AjaxToolKit で評価コントロールを使用する方法
今回は、AjaxToolKit で Rating コントロールを使用する方法を説明します。AjaxToolKit で Rating コントロールを使用する際の 注意事項 について、実際のケースを見てみましょう。
AjaxToolKit の Rating コントロールは、Web ページの評価 (または投票) 機能を処理するために特別に使用される Microsoft Ajax コントロール ライブラリのコントロールです。Web ページの非更新機能をサポートしています。UpdatePanel に配置する必要はありません。コントロールを使用する場合は、AutoPostBack プロパティを False に設定するだけです。このコントロールの使い方は非常に簡単で、さまざまなエフェクトやカスタム関数コールバックなどを設定することもできます。以下は使用時のスクリーンショットです

ID:当然のことですが、すべてのコントロールがサーバー側のIDを持つことは誰もが理解しています。 。
BehaviorID: Ajax クライアントを通じてコントロール オブジェクトを取得するときに使用される ID。これは、コールバック関数 を設定するときに $Find メソッドを通じて見つかります。
MaxRating: コントロールの現在の最大値。この値は、UI 上の「スター」アイコンの数を直接反映します。
CurrentRating: 現在の値、つまりコントロールによって現在表示されている値。この値は、UI 上で点灯している「星」アイコンの数を直接反映します。この値の範囲は 0 ~ MaxRating (両端の値を含む) であることに注意してください。
runat: 登録されたコントロールはサーバー側の動作であり、この値を設定する必要があります。
StarCssClass: 「スター」アイコンのスタイル。必須。
WaitingStarCssClass: クライアントの応答を処理する際に、コントロールがサーバーと対話中に待機状態にあるときの「スター」アイコンのスタイル。必須。
FilledStarCssClass: 「星」アイコンが点灯しているときのスタイル。必須。
EmptyStarCssClass: 「星」アイコンが点灯していない場合のスタイル。必須。
CssClass: 評価コントロールの全体的なスタイル。必要に応じて指定します。
OnChanged: は、ユーザーが「スター」アイコンをクリックした後の応答イベントを処理するために使用されます。このイベントはサーバー側で処理されます。
AutoPostBack: コントロールが自動的にポストバックするかどうかを設定します。通常、この値は False に設定します。
ReadOnly: コントロールの読み取り専用状態。読み取り専用状態の評価は、ユーザーがクリックできません。読み取り専用の評価には別のスタイルを設定できます。 使い方を見てみましょう。
準備作業:
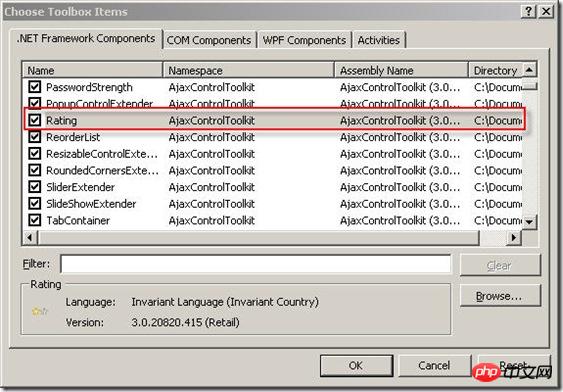
1. AjaxControlToolkit.dll アセンブリがプロジェクト内で正しく参照されていることを確認します。このアセンブリは Visual Studio 2005 のベータ版です。Microsoft の公式 Web サイトにアクセスしてインストール パッケージをダウンロードする必要があります。Visual Studio 2008 は IDE とともに自動的にインストールされ、直接使用できます。 2. Visual Studio2008 では、このコントロールはツールボックスに自動的に追加されず、手動でツールボックスに追加してからページにドラッグ アンド ドロップする必要があります。 Visual Studio でツールボックスのフローティング パネルを開き、空のタブ ([全般] タブなど) を選択し、右クリックして [選択...] を選択すると、ポップアップ ダイアログ ボックスの AjaxControlToolkit アセンブリで対応するコントロールを見つけることができます。 、次の写真のように。

AjaxControlToolkit.dll 4. コントロールを追加した後、標準の ASP.NET コントロールと同様にツールボックスの Rating コントロールを使用できます。
