Ajaxページの進む、戻る、更新を実現する方法
今回は、Ajax ページの前進、後退、更新を実現する方法を紹介します。以下は実際のケースです。 Ajax を使用すると、データを非同期で取得し、ページをより効率的にレンダリングできます。
しかし、いくつかの問題もあります: ページをもう一度更新すると、ページは初期状態になります
ブラウザの進む、戻る機能は無効です
のクローラーに優しくありません検索先ほどは、ブラウザのハッシュ アンカーを使用して問題を解決していました
異なるハッシュは、ページの異なる部分をマークし、誤ったページ更新データの問題を修正できます
次に、ハッシュ アンカーを監視します。 onhashchange
イベント 2、
2、
その後、ハッシュバン技術が登場しました。つまり、上記の問題を解決するために、URL の後にマーク #!/myPath を追加しました
パスはページ パーツを定義します。これは、単一ページ アプリケーション (既に Angular でカプセル化されています) でよく見られます。しかし、このパスのクロールを実際にサポートしているのは Google だけのようです
3、
HTML5 の新機能は、pushState と replaceState という 2 つの新しい履歴メソッドと、onpopstate ウィンドウ イベントを通じて、上記の 3 つの問題を解決するのに役立ちました。 , これは HTML5 の新機能であるため、古いブラウザでは十分にサポートされていません。互換性のために hashbang メソッドを使用することをお勧めします
この記事では主に PushState などの新しいことについて説明します
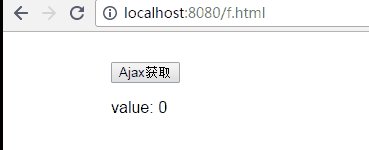
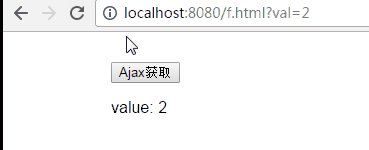
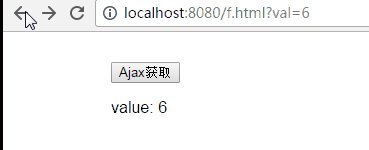
テキストが退屈すぎます。まずアイコンを見て、クリックして感じてみてください
この栗の目的は次のとおりです: 初期値は 0 で、値は非同期リクエストを通じて自動的に増加します。前方または後方に進んで更新できます。また、新しい URL を開いた後に対応するデータを取得することもできます
history.pushState(state, title, url) history.replaceState(state, title, url)
 状態は json オブジェクトであり、いくつかのデータを保存するようにカスタマイズできます。 タイトルは、この URL に対応するラベル タイトルです (ただし、ブラウザーは無視するようです)。このパラメータ)
状態は json オブジェクトであり、いくつかのデータを保存するようにカスタマイズできます。 タイトルは、この URL に対応するラベル タイトルです (ただし、ブラウザーは無視するようです)。このパラメータ)url は特定のページのタグ URL (操作が変更されるだけです。アドレスバーの URL はすぐには読み込まれません。単に ?w=a、ajaxPage.html/w=a、&w をマークするだけで済みます) =a. これは単なるマークです。値を取得するときに比較するだけです)
replaceState との違いは、前者は現在の値を直接置き換えるのに対し、後者は値をスタックにプッシュすることです
イベントがトリガーされると、上記のメソッドの最初の json オブジェクトは、history.state
実装部分を通じて取得できます
HTML
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
JS
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};PHP
<?php $val = $_REQUEST['val']; echo $val + 1; ?>
ここでは、さまざまな Ajax 結果ページが ?val=num でマークされています
ヒント:
pushStateを使用した後、前後に進むときにpopstateイベントがトリガーされ、対応するjsonオブジェクトが取得されます
jsonオブジェクトのデータはカスタマイズできます
関連するタグを選択してリクエストを送信するか、タグページに対応する結果を直接保存します
戻る操作でアドレスバーのURLが取得され、更新され、非同期データも更新されます
ページを更新するか、新しいページを開き、 URL 内のタグに従ってデータをリクエストする必要があります
覚えておく必要があるのは、ブラウザは自動的に読み込まれないということです
URL タグのこの部分は、対応する非同期コンテンツ ページを取得する必要があります マスターしたと思いますこの記事の事例を読んだ後にその方法を説明してください。さらに興味深い内容については、PHP 中国語 Web サイトの他の関連記事にご注目ください。AJAX キューリクエストを実装する方法 (コード付き)
pushState+Ajax を使用して更新せずにページ切り替えを実現する
以上がAjaxページの進む、戻る、更新を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 iPhone で Web ページを更新する 6 つの方法
Feb 05, 2024 pm 02:00 PM
iPhone で Web ページを更新する 6 つの方法
Feb 05, 2024 pm 02:00 PM
iPhone で Web を閲覧すると、ブラウザ アプリが開いている限り、読み込まれたコンテンツが一時的に保存されます。ただし、Web サイトはコンテンツを定期的に更新するため、古いデータを消去して最新の公開コンテンツを確認するには、ページを更新することが効果的な方法です。こうすることで、常に最新の情報と経験を得ることができます。 iPhone でページを更新したい場合は、次の投稿ですべての方法を説明します。 SafariでWebページを更新する方法【4つの方法】 iPhoneのSafariアプリで閲覧中のページを更新する方法はいくつかあります。方法 1: [更新] ボタンを使用する Safari で開いているページを更新する最も簡単な方法は、ブラウザのタブ バーにある [更新] オプションを使用することです。サファなら
 Windows 11 で F5 更新キーが機能しない
Mar 14, 2024 pm 01:01 PM
Windows 11 で F5 更新キーが機能しない
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC では F5 キーが正しく機能しませんか? F5 キーは通常、デスクトップまたはエクスプローラーを更新したり、Web ページをリロードしたりするために使用されます。ただし、読者の中には、F5 キーがコンピュータを更新していて、正しく動作しないと報告している人もいます。 Windows 11 で F5 更新を有効にする方法は? Windows PC を更新するには、F5 キーを押すだけです。一部のラップトップまたはデスクトップでは、更新操作を完了するために Fn+F5 キーの組み合わせを押す必要がある場合があります。 F5 キーを押して更新しても機能しないのはなぜですか? F5 キーを押してもコンピューターを更新できない場合、または Windows 11/10 で問題が発生している場合は、ファンクション キーがロックされていることが原因である可能性があります。その他の考えられる原因には、キーボードまたは F5 キーが含まれます
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
ネットワークを日常的に使用する中でページの更新は頻繁に行われますが、Web ページにアクセスすると、Web ページが読み込まれない、表示が異常になるなどの問題が発生することがあります。現時点では、通常、問題を解決するためにページを更新することを選択しますが、ページを素早く更新するにはどうすればよいでしょうか?ページ更新のショートカット キーについて説明します。ページ更新ショートカットキーは、キーボード操作で現在のWebページを素早く更新する方法です。オペレーティング システムやブラウザが異なると、ページを更新するためのショートカット キーが異なる場合があります。以下では一般的な W を使用します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。




