HTML5のバックグラウンドアプリケーションの詳細な例
この記事では主に Html5 の背景属性を紹介します。編集者がそれを参考にさせていただきます。エディターをフォローして一緒に見てみましょう
1. 背景属性のレビュー:
background-image
background-color
background-repeat
background-position
background-attachment
2 、新しい属性:
background-size:
background-size:x y; // 水平方向と垂直方向の寸法、ピクセル/パーセンテージ/auto/⋯
background-size:cover; // 幅と高さを維持します。アスペクト比を変更しないと、ボックスを占有することが保証されますが、ボックス全体が表示されるとは限りません。
background-size:contain; // アスペクト比を変更しないと、ボックスが表示されることが保証されます。全体像ははっきりと見えますが、ボックス全体ではない可能性があります。
background-image:url(1.jpg),url(2.jpg);
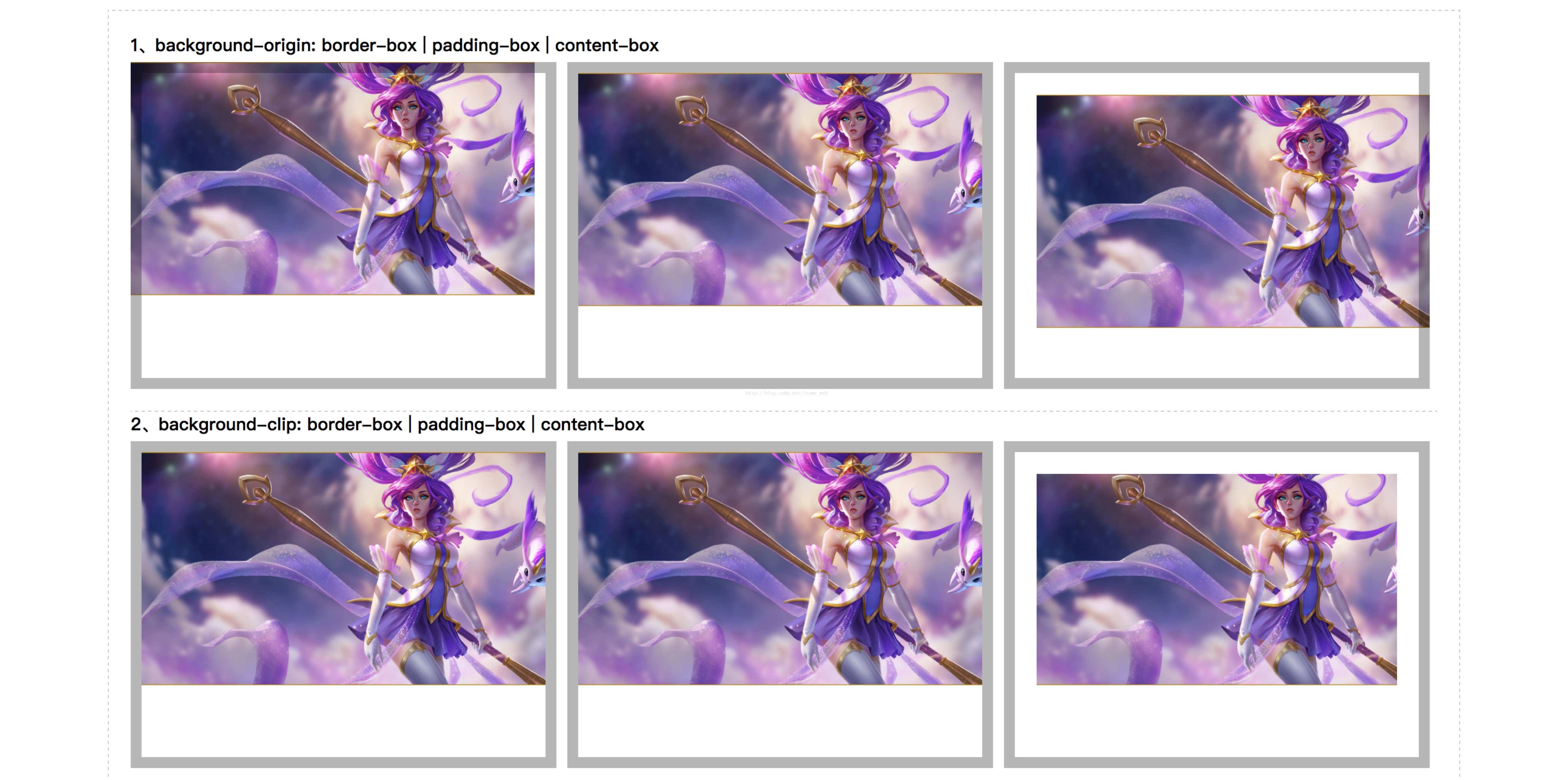
background-origin 背景。 area Positioning border-box: 境界領域から背景を表示
padding-box: パディング領域から背景を表示
content-box: コンテンツ領域から背景を表示
background -clip 背景描画エリア
border-box: ボーダーエリアから背景を描画開始
padding-box: パディングエリアから背景を描画開始
content-box: コンテンツエリアから背景を描画開始
3. バックグラウンド演習コード部分:
<!DOCTYPE HTML>
<html>
<head>
<title>your title name</title>
<meta charset="utf-8">
<meta name="Author" content="Wilson Xu">
<style type="text/css">
*{margin: 0;padding: 0;font-family: "Microsoft yahei";}
a{text-decoration: none;}
a img{display: block;border: none;}
li{list-style: none;}
.container{
width: 1200px;
padding: 20px;
margin: 10px auto;
border: 1px dashed #ccc;
}
.container h4{padding-bottom: 5px;}
.container ul{
width: 1200px;
overflow: hidden;
}
.container ul li{
float: left;
width: 331px;
padding: 20px;
height: 240px;
margin-right: 10px;
border: 10px solid rgba(10,10,10,.3);
background: url('images/1.jpg') no-repeat;
background-size: 371px auto;
}
.container ul li:last-child{margin-right: 0;}
.container ul.origin li:nth-child(1){
background-origin: border-box;
}
.container ul.origin li:nth-child(2){
background-origin: padding-box;
}
.container ul.origin li:nth-child(3){
background-origin: content-box;
}
.container ul.clip li:nth-child(1){
background-clip: border-box;
}
.container ul.clip li:nth-child(2){
background-clip: padding-box;
}
.container ul.clip li:nth-child(3){
background-clip: content-box;