準備が完了したら、プロジェクトに新しい Web ページを作成し、そのページにコントロールを配置します。すべての Ajax コントロールは、クライアントに必要なスクリプトを登録する役割を担う ScriptManager コントロールのサポートを必要とすることに注意してください。したがって、Rating コントロールを追加する前に、ページ上に ScriptManager コントロールが 1 つだけあることを確認してください。以下は、aspx ファイルのコード例です。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>評価コントロールの関連プロパティとイベントが追加されました。スクリプトの意味は次のとおりです。ページが完全に読み込まれた後、Sys.Application.add_load メソッドを通じて Rating コントロールのコールバック メソッドを登録し、$find("RatingRate1").add_EndClientCallback メソッドを通じて登録して、サーバーから返された値を受け取ります。これらのスクリプトは標準の Ajax フレームワークによって提供されているため、ここではあまり説明しません。Microsoft の MSDN で詳細な紹介を参照してください。
次のステップは、cs ファイルのコードです。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}それは非常に簡単です。まずスレッドを 300 ミリ秒停止させて、待機状態の Rating コントロールのスタイルを確認する時間を確保します。その後、データの保存を処理できます (評価の現在の値をデータベースに保存するなど)。ユーザーが選択した値は文字列型の e.Value 属性を通じて取得されることに注意してください。次に、e.CallbackResult 属性を通じてコールバック値をクライアントに渡します。クライアントは値を取得した後、それに応じて処理します。
CSS スタイルとサンプル画像を以下に示しますので、読者は自分で試してみることができます。ユーザーは、Rating の現在の値をクリックできないことに注意してください。初期化中に、Rating の CurrentRating 値が 3 の場合、ユーザーが 3 番目の「星」アイコンをクリックしても、クリック イベントはトリガーされません。ユーザーが繰り返しクリックした後、コントロールを読み取り専用状態に設定するなど、サーバー側で処理できます。
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}以下は実行時の効果です:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Ajax が XML ファイルを追加、削除、および変更する方法
以上がAjaxToolKit で評価コントロールを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 Go 言語 Web 開発フレームワークの一般的なリッチ テキスト エディター コントロール
Jun 04, 2023 am 09:10 AM
Go 言語 Web 開発フレームワークの一般的なリッチ テキスト エディター コントロール
Jun 04, 2023 am 09:10 AM
Web アプリケーションの人気に伴い、リッチ テキスト エディターは Web 開発に不可欠なツールになりました。 Web 開発に Go 言語を使用する場合、Web サイトやアプリケーションを充実させるために、適切なリッチ テキスト エディター コントロールを選択する必要もあります。この記事では、Go 言語の Web 開発における一般的なリッチ テキスト エディター コントロールについて説明します。 FroalaEditorFroalaEditor は、Web 開発で広く使用されている人気のリッチ テキスト エディター コントロールです。現代性がある
 パネルコントロールの使い方
Oct 10, 2023 am 09:36 AM
パネルコントロールの使い方
Oct 10, 2023 am 09:36 AM
パネル コントロールを使用する手順は、最初にパネル コントロールを作成し、その幅、高さ、背景色、境界線の色、境界線の幅とパディングを設定し、2 つのボタンを作成してパネル コントロールに追加し、最後にパネル コントロールを追加します。フォーム。
 Excelコントロールの作り方
Mar 20, 2024 am 09:40 AM
Excelコントロールの作り方
Mar 20, 2024 am 09:40 AM
Excel オフィス ソフトウェアを使用する場合、いくつかのコントロールを上手に使用できれば、Excel フォームでよりプロフェッショナルな効果を生み出すことができます。たとえば、選択コントロールを追加すると、フォーム入力者がフォームを簡単に入力できるようになります。以下では、Excel の選択コントロールの作成方法を説明します。 1. まず、空の Excel テーブルを作成して開きます。 2. 「開発ツール」タブを追加し、左上のファイルボタンをクリックして、「Excel オプション」を見つけます。その後、カスタムリボンのオプションで開発ツールを見つけて、チェックマークが付くようにチェックします。その前に現れます。 3. Excel の作業インターフェイスに戻ると、[開発ツール] タブが表示されます。
