ajaxを使用して、登録されたユーザー名が存在するかどうかを確認します
今回は、ajaxを使用して登録されたユーザー名が存在するかどうかを確認する方法を紹介します。 ajaxを使用してユーザー名が存在するかどうかを確認する場合の注意点は何ですか? 以下は実際的なケースです。
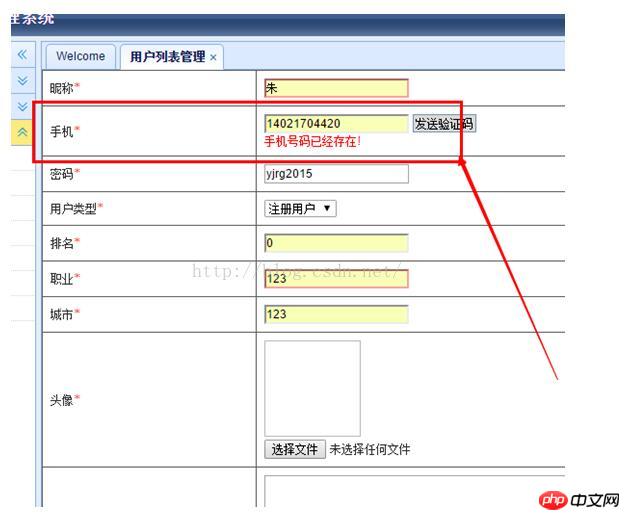
新しいユーザーを追加する場合、携帯電話番号が存在するかどうかを判断する必要があります。最初のアイデアは、テキストボックスにonmouseout イベントを設定するという非常に簡単な方法です。これは IE にはよく反映されますが、Google には反映されません。とても良いです
OK、考えを変えて、フォームを送信するときにチェックしてください://检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
async:false,
さて、問題を解決して詳しく調べてみましょう: ふむふむ、新しいものは自分で確認してください 
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();同期とは、JS コードが現在の AJAX にロードされるときに、ページ内のすべてのコードのロードが停止し、AJAX が完了するとページの一時停止されたアニメーションが解除されることを意味します。コード ページは引き続き実行され、アニメーションの一時停止状態は解除されます。
この AJAX コードの実行中に、他のコードを非同期的に実行できます。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨書籍:Ajax+mysqで都道府県・市区町村の3段階連携リストを実現
JsonとXMLデータのAjax送信手順を詳しく解説(コード付き)
以上がajaxを使用して、登録されたユーザー名が存在するかどうかを確認しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 小紅書に複数のアカウントを登録するにはどうすればよいですか?複数のアカウントを登録するとバレてしまうのでしょうか?
Mar 25, 2024 am 09:41 AM
小紅書に複数のアカウントを登録するにはどうすればよいですか?複数のアカウントを登録するとバレてしまうのでしょうか?