}
section .pic{
width: 600px;
height: 400px;
margin: 20px auto;
border: 1px dashed #ddd;
background: url('images/3.jpg') no-repeat center center/auto 200px, url('images/2.jpg') no-repeat center center/auto 300px, url('images/1.jpg') no-repeat center center/auto 400px;
}
section p{
font-size: 14px;
color: #f01010;
}
</style>
</head>
<body>
<p class="container">
<section>
<h4>1、background-origin: border-box | padding-box | content-box</h4>
<ul class="origin">
<li></li>
<li></li>
<li></li>
</ul>
</section>
<section>
<h4 style="margin-top: 20px;border-top: 1px dashed #ccc;">2、background-clip: border-box | padding-box | content-box</h4>
<ul class="clip">
<li></li>
<li></li>
<li></li>
</ul>
</section>
<section>
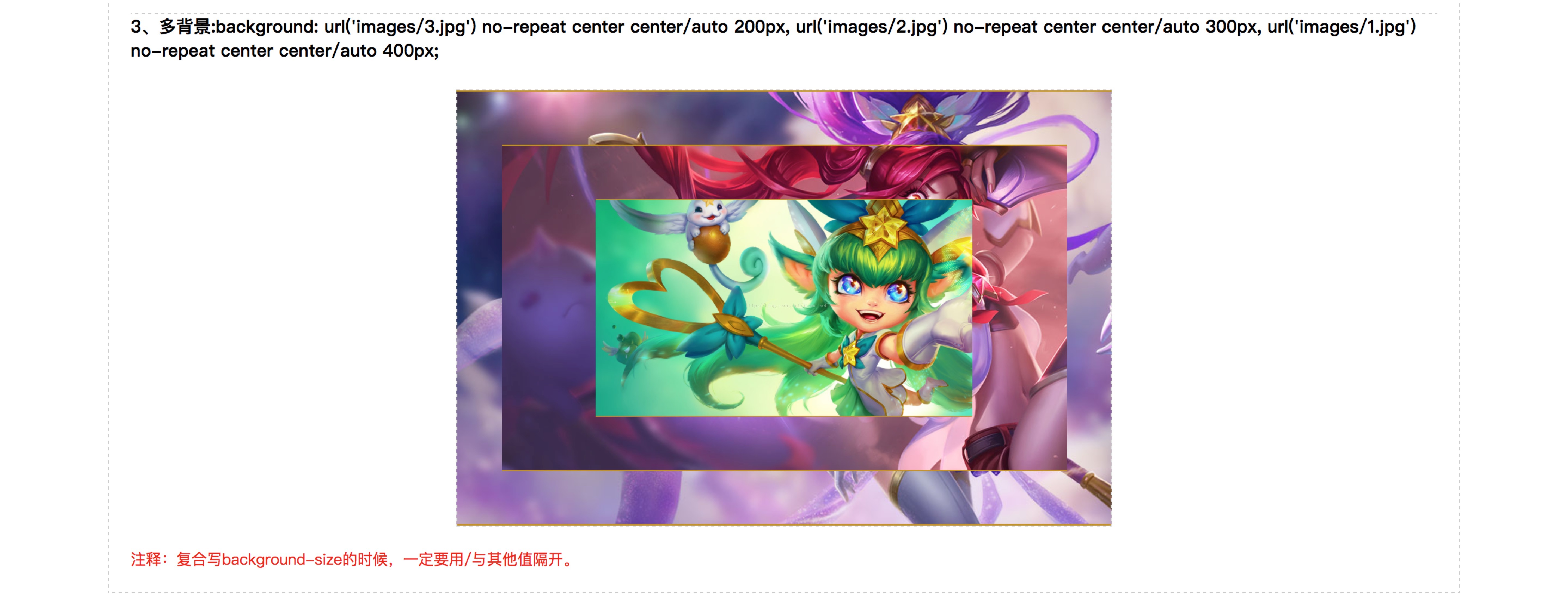
<h4 style="margin-top: 20px;border-top: 1px dashed #ccc;">3、多背景:background: url('images/3.jpg') no-repeat center center/auto 200px, url('images/2.jpg') no-repeat center center/auto 300px, url('images/1.jpg') no-repeat center center/auto 400px;
</h4>
<p class="pic"></p>
<p>注释:复合写background-size的时候,一定要用/与其他值隔开。</p>
</section>
</p>
</body>
</html>5. バックグラウンド演習プレビュー:
 6. グラデーション:
6. グラデーション:

方位角 (左/左上/ 60deg)、開始色 | パーセンテージ 30%、終了色); を使用する場合、カーネル プレフィックスを追加します。例: -webkit-linear-gradient、IE9 は
radial gradient をサポートしません。radial-gradient (中心点の位置、拡散度、カラードメイン | パーセンテージ); 例: -webkit-radial-gradient (50px 50px, 開始カラー, 終了カラー); -webkit-radial-gradient(center, start color, end color);
IE 下位バージョンとの互換性: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='# ff0000',GradientType='1');1 は左から右、0 は上から右を意味しますカラー値は 6 桁のハッシュ値のみです
7. グラデーションの練習コード部分: <!DOCTYPE HTML>
<html>
<head>
<title>your title name</title>
<meta charset="utf-8">
<meta name="Author" content="Wilson Xu">
<style type="text/css">
*{margin: 0;padding: 0;font-family: "Microsoft yahei";}
a{text-decoration: none;}
a img{display: block;border: none;}
li{list-style: none;}
.container{
width: 1200px;
padding: 20px;
margin: 20px auto;
