Ajax を使用してインテリジェントなキーワード一致検索を作成する方法
今回は、Ajax がインテリジェントなキーワード マッチング検索を行う方法と、Ajax がインテリジェントなキーワード マッチング検索を行うために使用できる注意事項について説明します。以下は実際的なケースです。一緒に見てみましょう。 。
データを準備するkeyword.json: (データの一部のみ掲載しています)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
html構造
1 2 3 4 5 6 7 |
|
js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
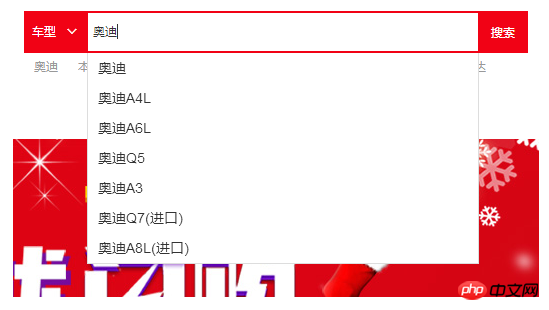
Rendering:

の事例を読んで、方法はマスターできたと思います。この記事、もっと見る php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
LavarelフレームワークでAjaxを使用してフォームを送信する方法
Ajaxを使用して読み込みプログレスバーを実装する手順の詳細な説明
以上がAjax を使用してインテリジェントなキーワード一致検索を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 21
21
 90
90
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 C 言語における static キーワードの役割と使用法の詳細な分析
Feb 20, 2024 pm 04:30 PM
C 言語における static キーワードの役割と使用法の詳細な分析
Feb 20, 2024 pm 04:30 PM
C 言語における static キーワードの役割と使用法の詳細な分析 C 言語では、static は関数、変数、データ型の定義に使用できる非常に重要なキーワードです。 static キーワードを使用すると、オブジェクトのリンク属性、スコープ、ライフサイクルが変更される可能性があるため、C 言語における static キーワードの役割と使用法を詳しく分析してみましょう。静的変数と関数: 関数内で static キーワードを使用して定義された変数は静的変数と呼ばれ、グローバルなライフサイクルを持ちます。
 ファーウェイは、心拍数に基づいてユーザーの感情状態を評価できるスマートウェアラブル分野でXuanjiセンシングシステムを発売する
Aug 29, 2024 pm 03:30 PM
ファーウェイは、心拍数に基づいてユーザーの感情状態を評価できるスマートウェアラブル分野でXuanjiセンシングシステムを発売する
Aug 29, 2024 pm 03:30 PM
最近、ファーウェイは、Xuanjiセンシングシステムを搭載した新しいスマートウェアラブル製品を9月に発売すると発表しました。これはファーウェイの最新スマートウォッチとなる予定です。この新製品は、高度な感情的健康モニタリング機能を統合し、正確性、包括性、スピード、柔軟性、オープン性、拡張性という 6 つの特徴を備えた包括的な健康評価をユーザーに提供します。このシステムはスーパーセンシングモジュールを使用し、マルチチャンネル光路アーキテクチャ技術を最適化することで、心拍数、血中酸素、呼吸数などの基本的な指標の監視精度を大幅に向上させます。さらに、Xuanji センシング システムは、心拍数データに基づく感情状態の研究も拡張しており、生理学的指標に限定されず、ユーザーの感情状態やストレス レベルを評価することもでき、60 以上のスポーツのモニタリングをサポートしています。健康指標、心臓血管、呼吸器、神経、内分泌、
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。




