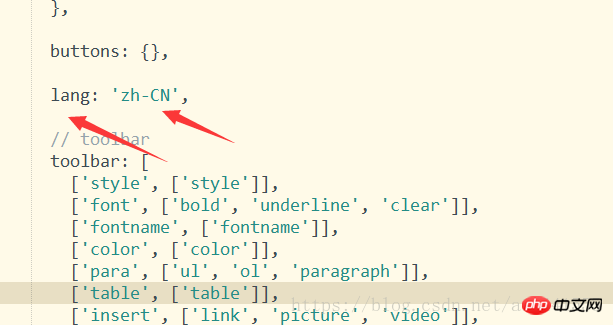
$("#summernote_1").summernote({
//height:500 //不建议填写,如果上传图片高度比较大,编辑器则不会自动调整高度的
focus:true, //启动时自动获取焦点
maxHeight:null, //编辑器最大高度
minHeight:500,//编辑器最小高度,会跟随内容和图片大小自动调整编辑器高度
}
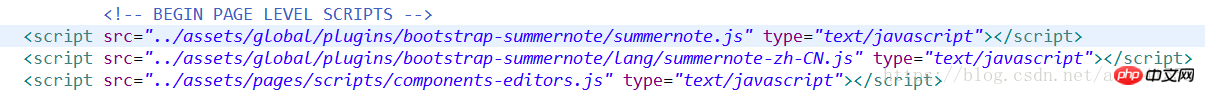
});私のJSロードには合計3つのファイルがあります: 
zh-CNは中国語ファイルです。言語を変換する必要がある場合は、ダウンロードしたlangフォルダーから取り出してロードしてください。そして最後のコードをサマーノート.jsまたはサマーノート.min.jsに入れてください

必要な言語ファイルの導入部分に変更するだけです。
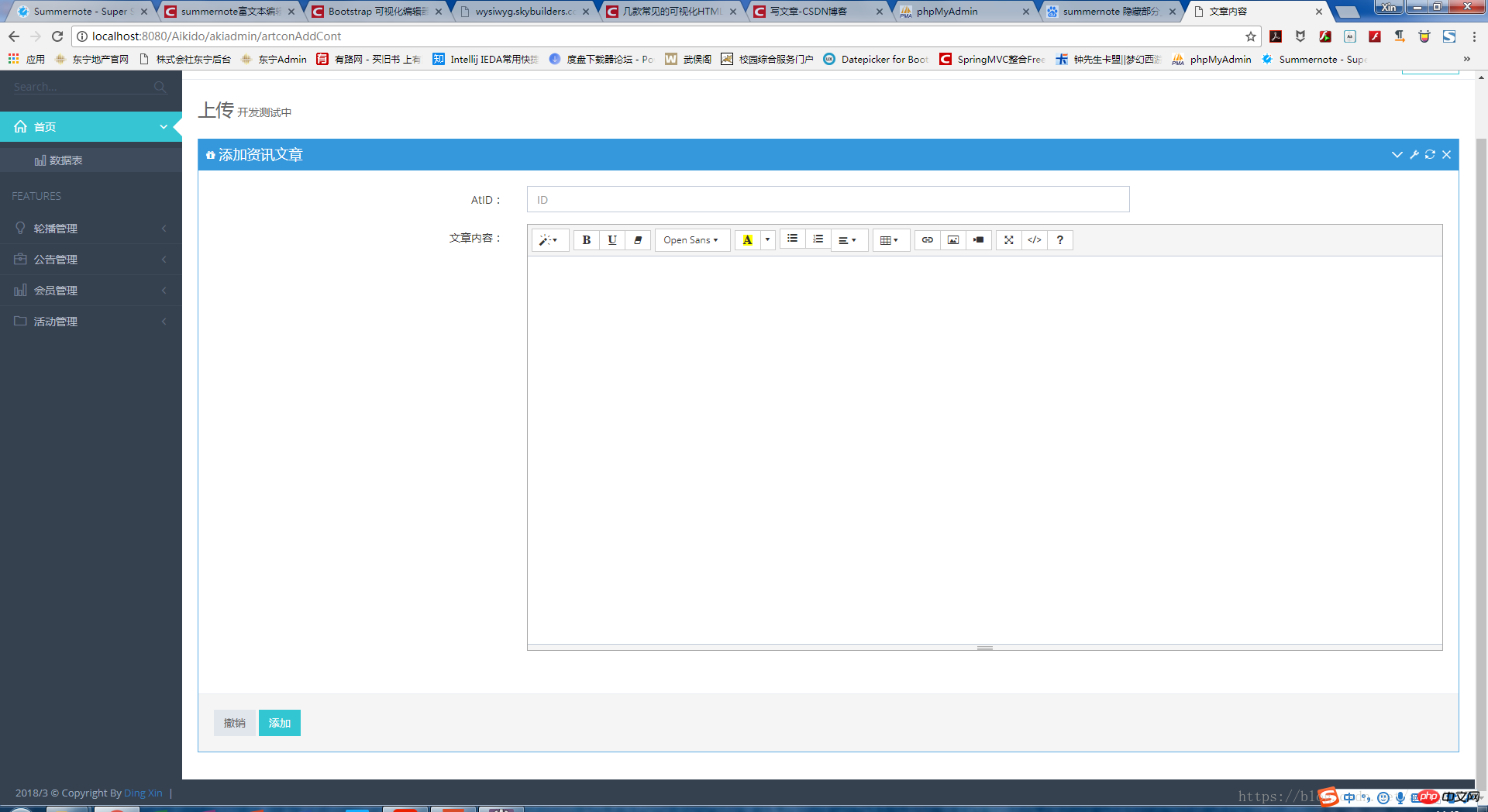
ここでは独自のプロジェクトにエディタを配置しました
セクション 3: 関連する jar パッケージを導入し、springmvc.xml コア ファイルを設定します
まず、次の 2 つの jar を配置する必要があります lib ディレクトリに移動しますプロジェクト

を使用して springmvc ファイルを設定します
<!-- 配置MultipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- property 一共有4个属性
maxUploadSize 上传的最大字节数,-1代表没有任何限制
maxInMemorySize 读取文件到内存中最大的字节数,默认是1024
defaultEncoding 文件上传头部编码,默认是iso-8859-1,注意defaultEncoding必须和用户的jsp的pageEncoding属性一致,以便能正常读取文件
