
この記事では、JSによるコンポーネントの動的処理の実装方法を中心に紹介していますが、編集者がとても良いと思ったので、参考として共有させていただきます。エディターをフォローして見てみましょう
コンポーネントの動的な追加、pのコピー
コンポーネントの動的な処理は、動的なWebページには必須のスキルです。この状況は基本的に避けられません。たとえば、顧客はフォームに記入する必要がありますが、多くの人は静的な表示でフォームを処理する必要があります。たとえば、10 個のフォームを直接作成し、Web ページに配置します。この種のユーザー エクスペリエンスは非常に貧弱です。顧客のニーズに応じてコンポーネントを動的に追加する必要があります。もちろん、1つずつ作成するcreateメソッドもありますが、コンポーネントが多くて複雑な場合はどうでしょうか。したがって、p を使用して必要なコンポーネントをフレーム化し、p 内のすべてのコンポーネントを一度に直接コピーする必要があります。以下に簡単な例を示します。いくつかの必要なコンポーネントをコピーします。
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="myfunction()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son"></p>
<p id="son2"></p>
<p id="son3"></p>
<script>
function myfunction(){
var select = document.getElementById("s1");
//获得当前选中的值
var value = select.value;
if(value==2){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
}
else if(value==3){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
var sonp3= document.getElementById("son3");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
sonp3.innerHTML = fatherp.innerHTML;
}
}
</script>
</body>
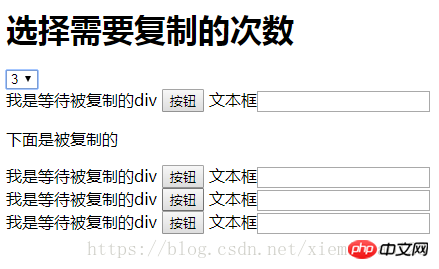
</html>実行結果は図に示すとおりです。


ここの選択ボックスでも onchange メソッドが使用されていますが、この例は単純ですが、動的なアイデアを具体化しています。
短所: 伸縮ボックスやタブウィンドウなど、コンポーネントが非常に複雑な場合、各ボタンには独自のインデックスがあり、各テーブルフレームには独自の ID があり、これをコピーすると、内部のインデックス ID などが変更されます。変更するとコンポーネントの競合が発生する可能性があります。また、コピーされたコンポーネントはソースコードに存在しないため、コピーされたコンポーネントの特定の機能を個別に変更するのは面倒です。
ソースコードの変更を容易にするために、またページの「動的」を実現するために、ここで小さな方法を使用できます。必要なコンポーネントを表示、非表示にし、顧客が必要なときに表示します。
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="Hidden()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son1" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p id="son2" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样也和上面的不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<script>
function Hidden() {
var select = document.getElementById("s1");
var p1 = document.getElementById("son1");
var p2 = document.getElementById("son2");
//1.获得当前选中的值
var value = select.value;
if (value == 2) {
p1.style.display = '';
} else if (value == 3) {
p1.style.display = '';
p2.style.display = '';
}
}
</script>
</body>
</html>

上記の方法とは異なり、単純なコピーではなく、テキストの内容を変更できることがわかります。ユーザーが使用したときにもダイナミックな印象を与えます。しかし実際には、これはまだ静的な Web ページです。利点は、変更が容易であり、実行できる変更の種類が豊富であることです。欠点も明らかです。どうすれば 100 個、さらには 1,000 個のフォームを作成できるでしょうか。事前にたくさん書いてから隠す必要がありますか?
上記の 2 つの方法は非常に実用的で、顧客の特定のニーズをすぐに満たすことができます。適切な変更、または 2 つの方法の組み合わせにより、より良い結果が得られます。
以上がJS はコンポーネントの動的処理をどのように実装するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。