Mar 25, 2024 am 09:41 AM
ソーシャルネットワーキングと電子商取引を統合したプラットフォームとして、Xiaohongshu にはますます多くのユーザーが参加しています。ユーザーの中には、Xiaohongshu とのやり取りをより良くするために複数のアカウントを登録したいと考えている人もいます。では、小紅書に複数のアカウントを登録するにはどうすればよいでしょうか? 1.小紅書に複数のアカウントを登録するにはどうすればよいですか? 1. 別の携帯電話番号を使用して登録する 現在、Xiaohongshu は主に携帯電話番号を使用してアカウントを登録します。ユーザーは複数の携帯電話番号カードを購入し、それを使用して複数の小紅書アカウントを登録しようとすることがあります。ただし、複数の携帯電話番号カードを購入するのは面倒でコストがかかるため、このアプローチにはいくつかの制限があります。 2. 電子メールを使用して登録する 携帯電話番号に加えて、電子メールを使用して小紅書アカウントを登録することもできます。ユーザーは複数のメールアドレスを用意し、それらのメールアドレスを使用してアカウントを登録できます。しかし
 漫画マンガアカウントの登録方法
Feb 28, 2024 am 08:00 AM
漫画マンガアカウントの登録方法
Feb 28, 2024 am 08:00 AM
Manwa Comic プラットフォームには、誰もが探索できる豊富な漫画リソースが用意されています。漫画公式プラットフォームに簡単にアクセスするだけで、あらゆる素晴らしい漫画作品を楽しむことができます。各友達は、自分の好みに応じて読むお気に入りの漫画を簡単に見つけることができます。では、Manwa Comic の公式アカウントを登録するにはどうすればよいでしょうか? この Web サイトの編集者が、困っているすべての人を助けることを願って、この詳細なチュートリアル ガイドをお届けします。萬和コミックス-公式入口:https://fuw11.cc/mw666 萬和コミックスアプリダウンロードアドレス:https://www.siemens-home.cn/soft/74440.html 萬和コミックス非本土エリア入口:https:/
 携帯電話番号に何が登録されているか確認する方法「詳しく解説:携帯電話番号登録のAPP問い合わせ方法」
Feb 07, 2024 am 08:24 AM
携帯電話番号に何が登録されているか確認する方法「詳しく解説:携帯電話番号登録のAPP問い合わせ方法」
Feb 07, 2024 am 08:24 AM
あなたにもそのような経験があるかどうかはわかりませんが、あなたの携帯電話には、不可解なテキスト メッセージや、一部の Web サイトへの登録情報、その他の確認情報が頻繁に送信されます。実際、私たちの携帯電話番号は多くの見慣れない Web サイトに関連付けられている可能性があり、たとえあなたが知らなくても、今日私があなたに共有するのは、ワンクリックですべての見慣れない Web サイトのバインドを解除する方法を教えることです。ステップ 1: 番号サービス プラットフォームを開く この手法は非常に実用的です。手順は次のとおりです。WeChat を開き、検索ボックスのプラス アイコンをクリックし、[友達の追加] を選択して、検索するコード番号サービス プラットフォームを入力します。番号サービスプラットフォームというのがあるのですが、これはもちろん公的機関のもので、情報通信研究機構が立ち上げたもので、誰もがワンクリックで携帯電話番号情報のバインドを解除することができます。ステップ 2: 電話が自分用にマークされているかどうかを確認する
 小紅書アカウントを登録するにはどうすればよいですか?小紅書アカウントを登録するには何が必要ですか?
Mar 22, 2024 am 10:16 AM
小紅書アカウントを登録するにはどうすればよいですか?小紅書アカウントを登録するには何が必要ですか?
Mar 22, 2024 am 10:16 AM
小紅書は、生活、エンターテイメント、ショッピング、共有を統合したソーシャル プラットフォームであり、多くの若者の日常生活に欠かせないものとなっています。では、Xiaohongshu アカウントを登録するにはどうすればよいでしょうか? 1.小紅書アカウントを登録するにはどうすればよいですか? 1. 小紅書公式ウェブサイトを開くか、小紅書アプリをダウンロードします。下の「登録」ボタンをクリックすると、さまざまな登録方法を選択できます。現在、Xiaohongshu は、携帯電話番号、電子メール アドレス、サードパーティ アカウント (WeChat、QQ、Weibo など) による登録をサポートしています。 3. 関連情報を入力します。選択した登録方法に応じて、対応する携帯電話番号、電子メール アドレス、またはサードパーティのアカウント情報を入力します。 4. パスワードを設定します。アカウントを安全に保つために強力なパスワードを設定してください。 5. 検証を完了します。プロンプトに従って、携帯電話認証または電子メール認証を完了します。 6. 個人を完璧にする
 163メールの登録方法
Feb 14, 2024 am 09:20 AM
163メールの登録方法
Feb 14, 2024 am 09:20 AM
163 メールボックスを使用したいときにアカウントを持っていないことが判明するユーザーもいますが、現時点でアカウントを登録する必要がある場合はどうすればよいでしょうか?それでは、編集者が紹介する163メールの登録方法を見てみましょう。 1. まずはブラウザで163メール公式サイトを検索し、ページ内の[新規アカウント登録]をクリックします; 2. 次に[フリーメール]または[VIPメール]を選択します; 3. 最後に選択後、情報を入力しますそして[今すぐ登録]をクリックします。
 小紅書アカウントを登録するにはどうすればよいですか?アカウントが異常な場合はどうやって回復しますか?