uploadTempDir文件上传暂存目录,文件上传完成之后会清除该目录,模式是在servlet容器的临时目录,例如tomcat的话,就是在tomcat文件夹的temp目录
-->
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="15728640"></property> <!-- 15MB -->
</bean>次に、コントロールレイヤー/アクションコントロールファイルでの画像のアップロードに関連する実行コードの作成を開始します
以上がSpringMVC + Summernote はビジュアルエディタを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。
 SpringBoot と SpringMVC の違いは何ですか?
Dec 29, 2023 am 10:46 AM
SpringBoot と SpringMVC の違いは何ですか?
Dec 29, 2023 am 10:46 AM
SpringBoot と SpringMVC の違いは何ですか? SpringBoot と SpringMVC は、Web アプリケーションを構築するための 2 つの非常に人気のある Java 開発フレームワークです。これらは別々に使用されることが多いですが、両者の違いは明らかです。まず、SpringBoot は Spring フレームワークの拡張版または強化版とみなすことができます。 Spring アプリケーションの初期化と構成プロセスを簡素化し、開発者を支援するように設計されています。
 Vue を使用してドラッグ アンド ドロップ ビジュアル エディターを実装するにはどうすればよいですか?
Jun 25, 2023 pm 08:22 PM
Vue を使用してドラッグ アンド ドロップ ビジュアル エディターを実装するにはどうすればよいですか?