 一般的な Ajax コントロールは何ですか?その特徴と機能の詳細をご覧ください
Jan 17, 2024 am 11:11 AM
一般的な Ajax コントロールは何ですか?その特徴と機能の詳細をご覧ください
Jan 17, 2024 am 11:11 AM
Ajax コントロールの深い理解: 一般的なものは何ですか?はじめに: 最新の Web 開発では、Web ページの部分的な更新を実現し、ユーザー エクスペリエンスを向上できる Ajax (非同期 JavaScript および XML) が一般的なテクノロジになっています。開発では、通常、開発プロセスを簡素化し、スピードアップするために Ajax コントロールを使用します。この記事では、Ajax コントロールについて詳しく説明し、いくつかの一般的なコントロールとその機能を紹介します。 1. jQueryAjax: jQueryA
 重要な Web 標準コントロールを明らかにする: インターフェイス要素の詳細な分析
Jan 13, 2024 pm 12:19 PM
重要な Web 標準コントロールを明らかにする: インターフェイス要素の詳細な分析
Jan 13, 2024 pm 12:19 PM
Web 標準コントロールの公開: 重要なインターフェイス要素の分析 はじめに: Web 標準コントロールは、Web デザインに不可欠な部分であり、ユーザーに豊かなインタラクティブなエクスペリエンスとフレンドリーなインターフェイスを提供し、重要な役割を果たします。この記事では、読者のためにいくつかの重要な Web 標準コントロールを明らかにし、その機能と使用方法を分析します。 1. ボタン コントロール ボタン コントロールは、Web インターフェイス設計において最も一般的かつ基本的な要素の 1 つであり、特定の操作をトリガーするために使用されます。通常、次の属性があります。 テキスト コンテンツ: ボタンに表示されるテキスト情報。スタイル
 コントロールとは何ですか
Oct 28, 2022 pm 03:51 PM
コントロールとは何ですか
Oct 28, 2022 pm 03:51 PM
コントロールはデータとメソッドのカプセル化を指します。コントロールは独自のプロパティとメソッドを持つことができます。プロパティはコントロール データへの単純な訪問者であり、メソッドはコントロールの単純で目に見える機能です。コントロールの作成プロセスには、設計、開発、およびデバッグ ; コントロールを作成する最大の意義は、繰り返しの作業をカプセル化することであり、次に、既存のコントロールの機能を拡張することです。
 最も人気のある Ajax コントロールについて学びましょう。
Jan 17, 2024 am 09:47 AM
最も人気のある Ajax コントロールについて学びましょう。
Jan 17, 2024 am 09:47 AM
Web 開発では、Ajax テクノロジーにより Web ページとサーバー間の非同期通信が可能になり、Web ページの応答速度とユーザー エクスペリエンスが大幅に向上します。 Ajax コントロールは、これをベースにして開発されたツールの一種で、さまざまな機能をより便利に実装し、開発効率を向上させるのに役立ちます。この記事では、より一般的に使用される Ajax コントロールのいくつかを紹介し、分析します。 1. jQuery jQuery は現在最も人気のある Javascript ライブラリであり、その Ajax サポートは非常に強力で、使用は比較的簡単です。ムーさんより
 エッジブラウザでオフィスコントロールをインストールできない問題の解決方法
Jan 06, 2024 pm 05:01 PM
エッジブラウザでオフィスコントロールをインストールできない問題の解決方法
Jan 06, 2024 pm 05:01 PM
オフィスの友人が oa 上のアナウンス ファイルを閲覧するには、ブラウザにオフィス コントロールをインストールする必要があります。しかし、多くのユーザーがオフィス コントロールのインストールに失敗しています。実際には、オフィス コントロールの設定がされていないためです。具体的な方法は以下の通りです。 Edge ブラウザー オフィス コントロールをインストールできません。 1. [Edge ブラウザー] -> [設定] -> [その他のツール] -> [インターネット オプション] に移動します。 2. 「プライバシー」をクリックし、「ポップアップ ブロッカーを有効にする」のチェックを外します。 3.「セキュリティ」に信頼済みサイトを追加し、信頼済みサイトにOAのアドレスを追加します。 4. 「セキュリティ」タスクバーの「レベルのカスタマイズ」をクリックします。 5. 「ActiveX コントロールとプラグイン」のすべての項目を「有効」に設定します。 6




