
今回は、ローディングキャッシュを実現するための Ajax のローディング効果について説明します。 Ajax でローディングとキャッシュローディング効果を実現するための 注意点 については、以下のとおりです。
Ajax 非同期リクエストを行う場合、ユーザー エクスペリエンスを向上させるために、通常、小さな動的 GIF イメージを使用して Ajax Loading が作成されます。 ここでは Spin.js を使用します。js スクリプトは 5k に圧縮されています。画像や外部 CSS スタイルなしで Ajax Loading インジケーターを作成できます。Spin.js のオンライン デザイン、デモ、およびダウンロード アドレスは次のとおりです。 http://fgnass.github.io/spin.js/リンク ページでスタイルを動的に設定し、スタイル設定スクリプトを自動的に生成できます:
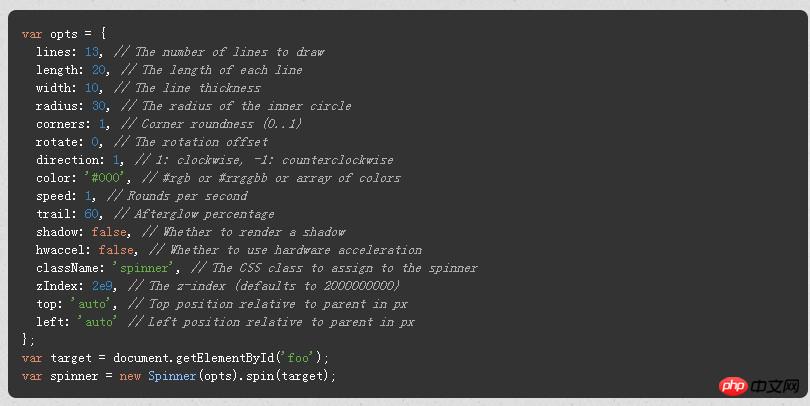
 Spin.js は非常に使いやすいです。シンプル:
Spin.js は非常に使いやすいです。シンプル:
var target=document.getElementById("id")
spinner.spin(target);
この機能は、ajax 呼び出しが開始される前に読み込みアイコンが表示され、データが読み込まれると読み込みアイコンが消えます。 効果: クリックすると、菊が表示され、コールバック関数が実行されます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:Ajaxで新しいウィンドウを開いたときにリクエスト応答が傍受された場合の対処方法
Ajaxはユーザー登録を実装するためにバックエンドデータベースにデータを送信します
以上がAjax は読み込みキャッシュの読み込み効果を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。