Jun 25, 2023 pm 08:22 PM
Vue は最新の JavaScript フレームワークです。ビジュアル エディタを実装する場合、コンポーネント、命令、ライフ サイクル フック、その他の機能の豊富なセットを提供できます。また、ドラッグ アンド ドロップ インタラクションの実装に便利な API もいくつか提供します。この記事では、Web 開発者がプロジェクトに対応する機能を迅速に実装できるように、Vue2.x を使用してドラッグ アンド ドロップ ビジュアル エディターを実装する方法を紹介します。コンポーネント構造 まず、ビジュアル エディターのコンポーネント構造を分割する必要があります。通常、次のコンポーネントで構成されます。
 spring と springmvc の違いは何ですか
Dec 29, 2023 pm 05:02 PM
spring と springmvc の違いは何ですか
Dec 29, 2023 pm 05:02 PM
spring と springmvc の違い: 1. 位置付けと機能、2. コア機能、3. アプリケーション領域、4. 拡張性。詳細な紹介: 1. 位置付けと機能 Spring は、依存関係の注入、アスペクト指向プログラミング、トランザクション管理などの機能を提供する包括的なアプリケーション開発フレームワークであり、エンタープライズ レベルのアプリケーションの開発を簡素化するように設計されており、Spring MVC はそのSpring フレームワーク。そのモジュールは Web アプリケーションの開発に使用され、MVC パターンを実装します。2. コア機能など。
 SpringBoot と SpringMVC の違いは何ですか?
Dec 29, 2023 pm 05:19 PM
SpringBoot と SpringMVC の違いは何ですか?
Dec 29, 2023 pm 05:19 PM
SpringBootとSpringMVCはJava開発でよく使われるフレームワークで、どちらもSpringフレームワークで提供されていますが、機能や使用方法にいくつかの違いがあります。この記事では、SpringBootとSpringMVCそれぞれの特徴と違いを紹介します。 1. SpringBoot の特徴: 構成の簡素化: SpringBoot は、構成より規約の原則により、プロジェクトの構成プロセスを大幅に簡素化します。プロジェクトや開発者に必要なパラメータを自動的に設定できます。
 springboot と springmvc の違いは何ですか
Jun 07, 2023 am 10:10 AM
springboot と springmvc の違いは何ですか
Jun 07, 2023 am 10:10 AM
springboot と springmvc の違いは、1. 意味の違い、2. 構成の違い、3. 依存関係の違い、4. 開発時間の違い、5. 生産性の違い、6. JAR パッケージ化機能の実装方法の違い、7. バッチ処理の有無です。提供される機能、8. さまざまな機能、9. さまざまなコミュニティおよびドキュメントのサポート、10. デプロイメント記述子が必要かどうか。
 JavaのSpringMVCインターセプターの使い方
May 13, 2023 pm 02:55 PM
JavaのSpringMVCインターセプターの使い方
May 13, 2023 pm 02:55 PM
インターセプタの役割 SpringMVC のインターセプタは、サーブレット開発におけるフィルタに似ており、プロセッサの前処理と後処理に使用されます。インターセプタが一定の順序でチェーン状に接続されており、このチェーンをインターセプタチェーン(InterceptorChain)と呼びます。インターセプトされたメソッドまたはフィールドにアクセスすると、インターセプター チェーン内のインターセプターが、以前に定義された順序で呼び出されます。インターセプターは、AOP のアイデアを具体的に実装したものでもあります。インターセプターとフィルターの違い: フィルター (フィルター) インターセプター (インターセプター) の使用範囲はサーブレット仕様の一部であり、任意の JavaWeb プロジェクトで使用できます。
 Java API開発におけるWebサービス処理にSpringMVCを利用する
Jun 17, 2023 pm 11:38 PM
Java API開発におけるWebサービス処理にSpringMVCを利用する
Jun 17, 2023 pm 11:38 PM
インターネットの発展に伴い、Web サービスはますます一般的になってきています。アプリケーション プログラミング インターフェイスとして、JavaAPI はさまざまなアプリケーション シナリオに適応するために新しいバージョンを常にリリースしています。 SpringMVC は、人気のあるオープンソース フレームワークとして、Web アプリケーションを簡単に構築するのに役立ちます。この記事では、SpringMVC の設定、コントローラーの作成、使用方法など、JavaAPI 開発における Web サービス処理に SpringMVC を使用する方法を詳しく説明します。