Mar 21, 2024 pm 04:57 PM
小紅書アカウントを登録するにはどうすればよいですか?アカウントが異常な場合はどうやって回復しますか?
Mar 21, 2024 pm 04:57 PM
Xiaohongshu は、世界で最も人気のあるライフスタイル共有プラットフォームの 1 つとして、多くのユーザーを魅了しています。では、Xiaohongshu アカウントを登録するにはどうすればよいでしょうか?この記事では、Xiaohongshuアカウントの登録プロセスを詳しく紹介し、Xiaohongshuアカウントの異常を回復する方法の質問に答えます。 1.小紅書アカウントを登録するにはどうすればよいですか? 1. 小紅書 APP をダウンロードします。モバイル アプリ ストアで小紅書 APP を検索してダウンロードし、インストールが完了したら開きます。 2. アカウントの登録:Xiaohongshu APPを開いた後、ホームページの右下隅にある「Me」ボタンをクリックし、「登録」を選択します。 3. 登録情報を入力します。画面の指示に従って、携帯電話番号、設定パスワード、確認コード、その他の登録情報を入力します。 4. 個人情報の入力: 登録が成功したら、プロンプトに従って名前、性別、誕生日などの個人情報を入力します。 5. 設定
 qooappアカウントの登録方法
Mar 19, 2024 pm 08:58 PM
qooappアカウントの登録方法
Mar 19, 2024 pm 08:58 PM
qooapp は多くのゲームをダウンロードできるソフトウェアですが、アカウントを登録するにはどうすればよいですか? ユーザーがまだパスを持っていない場合は、「登録」ボタンをクリックし、登録方法を選択する必要があります。操作方法はこのアカウント登録方法の紹介だけで十分ですが、以下で詳しく紹介しますので、ぜひご覧ください。 qooapp アカウントの登録方法? 回答: クリックして登録し、登録方法を選択してください. 具体的な方法: 1. ログイン インターフェースに入った後、以下をクリックしてください. まだパスをお持ちでない場合は、今すぐお申し込みください。 2. 次に、必要なログイン方法を選択します。 3. その後すぐに使用できます。公式 Web サイトの登録: 1. Web サイト https://apps.ppaooq.com/ を開き、右上隅をクリックして登録します。 2. 登録を選択
 WeChat登録からどれくらいの時間が経過したかを確認するにはどうすればよいですか? WeChatへの登録期間を確認する方法
Mar 13, 2024 am 08:52 AM
WeChat登録からどれくらいの時間が経過したかを確認するにはどうすればよいですか? WeChatへの登録期間を確認する方法
Mar 13, 2024 am 08:52 AM
WeChatは豊富な機能と多くのユーザーを備えた人気のソーシャルソフトウェアです。 WeChat への登録期間を確認したい場合、WeChat 自体には登録時間を確認する機能が直接提供されていませんが、いくつかの間接的な方法で推測することができます。ただし、さまざまな要因が結果の精度に影響を与える可能性があるため、これらの方法は完全に正確というわけではありません。登録時間について正確な要件がある場合は、WeChat カスタマー サービスに問い合わせて相談することをお勧めします。 WeChat登録からどれくらいの時間が経過したかを確認するにはどうすればよいですか? WeChat にどれだけ登録されているかを確認する最初の方法は、QQ メールボックスをチェックすることです。 QQ を使用して WeChat にログインする場合、登録が成功すると、QQ メールボックスに WeChat からようこそメールが届きます。 QQ メールボックスで「WeChat」を検索してそのようなメールがあるかどうかを確認し、登録時間を決定します。 2 番目の方法は、次のように見ることです。