border: 1px dashed #ccc;
}
.container h4{padding-bottom: 5px;}
.container ul{
width: 1200px;
overflow: hidden;
}
.container ul.linear li,
.container ul.filter li{
width: 600px;
height: 40px;
margin: 10px 0;
}
.container ul.linear li:first-child{
background: -webkit-linear-gradient(60deg,#fff 10%, #f00 30%, #0f0 50%, #00f 70%, #000);
}
.container ul.linear li:last-child{
background: -webkit-linear-gradient(left top, rgba(122,156,233,.6) 30%, rgb(255,12,222) 60%, green 80%, #fff);
}
.container ul.filter li:first-child{
background: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#abcdef',endColorstr='#f44add',GradientType='0');
}
.container ul.filter li:last-child{
background: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#000000',GradientType='1');
}
.container ul.radial li{
width: 200px;
height: 200px;
margin-right: 20px;
float: left;
border-radius: 100%;
}
.container ul.radial li:nth-child(1){
background: -webkit-radial-gradient(center, #fff, #000);
}
.container ul.radial li:nth-child(2){
background: -webkit-radial-gradient(left 50px, #fff, #000);
}
.container ul.radial li:nth-child(3){
background: -webkit-radial-gradient(50px 100px,100px 100px, #fff 80%, #000);
}
.container ul.radial li:nth-child(4){
background: -webkit-radial-gradient(left, #fff 20%, #f00 40%, #0f0 60%, #00f 80%, #000);
}
</style>
</head>
<body>
<p class="container">
<section>
<h4>1、线性渐变:-webkit-linear-gradient(方位,颜色域 | 范围百分比)</h4>
<ul class="linear">
<li></li>
<li></li>
</ul>
</section>
<section>
<h4>2、线性渐变-兼容IE低版本:filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='6位哈希值',endColorstr='6位哈希值',GradientType='1/0');</h4>
<ul class="filter">
<li></li>
<li></li>
</ul>
</section>
<section>
<h4>3、径向渐变:radial-gradient(中心点位置,扩散程度,颜色域 | 百分比);</h4>
<ul class="radial">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</section>
</p>
</body>
</html>
以上がHTML5のバックグラウンドアプリケーションの詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





